Введение
Создатели и пользователи сайта всегда имеют общую цель — совершение целевого действия. Если пользователь хочет что-то купить или получить какую-то информацию, он должен сделать это быстро и без усилий. Именно совершение целевого действия принесёт прибыль владельцам компании. И успех всегда зависит от того, насколько продуманно сделан сайт.
В нашем гайде:
- ;
- ;
- ;
- ;
- и ;
- ;
- ;
- ;
- ;
- ;
- .
Дизайн любого сайта или приложения можно описать через термины UX/UI. UI‑дизайн — это создание, собственно, оформления интерфейса, с которым будет взаимодействовать пользователь. И с этим у большинства современных сайтов нет проблем.
UX, или User Experience, — это одна из самых важных составляющих современного сайта: UX определяет удобство интерфейса при использовании. Другими словами, каким бы красивым и уникальным ни был сайт, как бы ни были расписаны преимущества товара или услуги, если сайт неудобен — пользователи закроют его и уйдут к конкурентам.
Гонясь за уникальностью, многие стремятся сделать сайт максимально необычным, но при этом UX приносится в жертву. Поэтому в первую очередь нужно продумать юзабилити сайта, а уже потом — разрабатывать визуальную концепцию.
Удобство сайта зависит не только от глобальных факторов. Бывает, что за проведением исследований, тестирований и проработкой сценариев забывают о, казалось бы, незначительных мелочах. Пункты меню, иконки, всплывающие подсказки, формы обратной связи — это элементы, которые помогают владельцу в достижении цели — покупки или заказа услуги пользователем.
Немного статистики:
- Компания Anthropologie, занимающаяся продажей одежды, подредактировала каталог по принципам UX и увеличила продажи на 24%.
- Консалтинговая фирма GFK сделала более удобной кнопку «Купить» и получила дополнительно 500 млн прибыли в год.
- Bank of America изменил форму регистрации и увеличил количество зарегистрированных пользователей на 45%.
Опыт этих мировых компаний показывает, как даже незначительные изменения в UX уже готового сайта влияют на эффективность взаимодействия с ним.
Базовые функции и особенности редактора figma
Редактор векторной графики figma предоставляет пользователю множество инструментов и функций для создания и редактирования графических элементов. В этом разделе рассмотрим основные возможности, которые позволяют эффективно работать с редактором.
1. Создание нового проекта
Для начала работы с figma необходимо создать новый проект. Для этого перейдите в меню «Файл» и выберите «Создать новый проект». После этого вам будет предложено выбрать шаблон проекта или создать проект с нуля.
2. Инструменты рисования
Основными инструментами рисования в figma являются карандаш, кисть и формы. Карандаш и кисть позволяют создавать свободные линии и рисунки, а формы позволяют создавать геометрические фигуры, такие как прямоугольники, круги и треугольники.
3. Работа с слоями
Figma позволяет работать с несколькими слоями, что облегчает организацию и редактирование элементов проекта. Вы можете создавать новые слои, изменять их порядок, управлять видимостью слоев и применять различные эффекты.
4. Импорт и экспорт
Figma поддерживает импорт и экспорт различных форматов файлов, таких как PNG, SVG, PDF и другие. Вы можете импортировать изображения и иконки, а также экспортировать свои проекты в нужном вам формате.
5. Работа с командами и совместная работа
Одной из ключевых особенностей figma является возможность совместной работы над проектом. Вы можете приглашать других участников и совместно редактировать проекты в режиме реального времени. Кроме того, вы можете создавать команды и организовывать работу внутри них.
Это лишь некоторые из базовых функций и особенностей редактора figma. Ознакомившись с ними, вы сможете эффективно использовать редактор для создания профессиональной векторной графики.
Увеличение лояльности пользователей: секреты успеха
Вот несколько секретов, которые помогут повысить лояльность пользователей:
1. Создать удобный и интуитивно понятный интерфейс.
Пользователям ничего не остается делать, кроме как покинуть сайт, если им сложно найти нужную информацию или взаимодействовать с интерфейсом
Поэтому важно уделить внимание дизайну и навигации, сделать все максимально простым и понятным
2. Предоставить полезный и качественный контент.
Контент — это то, что привлекает пользователей и удерживает их на сайте. Он должен быть информативным, актуальным и интересным для целевой аудитории. Постарайтесь предоставить пользователям что-то ценное и полезное, чтобы они хотели возвращаться снова и снова.
