Getting started with Replit
Our very first step is to sign into Replit. If you don’t have an account with Replit yet, you can create one on their website.
Once signed in, create a new Repl and select Node.js as the template. For the sake of this tutorial, we will be calling this Repl .
Understanding Replit’s layout
By default, Replit’s layout consists of three sections horizontally:

From left to right, these sections are:
- The file structure of the Repl
- The editor
- Previews, the terminal, and the console
Each section is adjustable and movable except the leftmost section. You can move the terminal to the bottom or the top of the page, whichever is more suitable for you.
The left section of the editor also has a “Tools” sub-menu. This menu, as the name suggests, allows you easily navigate around Replit’s tools. We will explore some of these tools in more detail in the upcoming sections.
Using Secrets in Replit
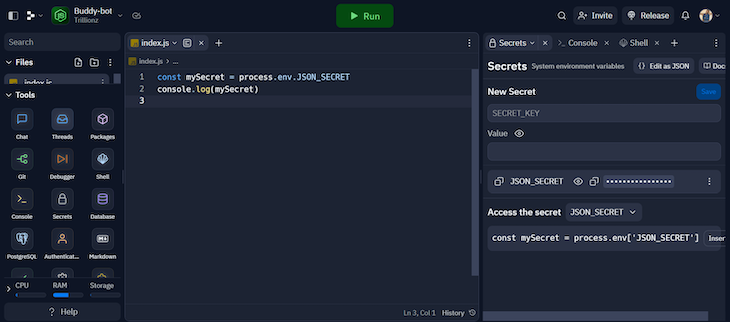
With Secrets, you can store your Node.js app’s important secrets as environment variables. When you click Secrets in the Tools menu, a new tab should open in the rightmost section. In that tab, you can pass in your secrets easily as you would traditionally when using a file:

As you can see in the image above, accessing your environment variables in Replit is the same as accessing them in any Node.js app. When a new env is stored, you’d have to reload the page for it to reflect in your app.
Installing dependencies in Replit
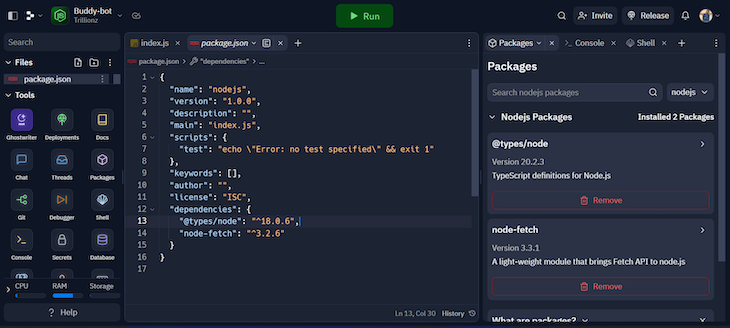
Replit provides a tool to easily search and install dependencies into your application:

All you have to do is search for a package name from npm and install it, and it will be a dependency in your app. Alternatively, you could use a Shell command in the terminal and install your dependencies traditionally.
Performing Git operations in your Node.js app with Replit
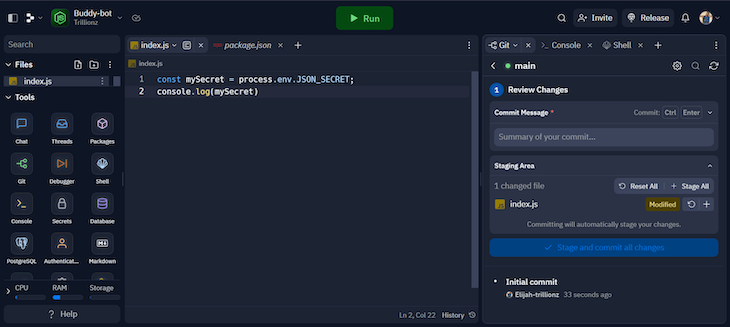
The traditional way of staging and making commits to Git is by using the terminal. However, you can use also Replit’s interactive interface to perform Git operations on your app:

This makes using Git on your app a lot easier and faster.
Using Replit’s debugger
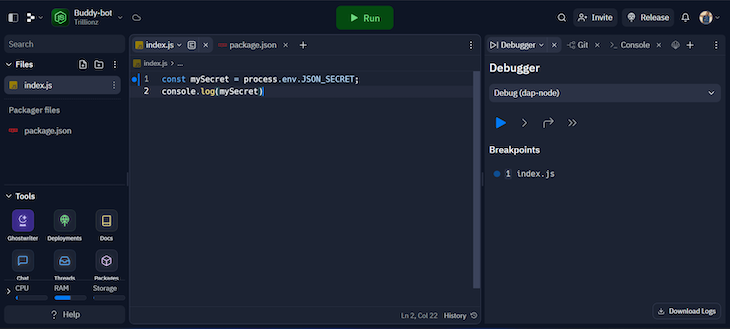
Replit also provides a tool for debugging your apps through breakpoints. You can create breakpoints, and when the debugger is running, you can skip steps, move to the next breakpoint, and more:

