Why UX Design Patterns are Important?
UX design patterns are important from two perspectives. The first one is the very essence of UX design — to create a better user experience. And the second one is from the designer’s perspective — to reduce efforts through reusability. Let’s understand both perspectives.
Users have already established mental models on how to use an app or website based on prior experience. In fact, they are so habituated to certain patterns that their actions are instinctive. And so when they use a new app they expect a similar interface. If you built your app without considering this, the users are more likely to get frustrated and even end up having a bad experience. Technically speaking, UX patterns reduce cognitive strain by creating familiar interfaces that users can interact with intuitively.
While for designers UX designs patterns work as a tried and tested approach to addressing a design problem. This significantly reduces time and effort on a design. Imagine a designer constantly coming up with new ideas and reinventing the designs for every project. That would be a lot to do. And that would be never-ending. So with design patterns, designers don’t have to invent something new every time and instead just pull out these patterns from their toolbox.
However, using the UX patterns doesn’t mean they are cookie cutters to designing every interface. You still have to think and research to come up with the best designs. These patterns just work as structural and behavioural features that you can adopt and customize where needed. We’ll look into how to use UX design patterns to improve your design in a while.
Что такое когнитивная плавность?
Основной идеей является стремление мозга думать о том, о чем думать проще.
Поэтому мы и предпочитаем сайты, на которых все организовано именно так, как мы себе представляли перед их посещением.
Когнитивная плавность является одним из ответвлений — то есть чем чаще вы сталкивались с тем или иным явлением или раздражителем, тем более вы склонны предпочитать его или нечто подобное в будущем.

Все это работает и в интернете.
Скажем, все хорошо «знают», что в правой части страницы блога находится меню, или что на сайте онлайн-магазина должно быть представлено крупное и качественное изображение с заголовком, а также заметный в левой части страницы логотип компании.
Так что, зная о шаблонах и подсознательных ожиданиях своих клиентов, не стоит намеренно отклоняться от стандартов своей категории, иначе ваш сайт сразу же занесут в список менее привлекательных.
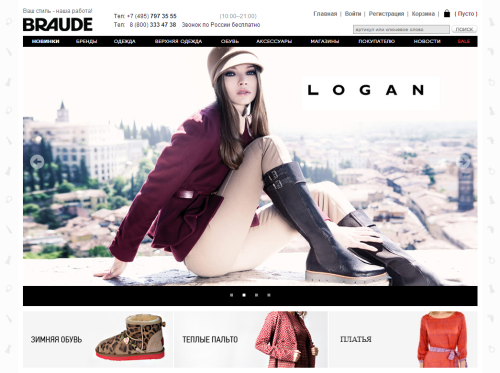
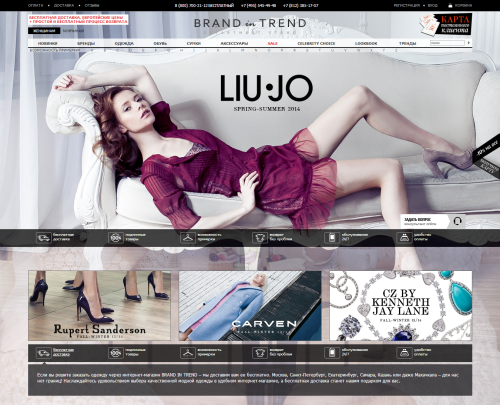
Ниже приведены изображения главных страниц нескольких сайтов, занимающихся продажами в интернете, обратите внимание на сходства!



Внимание! Бога ради, ни в коем случае не стоит трактовать мои слова как совет делать все точно так же, как другие. Будьте осторожны, иначе последствия могут быть пренеприятными
Очень важно знать о стандартах дизайна в сфере вашей деятельности, но еще важнее убедиться, что следование этим канонам действительно способствует достижению успеха
Types of UX Design Patterns
There are four types of UX design patterns that target different core site functions. They include:
- Input and output: They deal with how users submit or input data into a site and how the site gives feedback or responds.
- Navigation: These design patterns guide users when they are navigating a site and they help them find their way back to the home page.
- Content structuring: They help designers organize site content so that users can find it easily.
- Social sharing: These patterns help users to engage with site content and share it.
Let’s take a deeper look at some common UX design patterns that fall under each category.
Input and Output
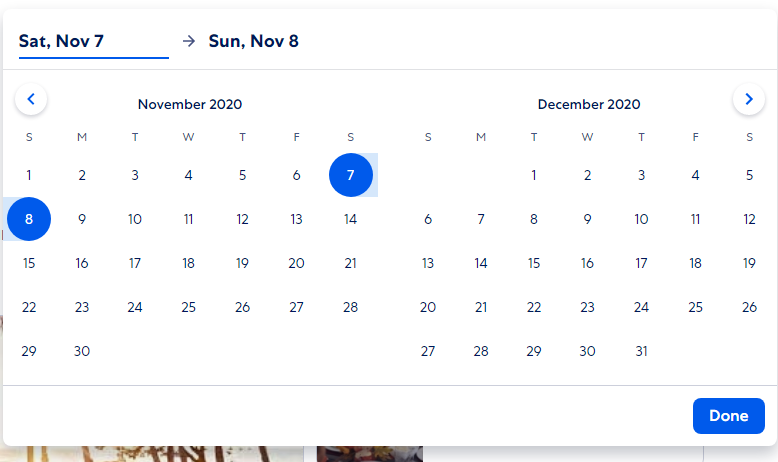
Most systems need users to input information when they are signing in, choosing a date for an event, and creating profiles. As a designer, it’s your job to make sure that users can submit this data fast, conveniently, and without errors. A design pattern such as a date picker makes it easy for users to book a flight or a hotel room. Expedia offers its users two calendars in their date picker which makes it easy for them to choose a range of dates.