3
Обратить внимание на скорость загрузки страниц
Медленно загружающиеся страницы — одна из основных причин, по которой пользователи покидают сайт. Оптимизируйте свой сайт, чтобы он загружался быстро, и вы увидите, как ваши посетители будут оставаться дольше и вернутся вновь.
4. Создать простую и удобную систему регистрации и авторизации.
Если процесс регистрации и авторизации на сайте слишком сложен или требует слишком много времени, пользователи потеряют интерес. Старайтесь сделать этот процесс максимально простым и быстрым, чтобы пользователи могли быстро получить доступ ко всем функциям вашего сайта.
5. Установить обратную связь и предоставить возможность оставлять комментарии.
Пользователям нравится быть услышанными. Предоставьте им возможность делиться своим мнением, задавать вопросы и оставлять комментарии. Активная обратная связь поможет вам понять, что нужно улучшить на вашем сайте, и выиграет сердца ваших пользователей.
6. Создать мобильную версию сайта.
С каждым годом все больше пользователей предпочитают мобильные устройства для доступа в Интернет
Поэтому важно иметь адаптивный дизайн или мобильную версию сайта, чтобы удовлетворить потребности пользователей, которые пользуются смартфонами и планшетами
Следуя этим секретам, вы сможете значительно увеличить лояльность пользователей и усилить репутацию вашего сайта. Играя на долгосрочную перспективу, вы создадите базу постоянных пользователей, которые будут рады возвращаться к вам снова и снова.
Коллаборация в Фигме

Фигма позволяет командам работать над проектом одновременно, обмениваться идеями и комментариями прямо в приложении. Коллаборация в Фигме осуществляется через совместное редактирования документов, где каждый участник видит изменения, которые вносят другие члены команды в режиме реального времени. Дизайнеры могут сотрудничать, исправлять ошибки и делиться своими знаниями друг с другом по ходу работы.
Можно создавать специальные ссылки для просмотра и комментирования проекта без необходимости добавления пользователей к аккаунту. Это значительно упрощает работу с клиентами или заказчиками, которые могут легко оставлять отзывы, следить за ходом работы, но не вносить изменения.
Работа в команде и совместное редактирование проектов
Figma — это мощный инструмент для совместной работы над проектами веб-дизайна, обсуждать и редактировать проект в режиме реального времени:
— приглашать других пользователей на свой проект, чтобы они могли просматривать, комментировать и редактировать дизайны;
— участники команды могут оставлять замечания, задавать вопросы и делиться своими мыслями прямо на макете;
— Figma отслеживает все внесенные правки и позволяет вернуться к предыдущей версии проекта;
— интеграция с другими инструментами для работы с проектами, такими как Slack или Trello.
Комментарии и обратная связь
Комментарии позволяют дизайнерам, разработчикам и другим участникам команды делиться своими мыслями, предложениями и замечаниями непосредственно в рамках проекта. В Фигме комментарии можно оставлять прямо на макете или элементе дизайна, что делает обсуждение более наглядным и конкретным. Команды могут отвечать на комментарии, задавать вопросы или просто выражать свое мнение.
Эффективный обмен проектом
Figma позволяет легко и эффективно обмениваться проектами с коллегами, клиентами. Все изменения автоматически сохраняются в облаке, поэтому каждый член команды имеет доступ к последней версии проекта.
Для обмена проектом в Figma можно использовать функцию «Приглашение», чтобы пригласить других пользователей присоединиться к проекту и работать над ним вместе. Приглашенные могут видеть все изменения, которые вы делаете, и оставлять комментарии или предложения.
Figma также позволяет экспортировать проекты в формате PNG или SVG. Это полезно для разработчиков, которые могут использовать эти файлы для создания веб-дизайна.
Экспорт и сохранение проекта в облаке
Чтобы экспортировать проект в облако, просто выберите опцию «Сохранить в облаке» из меню Файл и проект будет загружен на серверы Фигмы, станет доступным для всех членов команды.
Фигма предлагает различные форматы экспорта для файлов проекта. Можно экспортировать отдельные элементы или целые страницы в форматах PNG, JPEG, SVG и других. Это особенно полезно при передаче дизайнов разработчикам или клиентам.
Доступ и совместное использование ссылок на дизайн
С помощью этого инструмента можно создавать уникальные ссылки на свои дизайны, делиться ими с другими участниками проекта или клиентами в разных целях:
— получение обратной связи;
— совместная работа;
— презентация и обучение.
Чтобы создать ссылку для дизайна в Figma нужно:
- Открыть проект, для которого вы хотите создать ссылку.