Replit provides many more tools, but you can explore them on your own — the tools we’ve covered up to this point are all you need for this tutorial. Now we are going to build and deploy our first Node.js app with Replit. Let’s get started.
Создание интерактивных упражнений в PowerPoint
Работать в среде PowerPoint удобно и полезно в связи с тем, что эта программа всегда под рукой. Не требуется интернет-соединения. Как правило, у вас уже имеется определённый опыт работы с этой программе презентаций. Если вы знаете для чего нужны таких два инструмента, как гиперссылки и триггеры, то вам уже по силам создавать дидактические упражнения и даже игры для их использования на интерактивной доске.
Моё первое интерактивное упражнение, созданное в программе PowerPoint для работы на интерактивной доске «Собери яблоки», было подготовлено более 10-ти лет назад.
На интерактивной доске могут работать сразу два ученика, «собирать яблоки». Это был своеобразный тренажёр для устного счёта. Вы можете создавать такие тренажёры и дидактические игры сами.
Дидактор предлагает вам большую палитру статей, а также готовых шаблонов, как авторских, так и найденных в интернете или присланных мне другими педагогами. Абсолютное большинство шаблонов ориентировано, прежде всего, для использования их на интерактивных поверхностях.
Для того, чтобы найти ресурсы на эту тему, необходимо воспользоваться рубрикой Работаем в PowerPoint. Здесь вы найдёте рекомендации по созданию, готовые интерактивные игры и упражнения, а также шаблоны, в том числе и с инструментами по перетаскиванию объектов.
История
Компания Replit была основана программистами Амджадом Масадом, Фарисом Масадом и дизайнером Хайей Оде в 2016 году. После того, как Макс Шавабке был указан в качестве соучредителя вместе с Масадом, он рано покинул предприятие.. Его название происходит от аббревиатуры REPL, что означает «цикл чтения-оценки-печати».
До создания Replit Амджад Масад работал на инженерных должностях в Yahoo и , где создавал инструменты разработки. Он также помог основать Codecademy . Идея Replit пришла в голову Масаду более чем за десять лет до её создания.
В 2009 году Амджад Масад попытался написать реализации других языков программирования на JavaScript, но понял, что это практически неосуществимо. Он увидел большие успехи в браузерных и веб-технологиях и был вдохновлен веб-возможностями Google Docs. Он подумал об идее возможности писать и делиться кодом в веб-браузере. Вместе с Хая Одэ он потратил два года на создание продукта с открытым исходным кодом под названием «JSRepl».
Когда Replit обретал форму, Масад и Оде хотели иметь «реальную среду, а не что-то, эмулируемое в браузере». Replit сначала был направлен на рынок образования, а затем и на профессиональных разработчиков.
С марта 2021 года «replit.com» является доменным именем по умолчанию для веб-службы, заменяя старый «repl.it». Это изменение было связано с тем, что Масад предпочитал, чтобы люди произносили название веб-сайта как вместо . Другой причиной, названной Масадом, были проблемы с доменом верхнего уровня » .it «, такие как ограничения на продление.
Изначально Replit был всего лишь REPL. Однако в конечном итоге был реализован редактор Ace, позволяющий также редактировать программы. В 2017 году Replit перешёл на редактор кода Monaco, тот же редактор, который использовался в Visual Studio Code . Из-за проблем с поддержкой мобильных устройств редактор кода был переведен на CodeMirror в 2021—2022 годах. Это решение было встречено негативной реакцией и критикой со стороны сообщества Replit, которое в конечном итоге успокоилось после устранения ошибок и серьёзных проблем.
Quickstart¶
Repl.it DB is super simple to get up and running. Just use it like a regular python dictionary:
from replit import db db"key" = 12 print(db"key"]) # => 12
You can list and delete keys the same way you would from a regular python dictionary:
db"a" = 1
db"b" = 2
print(db.keys()) # => {"a", "b"}
del db"b"
print(db.keys()) # => {"a"}
Other dictionary methods work too:
print(db.get("a")) # => 1
print(db.get("a key that does not exist", 57)) # => 57
print(db.pop("a")) # => 1
You can store more than just numbers. The client uses JSON
internally, so any of the JSON types can be stored too:
db"a number" = 42
db"nothing" = None
db"a list" = 1, 2, 3
db"a dictionary" = {"a" 1}
The database client also has some convience features for working with these types.
You can mutate lists and dictionaries you get from the database, and your changes will
be persisted!
db"user" = {"score" 100}
db"user"]) # => 200
db"friends" = "Alice", "Bob"
db"friends".append("Carol")
print(db"friends"]) # =>
All of the usual dictionary and list methods are supported.
For performance, you can set multiple values in a single request using the set_bulk
method and its raw equivalent, set_bulk_raw.
db.set_bulk({"a" 1, "b" 2})
db"a" # => 1
db"b" # => 2
db.set_bulk_raw({"c" '"c"', "d" '"d"'})
db"c" # => "c"
db"d" # => "d"
Finally, you can also find keys based on a prefix:
Conceptboard