Similarly, you can use design patterns such as notifications and progress bars to give users feedback about their progress.
Navigation
Navigation design patterns increase the usability of a site by increasing learnability and reducing friction. Navigation controls such as tabs and menus make it easy for users to find content on a site.

A common navigation UX design pattern is the infinite scroll that adds new content as a user scrolls down a page. This pattern makes it easy for users to consume a lot of content because they don’t have to tap/click on next/previous buttons.
Content structuring
Clear Information Architecture makes it easy for users to find the information that they are looking for on a site. Content structuring UX design patterns like dashboards and FAQ sections reduce friction making it easy for users to achieve their goals. Dashboards are a central place where users can view data about the status of the system. A good dashboard informs users without distracting them.
Social Sharing
These patterns increase user engagement through competition and building trust. Users can chat, share content, and invite friends. A common social sharing UX design pattern is leaderboards which are used in competitive sites to drive engagement and create a sense of community. For leaderboards to be successful, they should compare users on the same level, those with similar activity levels and friends.
Learned behavior
This learned behavior is something . While many factors influence how people learn, a little experience goes a long way. This is a form of instrumental learning, in which people remember the result of past experiences well enough to alter their future behavior.
Not every pattern is so absolute as the search results example. As explained in the , the idea of a pattern supercedes its implementation.
For example, maybe bullet points are round dots, little squares, check boxes or funny squiggles. But if an object sits to the side of a line of text, and there’s more than one of them, users understand it functions as a bullet point.
In a similar vein, links don’t always need to change from blue to purple. Like the different bullet formats, users understand that the real pattern is that links change colour to reflect their status.
Users remember pattern behavior more than how the pattern itself looks. If you want to play it safe, always stay consistent with the behavior.
Как пользователи взаимодействуют с шаблонами проектирования
Первые впечатления имеют решающее значение, поскольку пользователи в течение 10–20 секунд узнают, покинут ли они ваш сайт. Паттерны как можно яснее передают функцию и намерение в рамках этого окна возможностей.