- Нажать кнопку «Поделиться» в правом верхнем углу экрана.
- Выбрать «Создать ссылку».
- Ввести имя ссылки, выбрать уровень доступа.
- Нажать «Создать».
Уровни доступа для ссылок:
- Просмотр: пользователи с этим уровнем доступа могут просматривать дизайн, но не могут вносить изменения.
- Редактирование: пользователи могут просматривать и вносить изменения в дизайн.
- Создание: пользователь может создавать новые макеты, компоненты.
После создания ссылки вы можете поделиться ею с другими пользователями, отправив ссылку по электронной почте или в сообщении.
Embrace Keyboard Shortcuts for Increased Efficiency
A designer who relies on a mouse and ignores the power of keyboard shortcuts, is missing a major opportunti. These are a few shortcuts that we at Magicul deem indispensable:
- Ctrl+Opt+C: Copy object attributes like fills or typography style.
- Ctrl+Opt+V: Paste those attributes onto a different object.
- Ctrl + L: Quickly copy the link to your Figma file, making sharing or embedding a breeze.
- Return (when a frame/group is selected): Instantly select all child elements.
- Shift+Return: Navigate back up to the parent element.
Want more shortcuts? Simply press Ctrl+Shift+? to open a panel displaying all available Figma shortcuts. Challenge yourself to adopt a new shortcut each day to enhance your design speed and prowess.
Maximize your design potential with our comprehensive tutorials and conversion guides at Magicul.
Упакованные «компоненты-воронки»
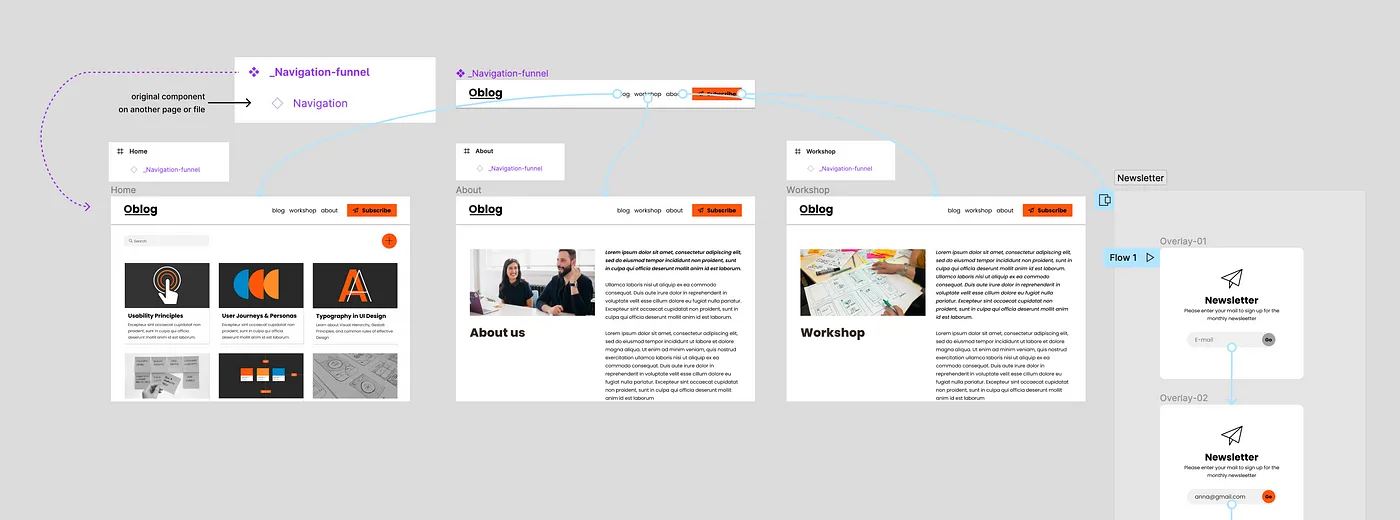
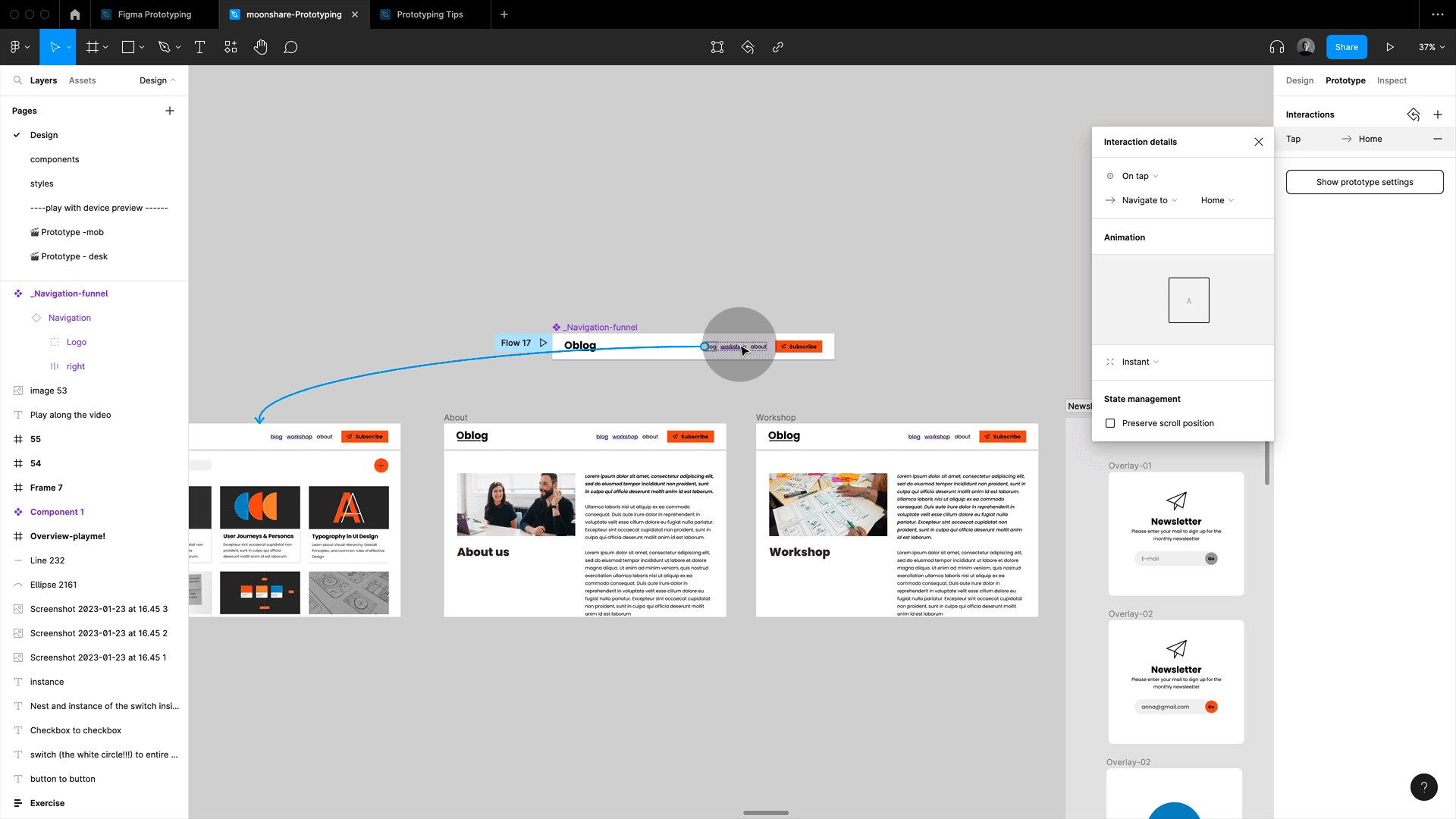
Вы не можете создавать связи между разными страницами в Figma, но предположим, что у вас есть хедер, и вы хотите, чтобы он ссылался на одни и те же места. Это будет невозможным, если компонент хранится во внешней библиотеке или даже на другой странице в том же файле (а компоненты следует хранить в отдельных местах).