Скриншот: Conceptboard / Skillbox Media
В Conceptboard очень легко построить рабочее пространство под свои задачи. Сервис предлагает шаблоны и блоки разнообразных форм, таблицы и схемы, которые можно просто перетащить с помощью мыши из соответствующего меню. Более того, файлы с вашего компьютера (изображения в JPG и PNG, PDF-документы, Excel-таблицы и другие) размещаются на доске таким же способом — нужно просто перетащить их из папки в нужное место. Также в Conceptboard удобно работать с содержимым буфера обмена. Если вы скопировали, например, какой-нибудь текст, достаточно нажать Ctrl + V (или Cmd + V на компьютерах с macOS), чтобы на доске появился стикер с этим текстом.
Ещё здесь можно размещать видеоролики, переписываться с участниками в чате и оставлять комментарии к содержимому доски.
Перейти в Conceptboard →
Больше интересного про образование — в нашем телеграм-канале. Подписывайтесь!
Конструкторы интерактивных упражнений
Таких конструкторов довольно много. Но главное, что мы должны для себя решить: возможно ли использование созданных нами интерактивных упражнений в классе? Обладаем ли мы уверенным Интернет-соединением? И ещё одно: внимательно посмотрите опции таких конструкторов. Хорошо, если в ряду инструментов они обладают также опциями drag-and-drop (перетаскивания объектов), инструментами рисования.
— уникальный многофункциональный сервис, который интегрирует в себе функции интерактивной доски, конструктора интерактивных уроков, тестов, опросов и дидактических игр. Имеет русскоязычную версию.
— коллекция интерактивных конструкторов. Учитывая простоту в работе в конструкторами, преподаватели могут полностью сосредоточиться не на функционале и инструментах, а на содержании, чтобы в итоге получить добротный, методически выверенный продукт. Обычно я пишу в основном о бесплатных сервисах. Однако с Raptivity случай особый. В течение 14 дней вы можете воспользоваться конструктором бесплатно и использовать созданные упражнения не только онлайн, но и загрузить на свой компьютер, чтобы работать в дальнейшем автономно, без доступа в Интернет.
— онлайн-платформа, где вы можете легко найти готовые или создать, увлекательные дидактические и развивающие игры.
С вы можете создавать интерактивные обучающие игры в считанные минуты. Все, что вам нужно, это ввести некоторое количество слов, объединённых одной темой или создать небольшой тест по представленным шаблонам. А дальше Educandy превращает ваш контент в отличные интерактивные упражнения.
представляет собой многофункциональный инструмент для создания как интерактивных, так и печатных материалов. Большинство шаблонов доступны как в интерактивной, так и в печатной версии. Многих учителей порадует тот факт, что сервис имеет русскоязычную версию. В вашем браузере она появится автоматически. Интерактивные упражнения воспроизводятся на любом устройстве, имеющем доступ в интернет: на компьютере, планшете, телефоне или интерактивной доске. Однако бесплатная версия ограничена количеством созданных упражнений.
— отечественный онлайн-конструктор учебных тренажёров. С его помощью вы можете создать 5 видов увлекательных интерактивных заданий.
Ума Игра — замечательный конструктор дидактических игр, создаваемых на основе восьми прототипов. Игры хорошо смотрятся на интерактивной доске. Однако сервис временно недоступен в связи с реорганизацией портала и переходом на новую технологию html5. Все Ваши игры, опубликованные к этому моменту остаются доступными и Вы можете продолжать использовать их в своей работе. Редактирование существующих игр и визуализация неопубликованных материалов в этот период будет невозможна. Всем новым пользователям придётся потерпеть до 1 марта 2021 года, когда планируется запуск обновлённой платформы.
Мерсибо — замечательная онлайн платформа с готовыми дидактическими играми, рассчитанными на развитие речи, памяти, внимания, кругозора, обучение чтению и счету, подготовку к школе, успешную учебу в начальных классах, увеличение разнообразия видов учебной деятельности. Если вы воспользуетесь Студией Мерсибо, то сможете сами создавать интерактивные упражнения и игры. Сервис имеет как бесплатные игры, так и платные. Возможности Студии Мерсибо в бесплатной версии весьма ограничены.
Вполне вероятно, что я указал не все образовательные ресурсы для интерактивной доски. Следите за публикациями Дидактора или воспользуйтесь внутренним поиском на сайте, чтобы найти то, что ищете.
Создание видео
Screencast-O-Matic
Обожаю это ресурс. Он позволяет создавать скринкасты (видео с экрана монитора), видео посредством веб-камеры или записывать экран и изображение с веб-камеры одновременно. Видео записывается длиной не более 15 минут и сохраняется на компьютер или публикуется на YouTube.
Коллеги, этот инструмент стоит обязательно изучить, так как учебные видео являются очень хорошими помощниками в учебной работе.
Screen recorder
Это мобильное приложение позволяет не только записывать видео с экрана вашего смартфона, но и редактировать видео, записывать видео через камеру и др.
Возможностей использования подобных сервисов в учебной работе достаточно много. Причем, создавать видеопродукты могут как учащиеся, так и учителя.
Скачать приложение можно в Google Play или Play Маркет.
Movavi
Ещё один полезный инструмент для создания и редактирования видео. Видеоредактор Movavi прост в использовании и с широким функционалом. Он позволяет редактировать как фото, так и видео.
Я сама начинала с использования WIndows Live Movie Maker, а затем перешла на iMovie и остановилась на нем. Моя дочь Эвелин, смонтировав около десятка видео в Windows Live Movie Maker, пришла к выводу, что ей функционала этого редактора не достает для реализации ее художественных задумок, и приступила к поиску другого редактора. Сначала она скачала trial версию Adobe Premiere Pro CC и поняла, что за две недели она лишь успеет немного разобраться с интерфейсом программы и не смонтирует ни одного видео. Поиски были продолжены, и через какое-то время Эвелин вышла на редактор Movavi. Так до сих пор и монтирует с его помощью.
Еdpuzle
Посредством Edpuzle учитель может создать интерактивные видео путем добавления в видео либо викторины с одним правильным вариантом ответа, либо открытые вопросы, либо комментарии в формате аудио, текстовые комментарии или аудиотреки. Это очень удобный инструмент формирующего оценивания. Он особенно будет удобен для учителей, практикующих перевернутый класс.
Игры для обучения детей программированию
В приложениях для самых юных программистов предельно простое управление: кнопки обозначены знакомыми символами, поэтому даже не надо уметь читать. Программировать в привычном смысле ребенок не научится, но точно разовьет логическое и алгоритмическое мышление. Кстати, они нужны не только разработчикам. Играть можно начинать с 4–5 лет, но частенько в приложениях залипают и родители.
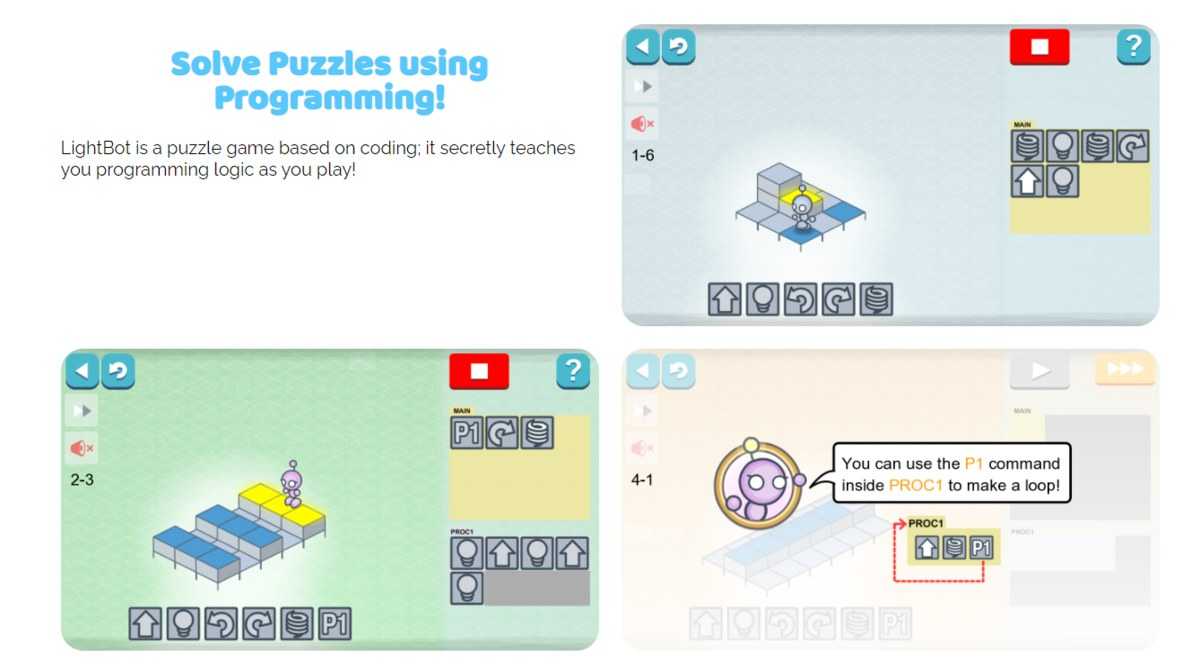
LightBot
Это головоломка содержит основы программирования для детей, в нее поиграли больше 20 млн малышей по всему миру. Учителя используют ее, чтобы рассказать, что такое процедуры и циклы. Ребенок будет управлять симпатичным роботом, задача которого — включать лампочки на 3D-платформе. На первых уровнях это легко, а вот дальше придется подумать. Чтобы решить головоломку, ребенку предстоит писать циклы и желательно, чтобы в них был минимум действий.