Вот как это работает. Допустим, пользователь хочет выполнить задачу, например, забронировать отель.
Взгляните на возможную серию действий пользователя:
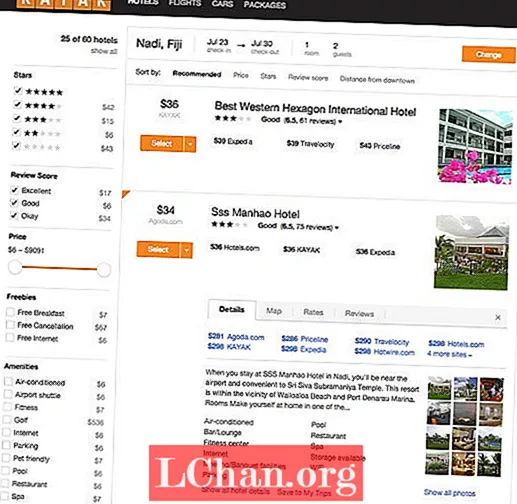
- Туристический сайт представляет пользователю список возможных мест для проживания.
- Пользователь нажимает на фотографию очаровательного бунгало. Ничего не произошло. Извлеченный урок: фотографии не дают дополнительной информации о каждом объекте недвижимости.
- Пользователь продолжает исследовать. Он или она может поискать ссылку «дополнительная информация» или нажать на ночную ставку. На всякий случай они могут попробовать еще раз нажать на фото. Оставленный сам по себе, целеустремленный пользователь будет продолжать нажимать на различные элементы в поисках дополнительной информации о бунгало.
- Наконец, они нажимают на название отеля (возможно, в виде кнопки или ссылки), и они перенаправляются на страницу с более подробной информацией. Пользователь видит очаровательную атмосферу, но без бесплатного завтрака. Это не соответствует их критериям, поэтому они продолжают поиск.
Теперь вот где начинается закономерность. Узнав, что одну миниатюру фотографии нельзя нажать, но есть название отеля, пользователь теперь точно знает, что делать.
How to avoid dark patterns: Best practices for UX designers
Design for transparency
The best way to build trust and loyalty with your customers is to design for transparency.
This includes:
- Making the option to opt out, unsubscribe, or cancel as clear as possible
- Using neutral, straightforward language that helps users make informed decisions
- Making sure each page or element appears as expected
Designers can influence how users interact with the digital product, from the colours of the buttons to the order of information on the page. But it’s their responsibility to use that skill to benefit the user, not the company. That means making the most essential bits of information as clear as possible.
The more information users have, the more empowered and confident they’ll feel to give the company their money.
Set ethical design standards
Dark patterns can often be so subtle—and seemingly innocent—that they slip through the cracks, even if a design team theoretically doesn’t agree with them. A good way to avoid dark patterns is to emphasise ethical design in the company’s design system: i.e., the practices, policies, and rules that guide the product development process.
In addition to strict guidelines against the use of dark patterns, the design system could include ethical alternatives for common design patterns. With an easy reference point for viable, product-specific alternatives to dark patterns, ethical design practices will quickly become the new company standard.
Research and test
One of the best ways to avoid dark patterns—and find suitable alternatives—is to conduct extensive user research to determine users’ needs, pain points, and expectations. These insights will highlight what information and context users need at each stage of the journey, and how to emphasise them throughout the design.
Once the website or app is up and running, it’s also worth testing the product with real users so you can continue optimising the product with user needs in mind.
Read next: How to conduct UX testing
Practice empathy
A critical pillar of UX is being able to put yourself in the users’ shoes. If you’ve bought anything online, chances are you’ve fallen victim to a few hundred dark patterns—some you were aware of, and some which went over your head.
Think back to a time when you felt frustrated about not being able to find an ‘unsubscribe’ button, or the heartbreak you felt in response to an item you wanted suddenly being out of your budget thanks to unexpected additional costs. Keep that feeling in mind whenever you might be tempted to slip a dark pattern into a checkout page or form. If you don’t like being deceived, your customers won’t either!
Balance user needs with business goals
In some cases, it’s sales and advertising executives—not designers—who push the use of dark patterns. Sales and advertising executives are primarily concerned with making the business more money, whereas UX designers will prioritise user needs above all else. These conflicting priorities can sometimes lead to a clash.
To make sure you’re designing a product that benefits everyone, it’s worth collaborating with key stakeholders throughout the business to re-frame the benefits of good UX design (i.e., Better user engagement, more trust, competitive advantage) so that they correlate with business goals (i.e., Increased profits, better reviews, more brand advocacy).
We expand on this topic in our guide to balancing business needs and user needs in a product.
The Gutenberg Diagram
The Gutenberg diagram describes a general pattern the eyes move through when looking at evenly distributed, homogenous information. Read that last part again.
The pattern applies to text-heavy content. Think pages in a novel or a newspaper. The pattern isn’t meant o describe every possible design.
The Gutenberg diagram divides the layout into 4 quadrants.
- Primary optical area located in the top/left
- Strong fallow area located in the top/right
- Weak fallow area located in the bottom/left
- Terminal area located in the bottom/right
The pattern suggests that the eye will sweep across and down the page in a series of horizontal movements called axes of orientation. Each sweep starts a little further from the left edge and moves a little closer to the right edge. The overall movement is for the eye to travel from the primary area to the terminal area and this path is referred to as reading gravity.
Naturally this is for left to right reading languages and would be reversed for right to left reading languages.
The Gutenberg diagram suggests that the strong and weak fallow areas fall outside this reading gravity path and receive minimal attention unless emphasized visually in some way.
Important elements should be placed along the reading gravity path. For example placing logo or headline in the top/left, an image or some important content in the middle, and a call-to-action or contact information in the bottom right.
Designs that follow Gutenberg are said to be in harmony with natural reading gravity.
The claim is these designs improve reading rhythm, by being in harmony with the natural reading rhythm, as well as improving reading comprehension, but there’s little empirical evidence to support the claim.
Again Gutenberg describes large blocks of text with little typographic hierarchy. As soon as you create a visual hierarchy the diagram no longer applies. Keep this in mind with the other patterns described below.

Conclusion
We hope you enjoyed this guide to onboarding UX patterns!
After reading this article, you should be able to:
- Identify which category the most common UX patterns belong to
- Know how to design a range of UX patterns in a manner that fits the commercial needs of your business
- Remember that you don’t need to code UX patterns from scratch anymore in 2021.
If you’re looking for a great onboarding tool that will help you build UX patterns without using code, we hope you’ll consider Userpilot.
Userpilot allows you to build a vast range of different patterns for a competitive price.
Click the link below now to start your free trial today!
Как защитить себя от манипуляций
Поскольку нет правил и штрафов, единственное, что может заставить бизнес отказаться от тёмных паттернов — потеря пользователей.
«Если на площадке слишком навязчивая реклама, высокие цены и много дополнительных расходов, люди перестают ей пользоваться
Тогда сервис начинает искать баланс: нужен большой чек, но с другой стороны важно не потерять пользователя и повторные продажи. Когда они видят потери, то выключают тёмные паттерны
Пока это только история с жадностью», — отметил Сагдатулин.
По его словам, в идеале надо разработать правила применения тёмных паттернов — что в UX-дизайне можно, а что нельзя. Параллельно следует повышать цифровую грамотность пользователей.
Мы делали социологическое исследование: рядовой пользователь не знает, что такое тёмные паттерны. Мы сначала должны объяснить, какие есть механики манипуляций. И уже после привлечения внимания будем инициировать разработку правил
Рустам Сагдатулин
А пока можно давить на заботу компаний о репутации, привлекая к их манипуляциям общественное внимание. Показательный случай был с сервисом «Яндекс.Такси»
Пользователи заметили, что стоимость поездки росла в зависимости от уровня заряда батареи (гаджет садится, вы в безвыходной ситуации, значит, согласитесь и на завышенную цену). Компания принесла извинения за неправильную работу алгоритма и всё «починила».
Лучший способ защититься от тёмных паттернов — изучать их. Уловок у UX-дизайнеров много, поэтому общего алгоритма борьбы с ними не существует. Чем больше видов тёмных паттернов вы знаете, тем больше шансов, что не попадётесь.
Что такое Web 3 и почему все так ждут интернет нового поколения. Объясняем простыми словами
Читать подробнее