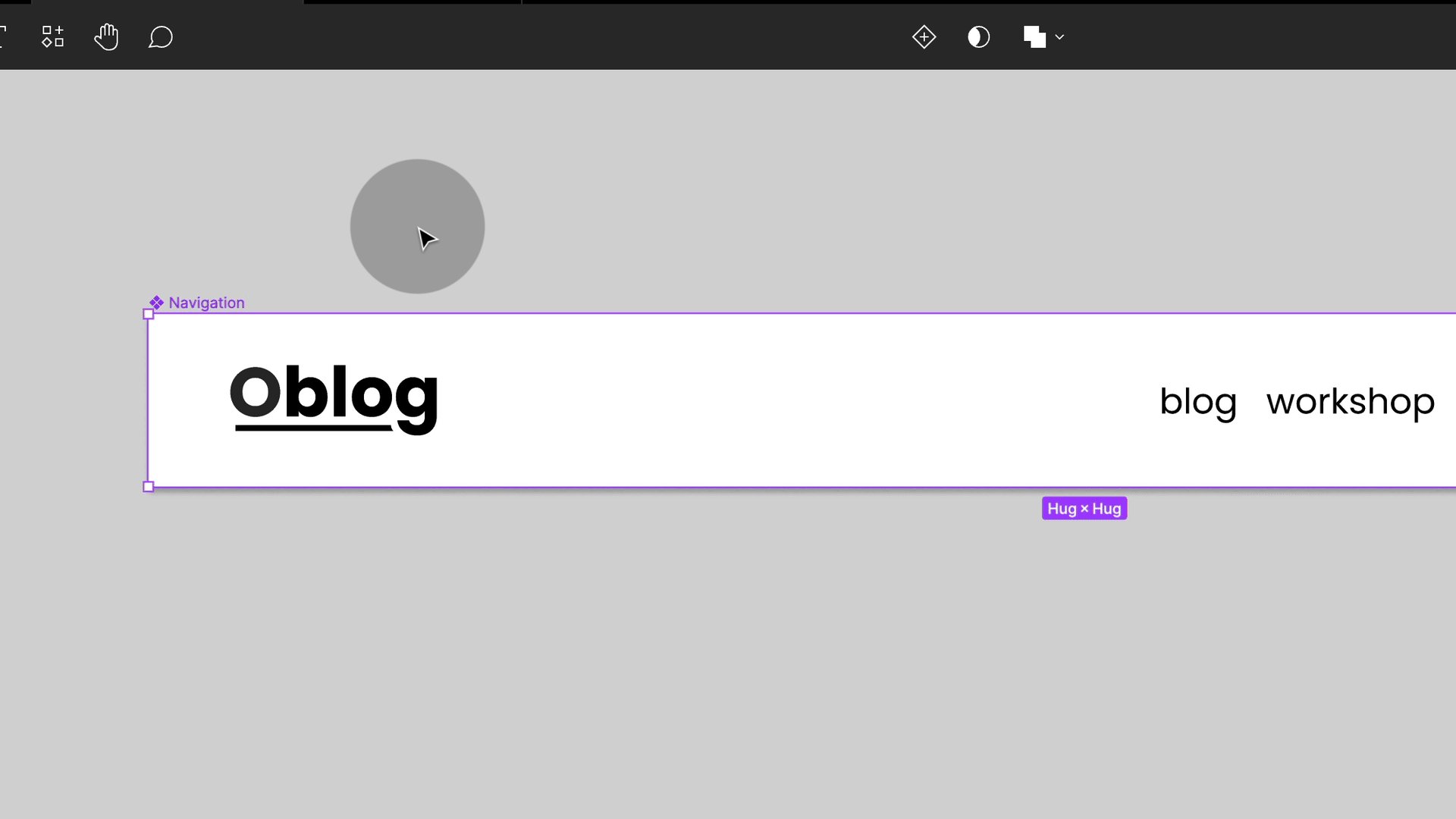
Уловка, которую вы можете использовать, заключается в том, чтобы создать экземпляр, а затем снова упаковать этот экземпляр как компонент. Это немного похоже на то, что мы делали с _base компонентами в старые добрые времена (они вам больше не нужны, но это уже отдельная история). Теперь вы можете установить соединения из этого нового компонента и использовать экземпляры в качестве хедера. Все соединения будут унаследованы, но поскольку мы, по сути, просто используем экземпляр, упакованный в отдельный компонент, он также будет следовать всем изменениям основного компонента. Немного странно вникать в это в первый раз, но на деле все проще, чем кажется:

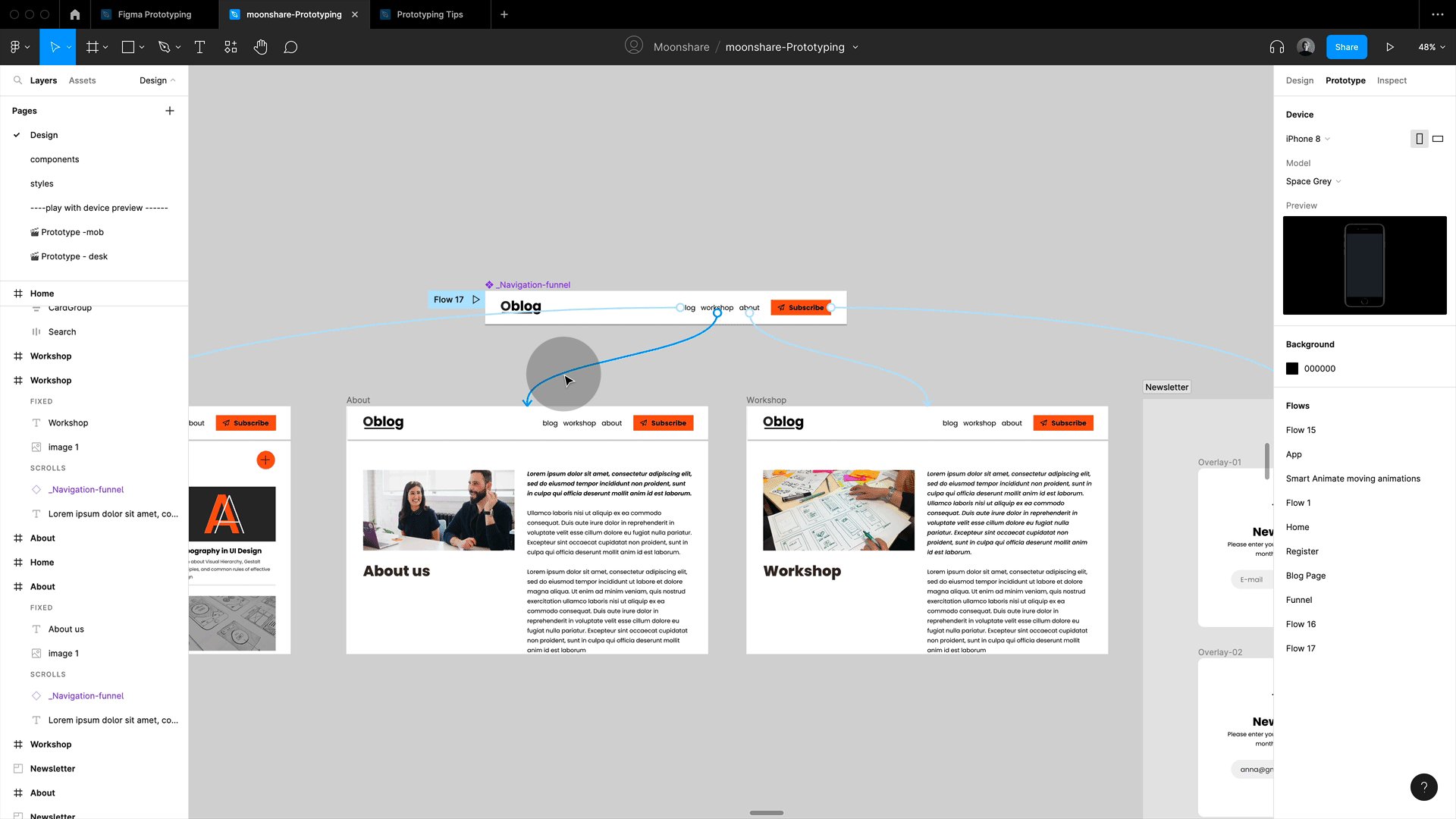
 Создание компонента-воронки
Создание компонента-воронки
Совет: если вы назовете компонент _name или .name, он не будет синхронизирован с вашей библиотекой компонентов. Это имеет смысл, так как вы хотите, чтобы синхронизировался только основной компонент навигации, а не ваша воронка, которая существует только для того, чтобы помочь вам создать прототип.
Спасибо Ридду, который недавно написал в Твиттере об этой технике (скорее всего, он называет ее по-другому). С тех пор я постоянно использую этот способ!
Советы для качественного гайда
Рассмотрим несколько советов для создания качественного руководства.
Последовательный алгоритм действий
Гид имеет четкий алгоритм действий или пошаговый план с простыми этапами. К примеру такими, как в справочнике продуктов Microsoft.