Когда ребенок попросит помощи, главное — удержаться и не пройти все уровни за него. Изображение: LightBot
Код из блоков ребенок видит в правой части экрана. Когда робот выполняет программу, каждый блок подсвечивается — чтобы можно было отследить ошибку.
Особенности игры:
- доступны 50 уровней;
- есть локализация на русский языке;
- учит детей планировать, тестировать программу и проводить ее отладку.
Где скачать: вApp Store. Есть версия для браузера, в которую можно играть бесплатно в течение часа.
Сколько стоит: $2.99.
Пиктомир
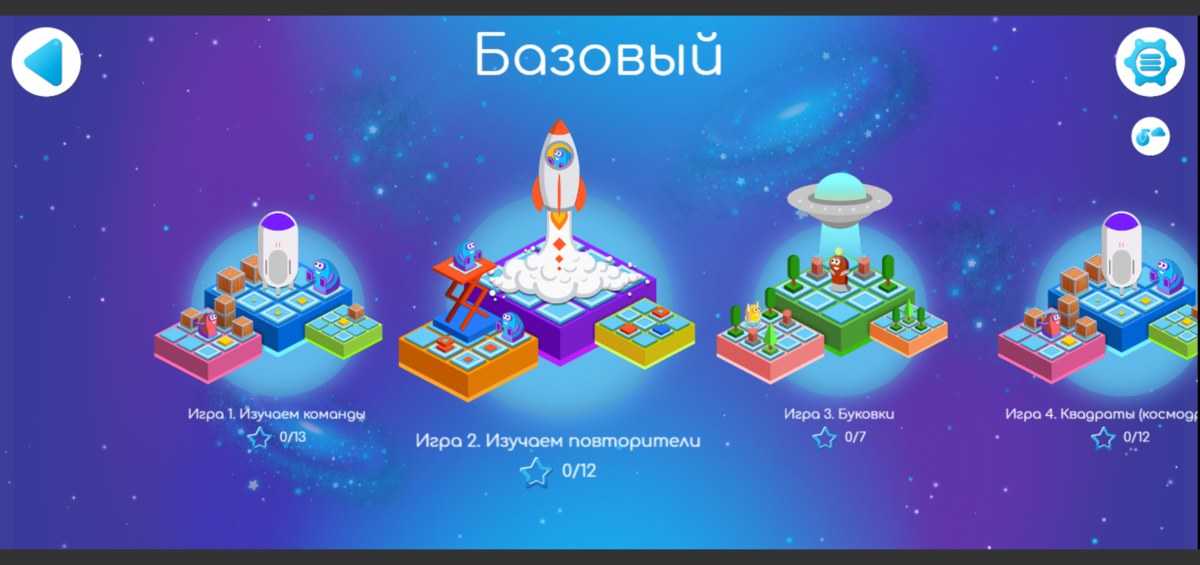
Игра на русском языке, чтобы освоить программирование с нуля для детей, которые пока не умеют писать или не очень любят это делать. Принцип тот же, что и в LightBot. Ребенок пишет программу для разных роботов. Один должен починить все плитки на платформе, второй передвинуть ящики и бочки, а третий — зажечь фонари, чтобы космонавты могли отдохнуть в саду.

Базовый мир содержит 55 головоломок. А еще есть и другие миры. Изображение: Пиктомир
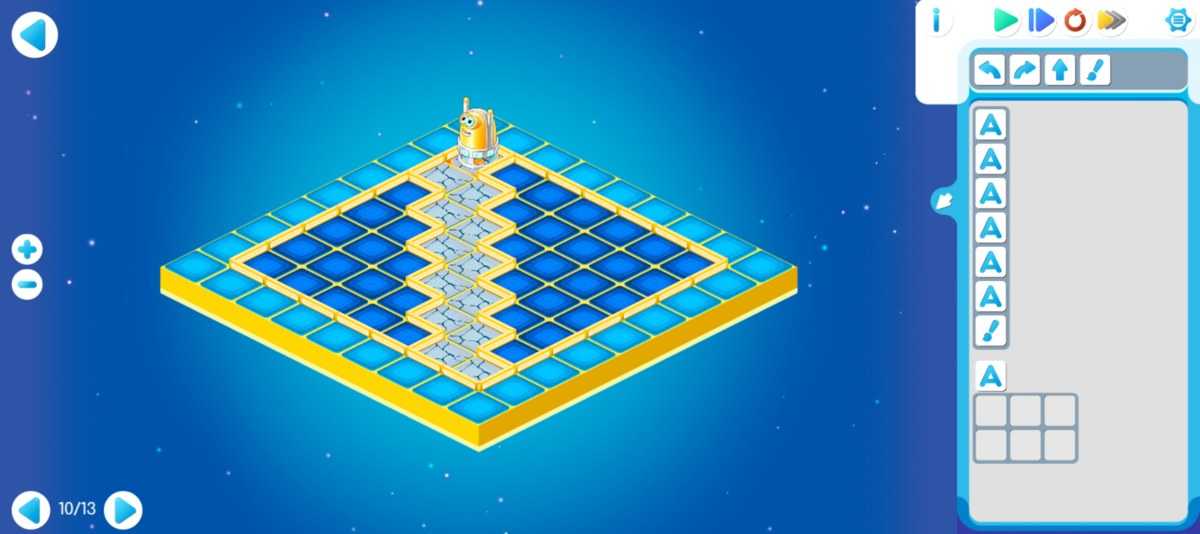
Игра красочная, яркая — точно привлечет внимание пятилетнего ребенка. Код отображается справа
Основная часть блоков интуитивно понятна, но со значением некоторых у ребенка могут возникнуть сложности. Так что взрослым надо быть готовыми подсказать.