В повседневном дизайне
С паттернами в обычной жизни мы встречаемся каждый день, часто даже не обращая на них внимание. Например, они популярны в дизайне обоев — рисунок можно продублировать во всю длину и ширину рулона, а при оклейкн большой площади стены место стыка бумажных полос будет почти незаметным

Обои Sanderson с паттерном в стиле модернИзображение: Sanderson
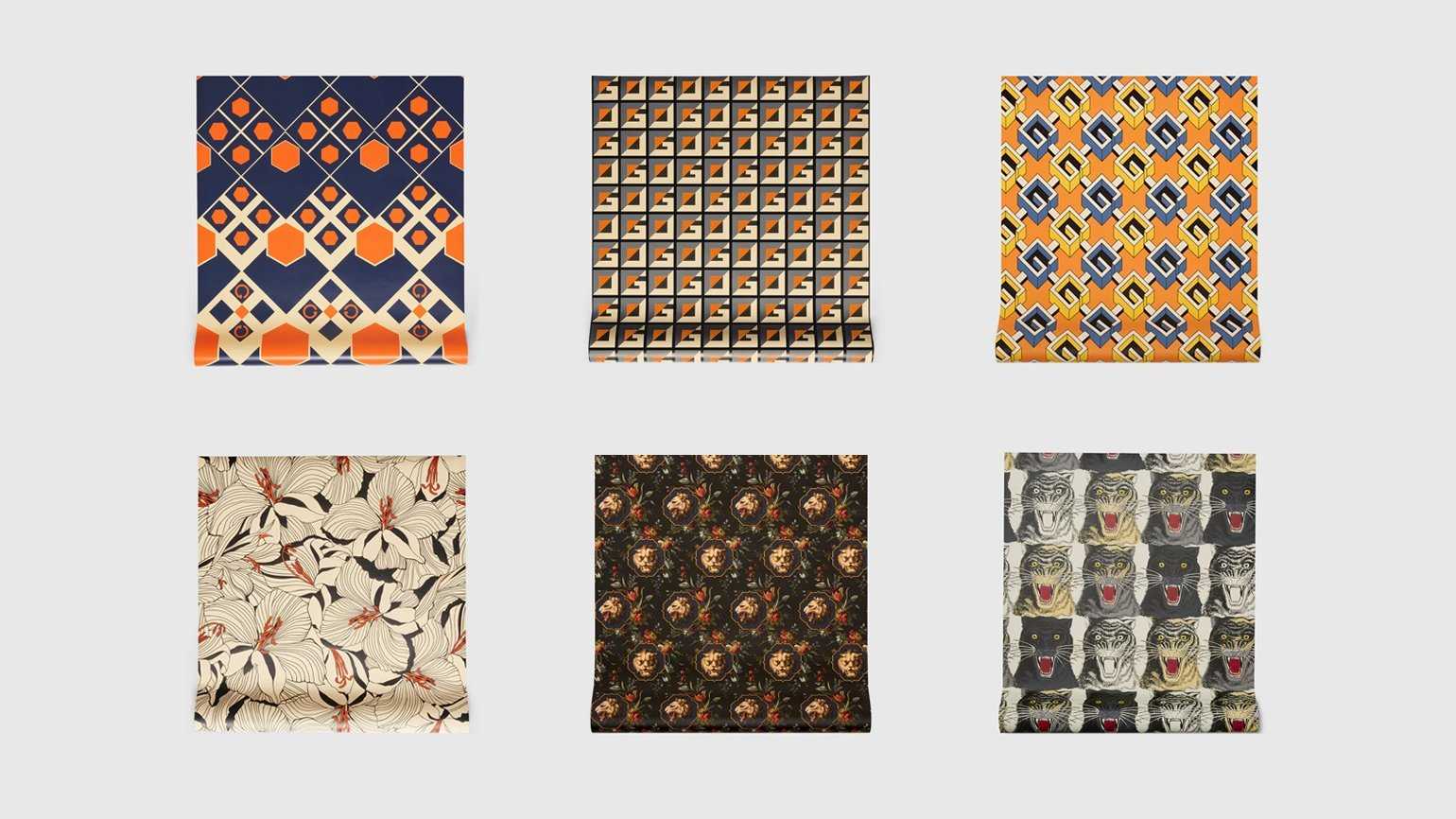
Модный дом Gucci, известный в первую очередь одеждой и аксессуарами, выпускает обои со своими паттернами.

Обои от фирменного дома GucciИзображение: Gucci
Обои с растительными паттернами были очень популярны в эпоху модерна. Об этом удивительном времени читайте в нашем материале.
Кроме того, что паттерны стыкуются без швов, у них есть ещё одно свойство — рисунок можно обрезать в любом месте, при этом он по-прежнему будет выглядеть хорошо. Поэтому паттерны часто используют в оформлении скетчбуков, блокнотов, тетрадей и открыток. При создании дизайна с паттернами для полиграфии можно не волноваться за вылеты под обрез.

Блокноты с паттерном-лисицей. Рисунок разный по насыщенности, однако одинаково хорошо смотрится на произвольном форматеИзображение: Be Genius
Из-за того, что паттерны не боятся изломов и искривлённой геометрии, они так широко распространены в упаковке. Например, паттерн с мотивами под хохломскую и гжельскую роспись используется в дизайне стаканчиков «Шоколадницы».