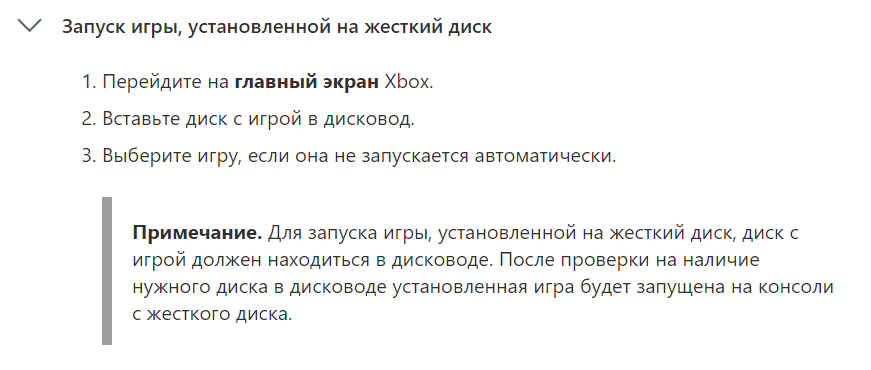
 Пример шагов в руководстве
Пример шагов в руководстве
Начинать мануал нужно с первых шагов, а не с середины. Например, если вы пишете статью о том, как работать с «Фотошопом» — расскажите сначала про инструменты и рабочее пространство. Потому что новичкам будет непонятно, на какую кнопку нажимать и как разобраться в многообразии иконок.
Конкретный результат
Гайд подразумевает, что после прочтения пользователь совершит все действия, о которых вы говорили. Поэтому конструкция руководства должна привести человека к достижению результата.
Например, мануал в Инстаграме про то, как правильно отрегулировать шлейку, показывает и описывает особенности расположения ремней на собаке. Также авторы рассказывают об ошибках и демонстрируют результат корректной регулировки.
В данном случае задействован текст, GIF и инфографика.
Пример руководства в соцсети
Факты
Не используйте в инструкциях «воду». Пользователь хочет решить проблему и ему нужен четкий ответ без философских рассуждений. Если без подобной информации не обойтись — дайте на нее ссылку.
Старайтесь также не использовать большое количество оборотов и метафор. В инструкции каждое слово должно передавать четкий смысл. Все лирические отступления лучше убрать в сноски или не использовать вовсе.