Подсказка: синяя кнопка на верхней панели помогает тестировать программу по шагам. Изображение: Пиктомир
Особенности игры:
- есть уровни для обучения программированию дошкольников и учеников младших классов;
- если ребенок учит английский, можно переключиться на этот язык и закреплять знания;
- игра знакомит детей с разными видами алгоритмов: линейным, если — то, цикл с повторением, цикл ПОКА.
Где скачать: App Store, Google Play. Играть можно в браузере или установить игру на компьютер — доступны версии для Windows, Linux, MacOS.
Сколько стоит: бесплатно.
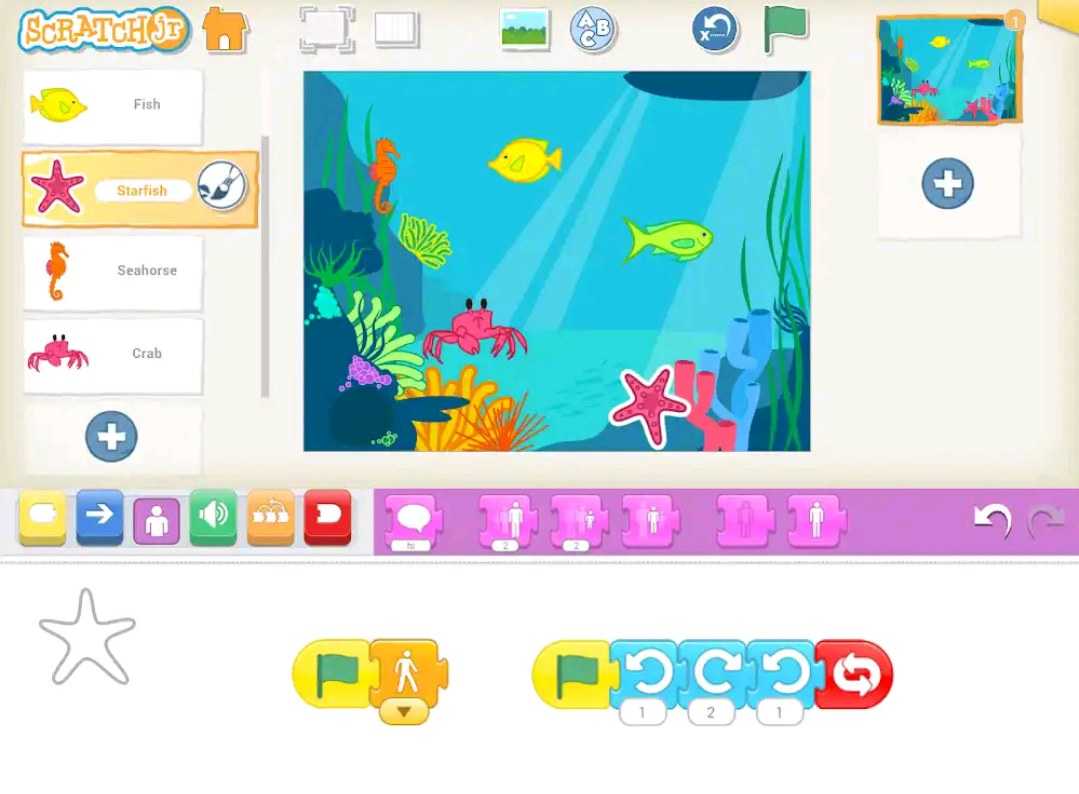
Scratch Junior
Из Google Play эту игру скачали более 5 млн раз. Scratch Junior особенно интересен тем, что это настоящая среда для разработки. Здесь нет конкретных заданий как в предыдущих приложениях. Ребенок выступает в роли режиссера и сценариста, которому предстоит написать собственный мультик или игру. Для этого есть множество блоков, которые надо собирать как LEGO.

Кто знает, может после игры в Scratch Junior ваш ребенок решит стать вторым Биллом Гейтсом. Изображение: Scratch Junior
Главный персонаж — рыжий кот. Компанию ему могут составить краб, морская звезда или белый медведь. Для каждого персонажа можно прописать свой код, составить увлекательный мультик и поделиться им с другими ребятами.
Особенности игры:
- знакомит детей с линейными алгоритмами, циклами;
- можно нарисовать своего персонажа в графическом редакторе — простор для творчества очень большой;
- можно посмотреть игры других детей и оценить их код;
- понятное управление, хотя игра в основном на английском.
Где скачать: App Store, Google Play.
Сколько стоит: бесплатно.
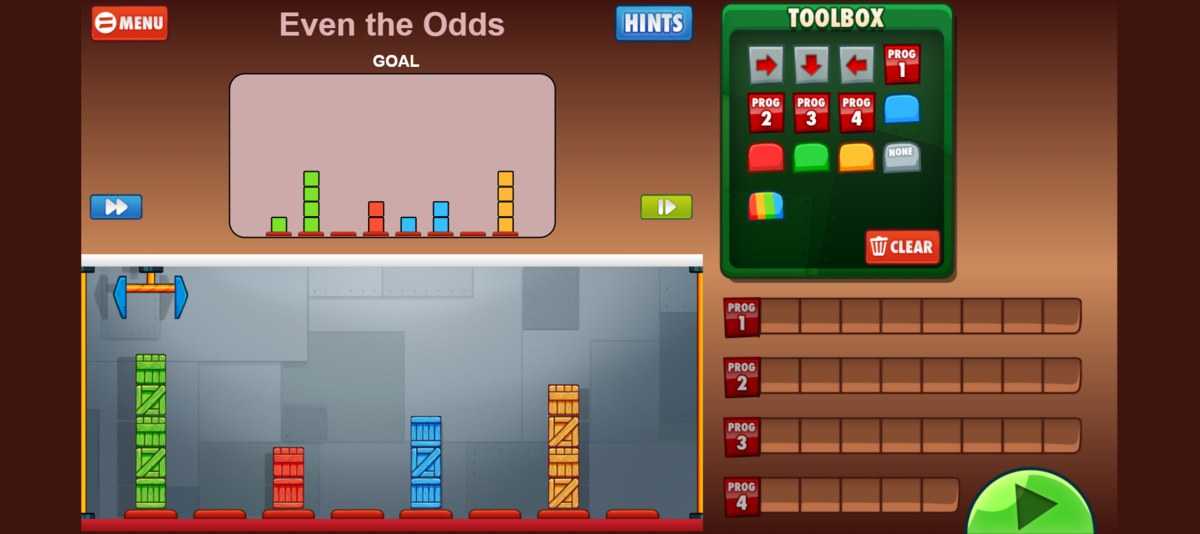
Cargo-Bot
Разработчики этой головоломки решили уйти от программирования роботов. Вместо этого они предлагают переместить разноцветные контейнеры по образцу с помощью манипулятора. Но сделать это надо за минимальное количество действий, если хочется получить три звезды.