Лимитированная серия одноразовых стаканчиков для кафе «Шоколадница»Изображение: дизайн агентства Shma
Паттернами декорируют также обёрточную бумагу. Узор с паттернами можно нанести на лист любого размера, а если одного листа не хватит, то не проблема соединить несколько — место стыка практически не будет заметно. Точно так же можно отрезать и лишний кусок. Нанесённый рисунок замаскирует любые огрехи и складки.

Различные варианты оформления обёрточной бумаги для подарковФото: nito / Shutterstock
Рисунок на ткани — это тоже паттерн. При пошиве отрез раскраивается на множество элементов, но рисунок всё равно остаётся узнаваемым. Плюс пёстрый орнамент может сделать незаметными швы. А некоторые модные дома в качестве рисунка используют фирменный паттерн.
Самый известный из них — монограмма модного дома Louis Vuitton.

Сумка с паттерном Louis VuittonИзображение: Wikimedia Commons / Louis Vuitton
Lazy Registration
To fully appreciate the problem of registration, we should consider an annoyance that has led to the opinion that sign-up forms must die. This certainly doesn’t mean they should be completely omitted but rather that they should be only one part in the process of introducing users to a system, and should come late in the process. Such an approach is called “lazy registration” and relates to the account registration pattern.
When would you actually use lazy registration? Although it may seem like lazy registration could be used all the time, some circumstances are ideal:
- When users are allowed to try out your website product or service before making a decision (which not every website permits, though).
- When it is important to familiarize users with your system before they sign up, which can be a crucial step in their process of deciding whether to register.
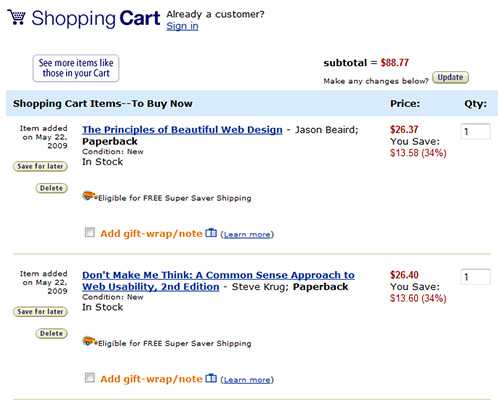
 Amazon lets you browse and add products to your shopping cart before signing up.
Amazon lets you browse and add products to your shopping cart before signing up.
This pattern is meant to allow users to use your system and take action before registering. If satisfied with your service so far, users will regard this quick act of registration as just another small step in the entire process and not an obligation. The shopping cart is a good example of this pattern: users can browse and choose products and only have to register when they proceed to check out.
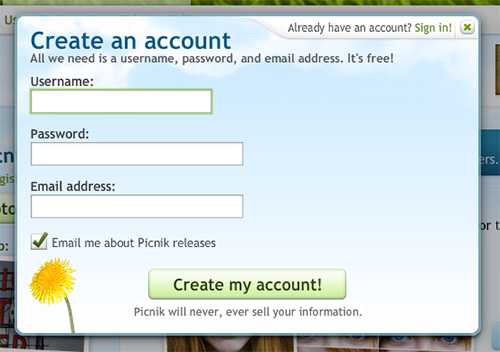
 Picnik
Picnik is was another good example of lazy registration. Users can use all of the service’s functions to edit their photos online. They are asked to register only before saving their work.
Recommended reading
- Sign-up forms must die: here’s how we killed ours! An interesting article on how 90percentofeverything implemented lazy registration.
- Web Form Design Patterns: Sign-Up Forms, Part 1 and Part 2 Interesting and useful research that Smashing Magazine conducted last year
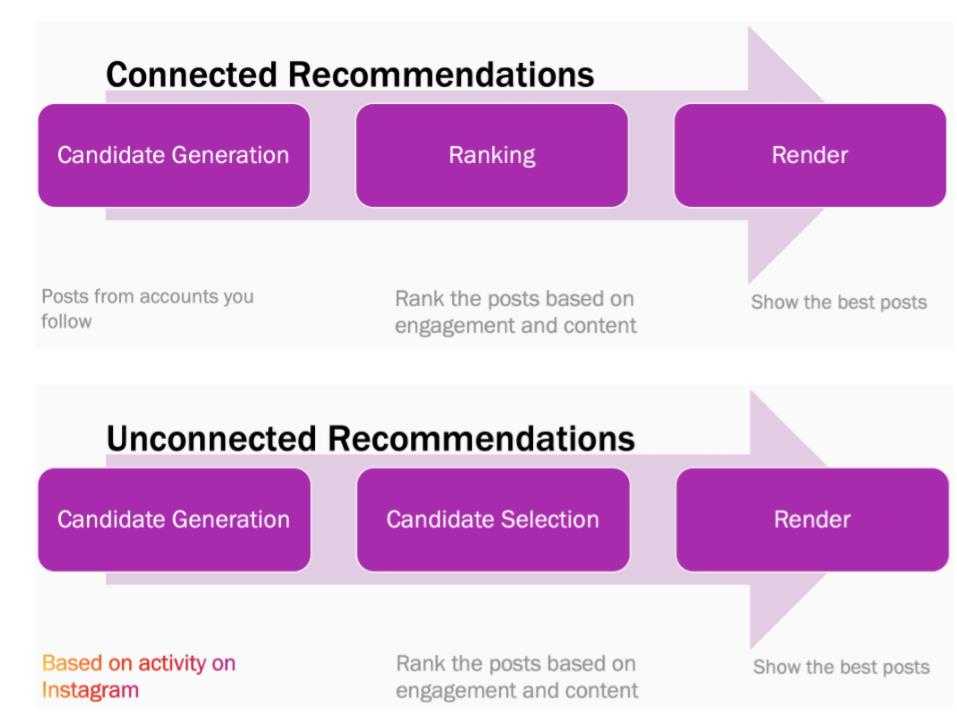
Как работает система рекомендаций в Instagram*
Алгоритмы Instagram* работают задействованы когда:
А) Пользователь листает ленту постовБ) Instagram Explore (вторая вкладка снизу)В) В Reels
Instagram* также использует рекомендательную систему, чтобы предлагать больше учетных записей для подписки.
Лента постов
Предлагаемые публикации, которые вы видите в Instagram*, рекомендуются на основе ваших действий и действий автора в Instagram*:
1. На какие аккаунты вы подписаны и с какими постами взаимодействуете;2. Заголовки постов, с которыми вы взаимодействуете;3. Как другие пользователи со схожими интересами взаимодействуют с публикациями;4. Дата размещения публикации;5. Ваше избранное;6. Популярность публикации;7. Как часто вы взаимодействуете с аккаунтом человека за последние несколько недель (по такому же принципу выбирается очередность отображения Stories).
Важно понимать, что в ленте постов будут показываться только те аккаунты, на которые подписан человек. Если вы хотите, чтобы ваши посты чаще попадались в ленте подписчикам, то необходимо в первую очередь работать с взамодействием с аккаунтом
Instagram Explore
Попасть в рекомендации Instagram Explore — это примерно тоже самое, если ваше видео «залетит» в Reels. Вы получите большое количество внимания аудитории извне. В целом, не только посты попадают в Explore, но и сами Reels и даже Stories.
Более 200 миллионов аккаунтов ежедневно посещают страницу Instagram Explore. Это 50% пользователей платформы. Алгоритм Instagram ранжирует контент на основе нескольких факторов. Эти факторы включают вовлеченность, свежесть, качество контента и актуальность.

Система рекомендаций Explore аналогична с лентой постов, но отличается тем, что сюда попадает контент от аккаунтов, на которые пользователь не подписан.
Reels
Reels — бесспорно отличный инструмент для продвижения вашего аккаунта. Алгоритм схож с Explore, Stories и Feed, но как и в остальных случаях, Reels имеет свой собственный.
Факторы ранжирования:
1. Активность пользователя. Instagram следит видео, с которыми люди взаимодействовали. Если пользователь взаимодействует с вашим роликом, он посылает сигналы алгоритму, чтобы он видел больше похожего контента (включая видео, созданные не вами).2. История пользователя при взаимодействии с вашими Reels. Если пользователь продолжает взаимодействовать с вашими видео, алгоритм понимает, что ваш контент для него интересен. 3. Информация о ролике. К ним относятся сигналы в видео, включая музыку, звуковые эффекты, понимание видео на основе пикселей и кадров и т. д. Если вы скачаете видео из TikTok и выложите в Reels вместе с водяными знаками, то алгоритм сразу это увидит.4. Информация о человеке, который разместил. Аналогично с лентой постов. Чем больше человек взаимодействует с вашим аккаунтом, тем больше шанс, что ему покажется ваше новое видео.
Совет: когда вы выкладываете Reels, не ставьте галочку напротив «Не выкладывать в сетку профиля». Выложите видео так, чтобы оно отображалось в вашем профиле. А если вам не нравится вид профиля, то откройте пост, нажмите три точки в правом верхнем углу и «Удалить из сетки профиля». Таким образом, Reels не будет отображаться в вашем профиле, но в ленту постов для подписчиков он попадет. В ином случае видео будет отображаться только во вкладке Reels.
Почему простое проще понять
Успех более простого дизайна объясняется тем, что мозгу и глазам не приходится слишком трудиться над декодированием, обработкой и хранением поступающей информации.
На представленном ниже видео показано, как глаза передают информацию мозгу.
Грубо говоря, ваша сетчатка конвертирует полученную визуальную информацию в электрический импульс, который проходит через соответствующие , помогающие мозгу распознавать цвета.
Поэтому, чем больше цветов и оттенков на странице, тем больше работы для глаз и тем больше информации для мозга.
В брендинге
В брендинге и айдентике чаще всего паттерны — дополнительный элемент фирменного стиля. Например, для кафе Tikithai была разработана линейка из шести узоров, которые не связаны с фирменным знаком, но удачно его дополняют. Поскольку образец можно обрезать под любым углом, это стало удачным решением для коробки с большим количеством элементов, у каждого из которых — свой рисунок.

Упаковка еды навынос для кафе TikithaiИзображение: Tikithai / Directa Bureau / Behance
Рассказываем о форматах и компонентах фирменного стиля.
Иногда паттерн может заполнить весь логотип — такое решение использовано в городской айдентике Мельбурна. Дизайнеры хотели показать динамичность разных городских инициатив города, который находится в постоянном развитии. Это хороший графический ход для динамичного дизайна, который не боится выглядеть по-разному, показывая разные стороны одного и того же продукта.