Как вы думаете, с какой попытки ребенок сможет решить эту головоломку? А вы? Изображение: Cargo-Bot
В Cargo-Bot ребенок научится писать циклы и оптимизировать код. Количество действий, доступных для каждого цикла, ограничено. Например, первый цикл может содержать 8 действия, а четвертый — пять. Это служит ребенку подсказкой и заставляет искать более оптимальные решения на каждом уровне.
Особенности игры:
- есть шесть уровней сложности, последний называется «невозможно», что уже пробуждает азарт;
- есть подсказки, но чтобы ими воспользоваться, надо знать английский.
Где скачать: App Store. Есть веб-версия — регистрироваться не надо.
Сколько стоит: бесплатно.
Сводная таблица
| Игра | Возраст, лет | Платные функции | Язык программирования | Язык обучения |
| 6+ | — | Scratch | Русский, английский | |
| 12-16 | — | Snap! | Русский, английский | |
| 8+ | — | JavaScript и Python | Русский | |
| 5-17 | Бесплатно, но есть платные функции | Java | Английский | |
| 12+ | — | Minecraft, Roblox | Русский, английский | |
| 8+ | — | Java, Python | Русский, английский | |
| 4-18 | — | JavaScript | Русский, английский | |
| 8-12 | — | Java and Lua | Английский | |
| 12+ | Требуется платная версия Minecraft | Minecraft | Английский | |
| 14-16 | — | 3D модели | Английский | |
| 14+ | — | 3D мультфильмы | Английский | |
| 13+ | — | 3D персонажи управление как в Scratch | Английский | |
| 14+ | — | Scratch+ | Английский | |
| 7-14 | — | Платформа для создания видеоигр | Английский | |
| 7+ | Платно | Scratch, Minecraft, Roblox | Английский | |
| 10-15 | — | C++, C# or Java | Английский | |
| 8+ | 70 уровней доступно, далее платно | Моделирование физических процесов | Английский | |
| 12+ | Платно | Моделирование процессов | Английский, русский |
FAQ
Is Replit Good for Beginners?
Yes, Replit is an excellent tool for beginners. Its user-friendly interface and many great templates make it easy for newcomers to start coding without feeling overwhelmed. Of course, you can also use Replit if you are a more experienced developer.
Is Replit Free or Paid?
Replit offers both free and paid plans. While the free plan allows for unlimited public projects, there are additional features and benefits available in the paid plans, such as private repositories, an AI coding assistant called Ghostwriter, and faster workspaces.
Can I Learn Coding on Replit?
Yes, Replit provides an environment where you can create your own coding projects and learn by working on various tasks. The platform’s Bounties system also offers opportunities to undertake real-world projects, allowing you to learn and practice coding while earning virtual currency.
My Thoughts On Replit
I think that Replit is a complete solution for everyone looking for a web IDE.
Here’s What I Loved:
- Ghostwriter: This AI coding assistant is really amazing, with its context-aware recommendations and convenient chatbot window. It’s right up there with the best I’ve tested.
- UI and UX of Web IDE: Replit’s interface is pleasant to use, with some features even surpassing those found in regular IDEs, such as searching through code or accessing documentation.
- No Need to Set Up the Environment: The fact that you can pick a template and start coding without any setup is a significant plus. You can work on your project anywhere, anytime, without waiting.
- Bounties and Community: The Replit community is full of useful templates and bounties. Earning Cycles while helping others with their projects is also a fantastic opportunity.
What Could Be Better:
- Terminal: While it’s working, the terminal is quite basic. It would be great to have AI-powered auto-suggestions for commands. It’s not a deal-breaker, but there’s room for improvement.
- Free users cannot create private repositories.
Overall, Replit is a great all-in-one browser IDE. With a lot of features that make coding accessible and enjoyable, it’s a valuable tool for developers at any level.
How did Replit respond to this blog post?
After I posted the article in the morning, it was discussed
extensively on Hacker
News. Around 5pm,
Amjad posted an apology on Hacker News, which has also been
discussed.

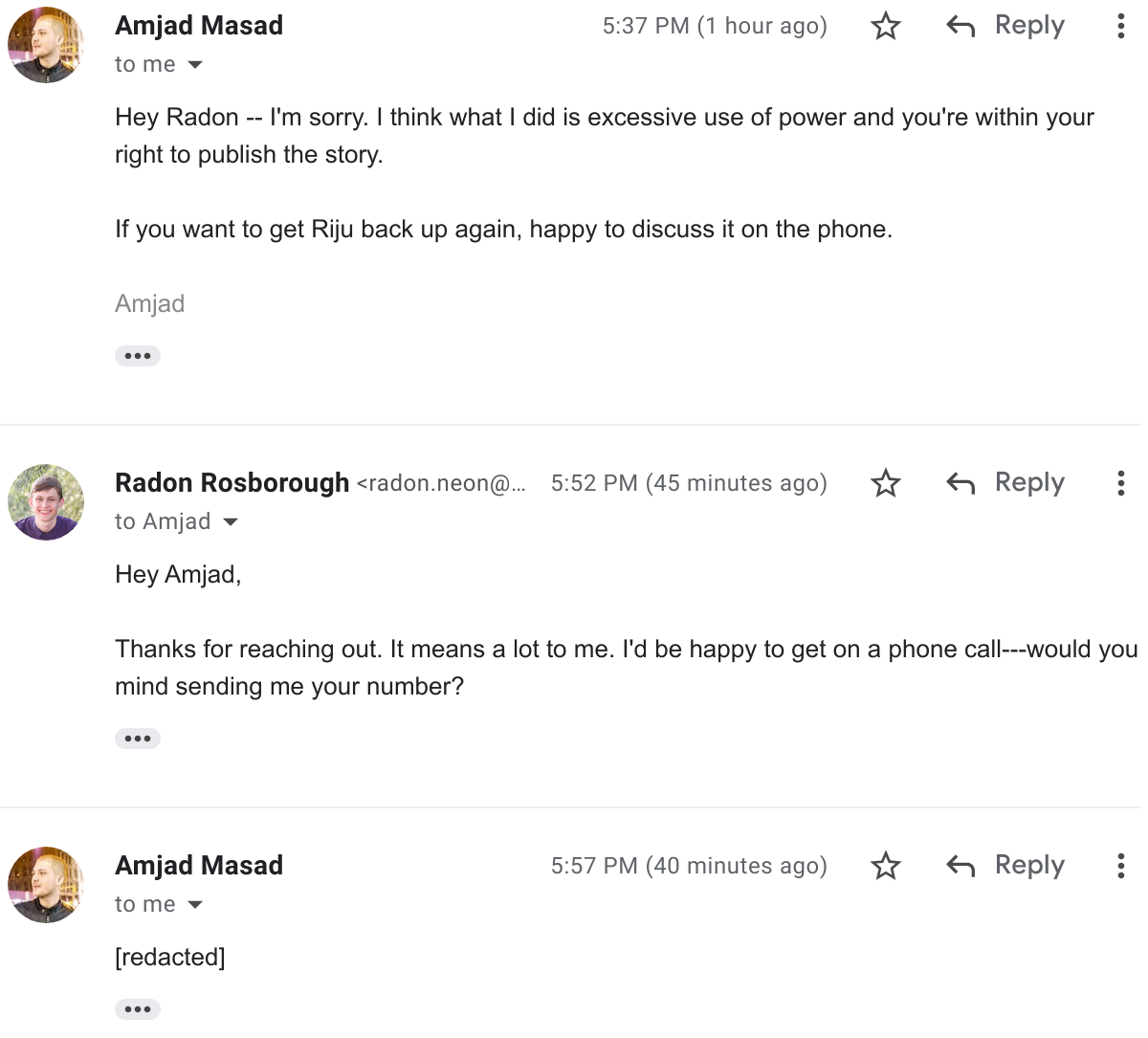
He also reached out to schedule a call, which I naturally agreed to:

During the call, Amjad apologized for making legal threats, but
reiterated that he felt I had made a clone of Replit and that I had
acted unethically. Eventually we agreed to disagree, and he promised
in writing that he was fine with my putting my project back up:

In retrospect, I’m a little disappointed that Amjad:
- didn’t apologize for (or mention) publicly doubling
down
on his decision to threaten me, and didn’t post an update to that
thread after the phone call - didn’t apologize for (or mention) publicly
retweeting
an accusation that I “literally stole and published IP”, although he
did at least delete the retweet - didn’t apologize for (or mention) making a in writing that I was a “demanding intern”
right after - said in the phone call, right after “apologizing”, that he felt as
if he had invited me into his house and I had betrayed his trust - still refused to list any specific part of Replit he thought I had
copied, even when I asked him for such details multiple times during
the phone call, despite his continuing to claim both privately and
publicly that I copied Replit unethically - misquoted me in writing to make me look like I agreed with his
accusations, right after reaching out to apologize for his behavior
All in all, I think this could have gone better.
Nonetheless, I’m happy that we were able to get the situation worked
out amicably, and I look forward to moving on with my life—including
putting Riju back up, after I can get things compiling again ![]()
Peace.
Gamestar Mechanic
С недавних пор начали набирать популярность игры, в которых со временем происходит не только улучшение характеристик персонажа, но и его окружения, внешнего вида. Создатели этого проекта решили не отставать от моды.
На старте ребёнку будет даваться лишь малый набор функций — стандартный для всех игр подобного жанра. Проходя многочисленные головоломки (к сожалению, имеющие перевод только на английский язык), он будет получать новые способности, научится создавать более сложные программы. Да не простые, а полноценные видеоигры! По заверениям разработчиков, этот сервис подойдёт лучше всего детям 7-14 лет. Дополнительные вложения не требуются.
EasyPro Academy
Возраст: от 7 летСайт: https://easypro.academyТелефон: 7 (499) 112 48 44Стоимость: от 500 р. за занятие, бесплатный пробный урок
Школа EasyPro Academy — это:
-
Занятия 1 на 1 с преподавателем
Выбирая индивидуальную форму обучения «один на один» с преподавателем, вы получаете персональный подход к ребёнку позволяющий достичь наилучших результатов за небольшой период времени. Занятия проходят в любое удобное для ученика время и поэтому вы самостоятельно сможете составить график обучения, ориентируясь на занятость. -
Поддержание интереса
Увлекательный и творческий подход к изложению материала, а также адаптация программы обучения под навыки и интересы ученика позволяют добиваться целенаправленной сконцентрированной деятельности в течение длительного времени. -
Преподаватели — профессионалы
Преподаватели школы имеют педагогическое, профильное, высшее образование и сертификаты. Прошли трехэтапный отбор и постоянно повышают свою квалификацию. Умеют найти подход к ученику, мотивировать его. -
Постоянная практика
Обучение на практике — самый эффективный метод. На занятиях ученик сам создаёт код для решения поставленной задачи, преподаватель на примерах объясняет материал, а также помогает реализовать собственные проекты и идеи ученика. -
Актуальная программа
Каждый месяц обновляется материал, чтобы дети получали актуальные знания. -
Интерактивные учебники
В интерактивных учебниках выполняются упражнения, которые автоматически проверяются компьютером. Даже изучая материал самостоятельно, ребёнок может добиться больших успехов. -
Поддержка 24/7
Каждому ученику предоставляется персональный чат к которому подключены родители, преподаватель, персональный менеджер и административный аккаунт школы. Чат позволяет родителям контролировать процесс обучения, а ученику вовремя получать помощь преподавателя, обратную связь, дополнительные материалы и задания.
Предлагаемые варианты курсов:
- Программирование на языке Python для детей
- Программирование в Minecraft на языке Python
- Разработка 3D-игр в среде Unity для детей
- Программирование в среде Scratch для детей
- Программирование игр на языке Python для детей
- Web-программирование на Python и Django
Creating and saving a project in Replit.
A project in Replit is called Repl, which stands for read-eval-print-loop, and it’s an interactive programming environment for developers to create projects.
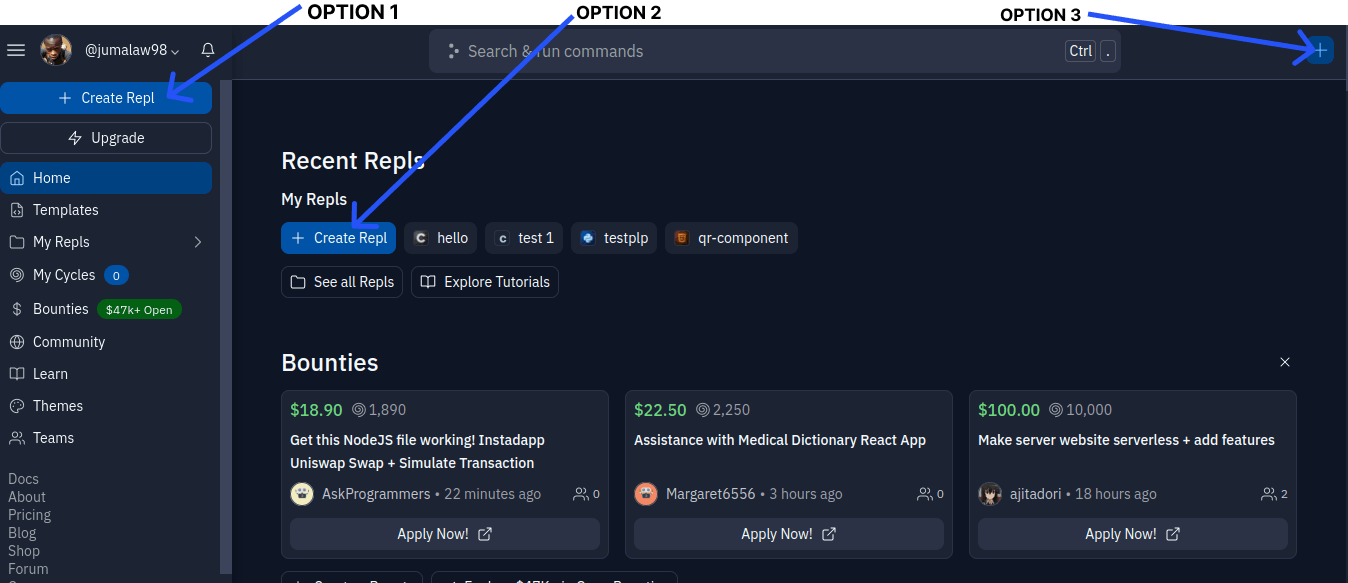
On the Replit dashboard, there are three places you can use to create new repls.
Option 1: Click on the button that is in the top left-hand corner of the home page.
Option 2: You can create a reply by clicking on the Recent Repl dashboard.
Option 3: by clicking the + icon located at the upper right-hand corner.