М — главный элемент айдентики МельбурнаИзображение: Landor & Fitch
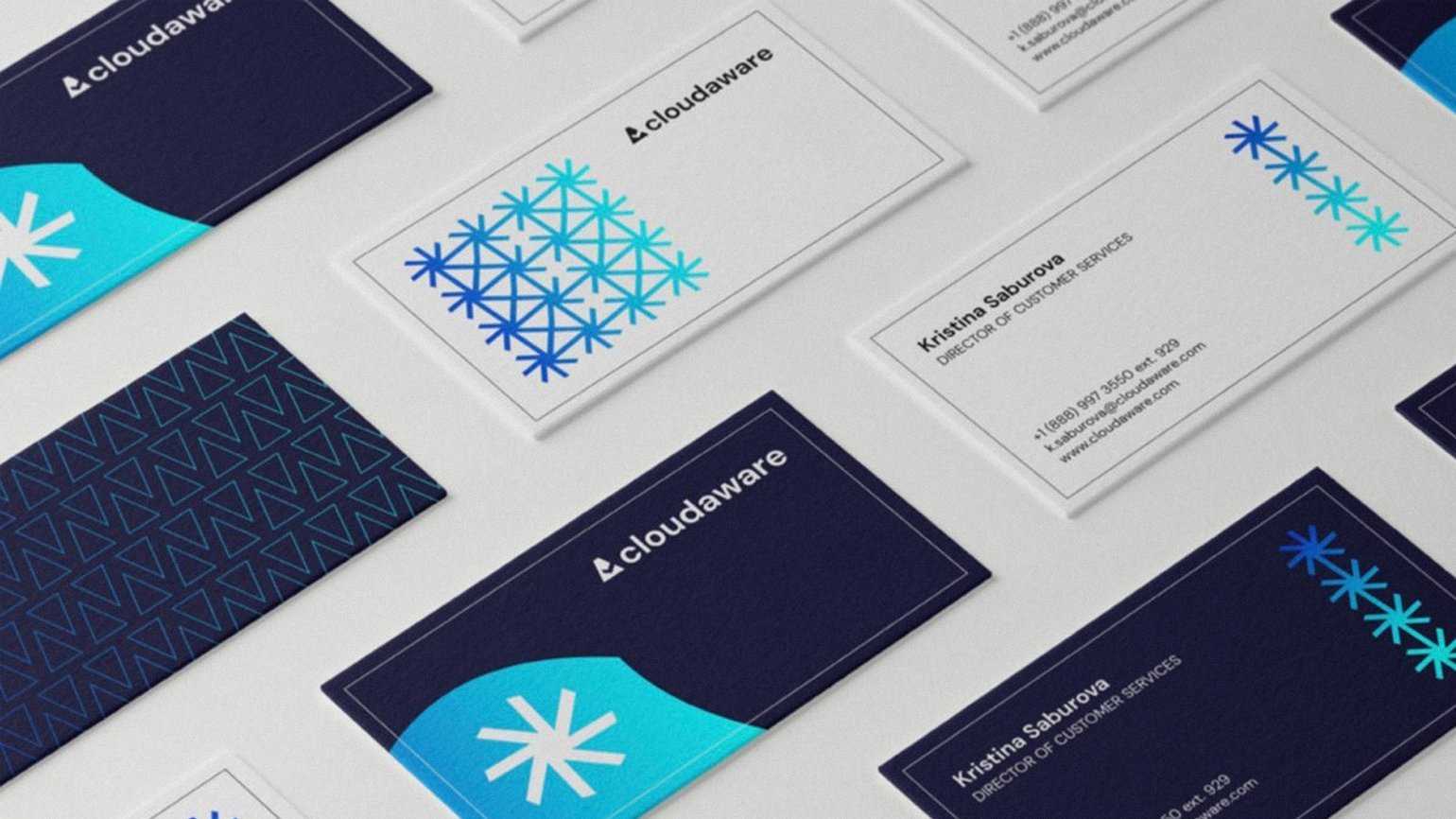
В случае более традиционных решений, фрагмент паттерна может дополнять фирменный стиль и стать его узнаваемым элементом. Например, у компании Cloudaware несколько фирменных паттернов, которые можно использовать и в качестве объектов, целиком заполняющих плоскость, и в качестве самостоятельного дополнительного знака.

Визитки CloudawareИзображения: cloudaware / дизайн студии «Логомашина» / Behance
Читайте подробный рассказ о работе над айдентикой Cloudware от «Логомашины» в этом материале.
Фирменный паттерн VK составлен из элементов логотипа, разобранного на части. Таким образом, фрагменты монограммы можно использовать практически в любой среде: в интерфейсах, буклетах, при оформлении блокнотов или подложек под значки.