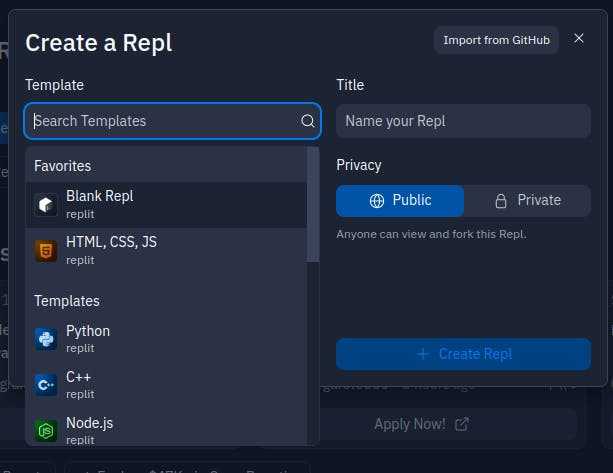
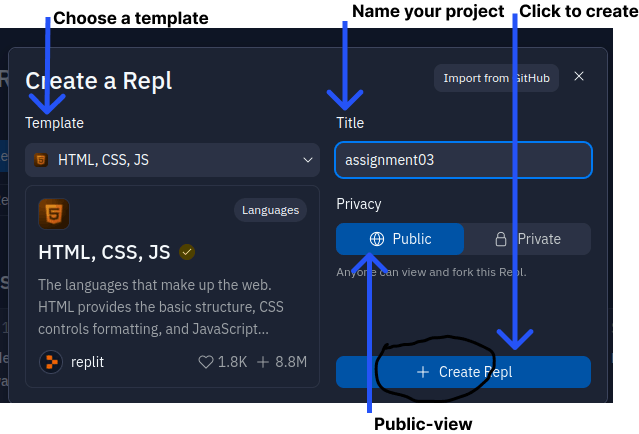
Then you can choose from any of Replit’s templates, including Python, Node, Java, HTML and CSS, Ruby, and more, or choose to start a black Repl.

Once you have chosen your language, add the name of your project.
For the free version of Replit, you’re only allowed to create public projects. If you need private repos, you need to upgrade to a paid subscription.

Once you’re done naming your repl, click on the button. Next, it should take you to the editor interphase.

Code.org
Этот сервис знаком большому количеству людей из-за ежегодной акции “Час кода” — образовательному курсу, который за час объясняет вкратце основы алгоритмизации и знакомит пользователей с проектом. Code.org пользуется поистине огромной популярностью среди школьных учителей не только информатики, но и математики, потому что работа на нём способствуют улучшению логических навыков учащихся.
Кто-то уже мог задаться вопросом, настолько ли чудодейственен этот проект. И ответ на этот вопрос положительный. Пусть, формат приложение и рассчитан больше на детей младшего школьного возраста из-за оформления и сложности заданий, даже старшеклассники благодаря ему могут познакомиться с программированием. Имеется также возможность создавать собственные уникальные проекты или модификации для игры Minecraft.
Полностью русифицированный сервис предлагает ещё и документированное подтверждение прохождения курсов — сертификаты будут доступны для скачивания в личном кабинете. Не придётся даже за них платить, можно только поощрить разработчиков донатом. Ещё один плюс — понятливость. Учебный материал представлен на красочных картинках, что упрощает процесс восприятия.









![Лучшие развивающие сайты для детей на [01.2024] – развивающие платформы для дошкольников](http://grandcapital73.ru/wp-content/uploads/f/0/d/f0de0f6f79afc595a0beddc246d0efdf.jpeg)

