Варианты фирменного паттерна VK, собранные из элементов логотипаИзображение: VK
Фирменный паттерн VK на папке и обложке годового отчётаИзображение: VK
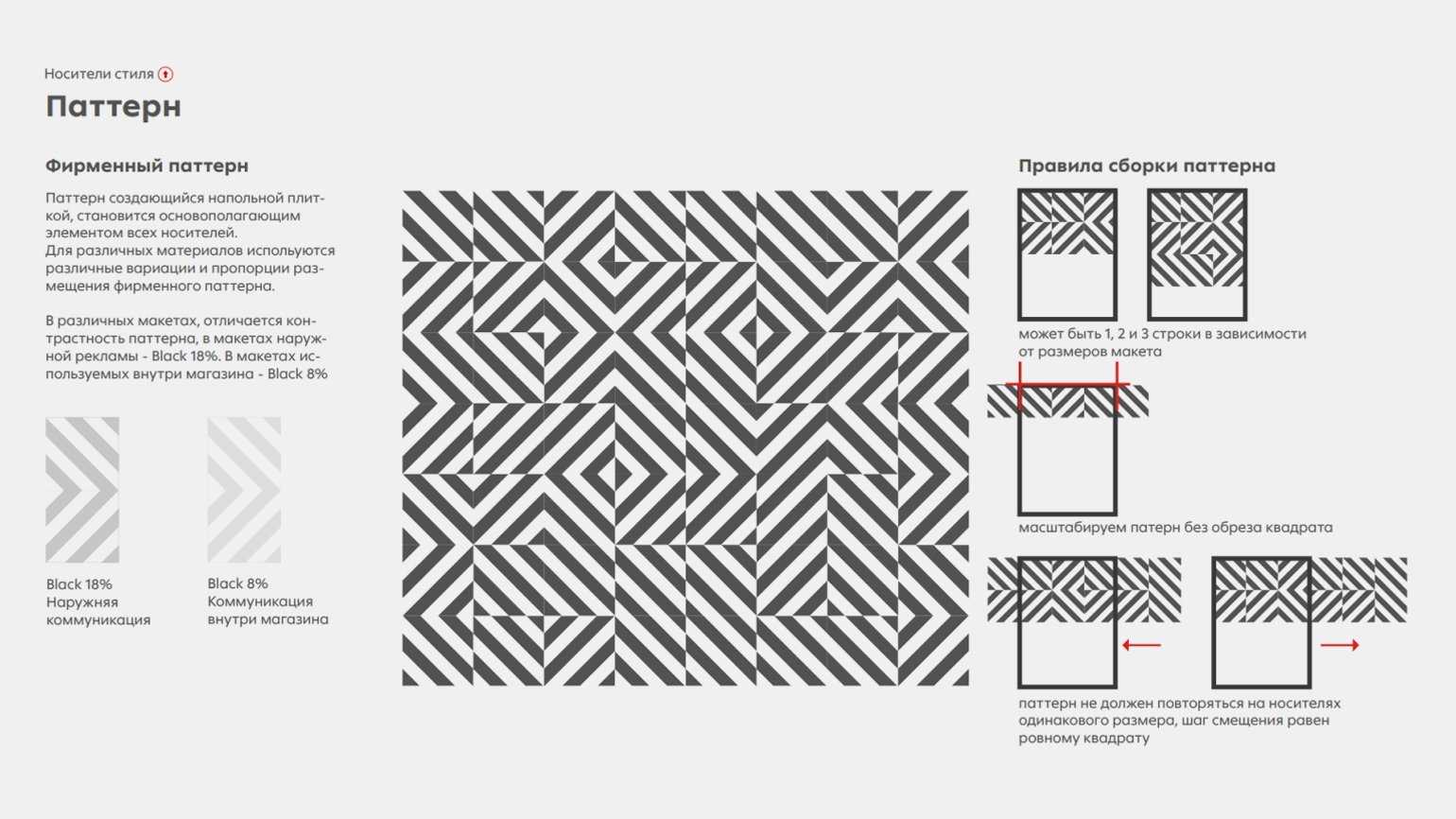
Чтобы паттерн оставался узнаваемым и передавал настроение, заложенное айдентикой, он используется по строго определённой схеме. Поэтому применение паттерна прописывают в брендбуке. Вот так выглядит страница с правилами использования фирменного паттерна магазина «Пятёрочка»:

Правила сборки паттерна в брендбуке магазина «Пятёрочка»Изображение: «Пятёрочка»
Фирменный паттерн магазина «Пятёрочка» на карте лояльностиИзображение: сайт 5ka.ru
Ещё одно использование паттерна в брендинге — нанесение фирменного знака без изменений. Например, белорусская компания «Морозпродукт» делает паттерн из логотипа мороженого «20 копеек» и использует его для разных форматов упаковки. Далеко не всякий бренд готов пойти на такое вольное обращение со своей айдентикой, когда нужно «показать товар лицом» — часто это достаточно смелое решение.

Разные виды упаковки мороженого «20 копеек»Изображение: СООО «Морозпродукт»
Но есть и более скромное использование этого приёма. Оно построено на тех же принципах, что лежат в основе подарочной бумаги: лист с рисунком будет смотреться хорошо, даже если нельзя заранее предсказать форму и размер продукта. В брендированную бумагу заворачивают, например, сэндвичи, обувь внутри коробки, предметы одежды. Иногда для такого паттерна разрабатывают собственный узор, но часто это скромно дублируемый или даже полупрозрачный логотип. Обрезать лист можно в любом месте, и даже смятым он не будет выглядеть неопрятно.
What are dark patterns in UX?
Dark patterns in UX take advantage of users’ biases and intuitive behaviours and lead them to do something that they didn’t intend to do. A popular example of this is ‘forced continuity’, where a user is provided with a free trial of the product and is automatically moved to a paid plan as soon as the trial ends.
Consider dark patterns as the evil twin of UX patterns. These patterns are not focused on improving the experience but rather benefitting the product/website owner by increasing sales, influencing users’ behaviour, or getting their personal information.
While dark patterns are used widely in the industry, and even by huge brands, whether they are unethical or just clever is still questionable. For example, is the limited stock notification on the product page added just to create FOMO or help genuinely interested buyers make a quick decision before the stock is out?




