Иногда в рецептах, как приготовить кофе, добавляют краткую информацию о происхождении напитка. В этом случае можно сделать сноску, как в примере ниже.
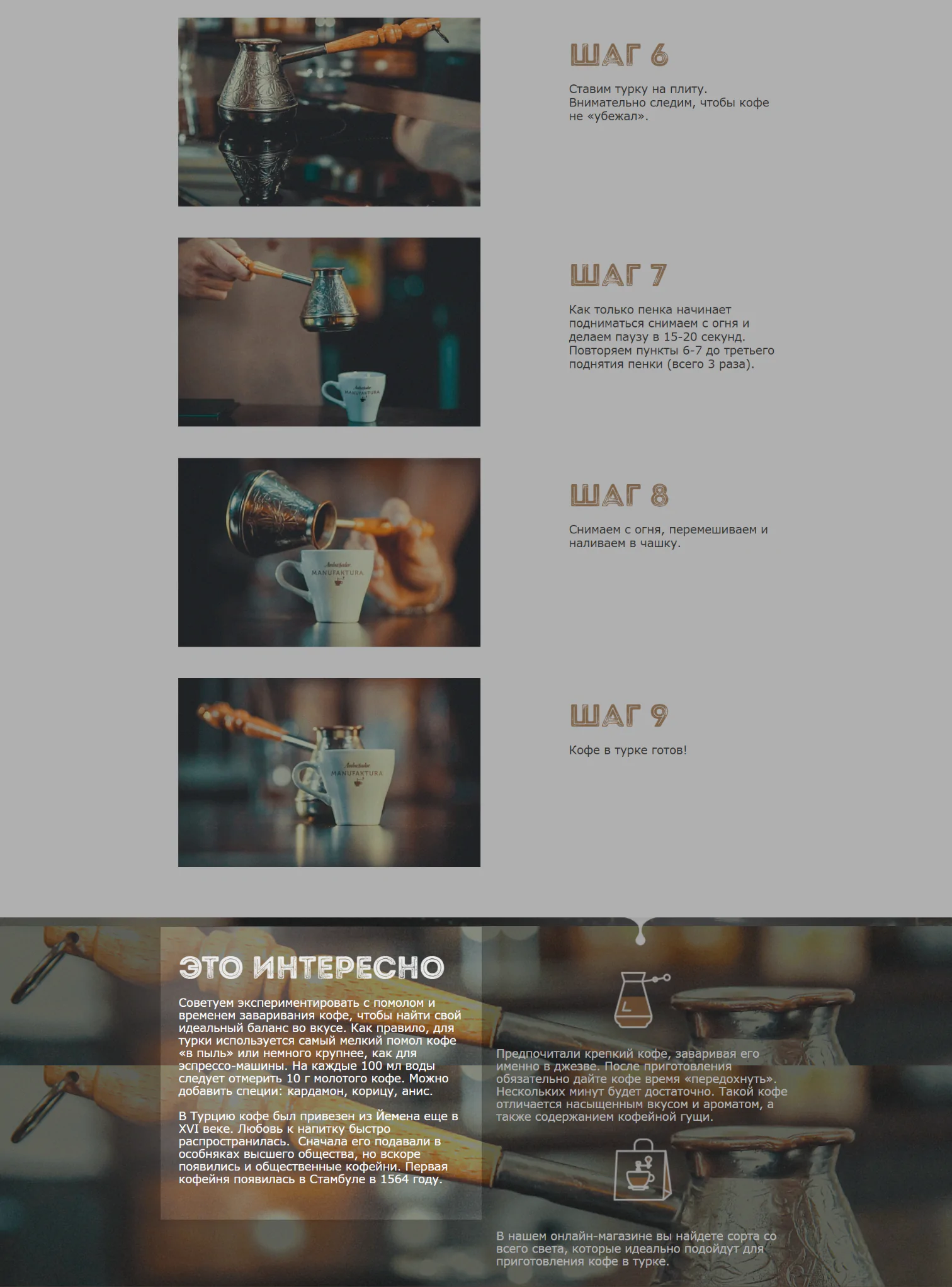
 Пример сноски в инструкции
Пример сноски в инструкции
Информация соответствует уровню знания аудитории
Материал должен помогать потребителю решать задачу. Поэтому вы должны четко представлять своего пользователя: новичок он или профи.
Чем ниже уровень осведомленности аудитории, тем более подробную инструкцию вам нужно написать — начиная с самых азов.
Рекомендуем к прочтению! Узнайте, как рассказывать истории, общаться с читателями по-дружески и с юмором.
Иллюстрации
Добавляйте иллюстрации в текст, которые будут дублировать действия, описанные вами в инструкции.
Например, для:
- Рецепта — покажите фотографии процесса.
- Прохождения игры — скриншоты экрана со всеми действиями персонажа.
- Инструкции по применению — видео с использованием продукта или инструмента.
- Решения проблемы — варианты практических методик, которые помогут пользователю.
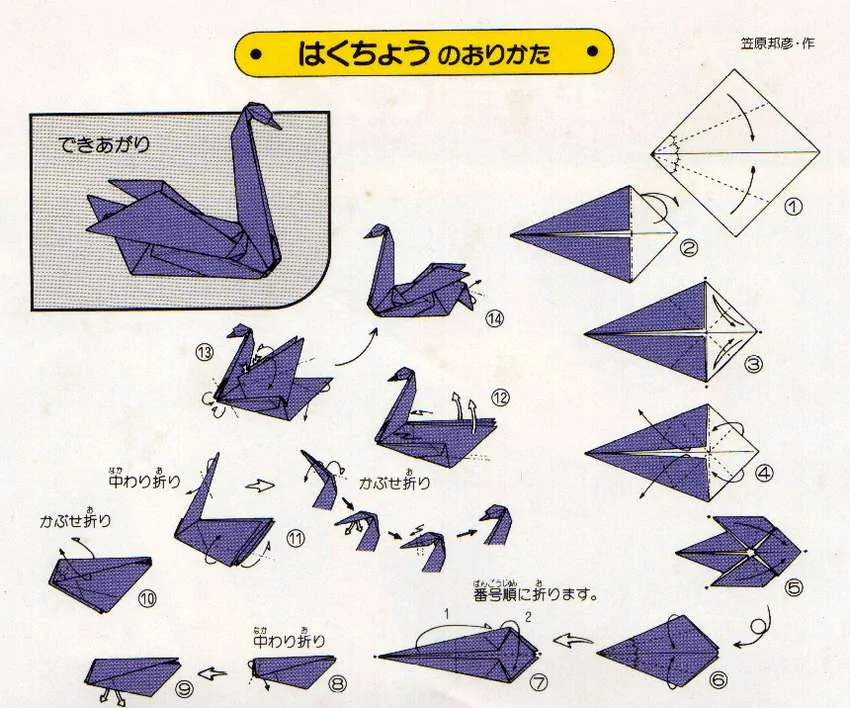
Ниже показана инфографика, как собрать лебедя с помощью оригами:
 Пример иллюстрации, которую можно добавить к тексту или видео.
Пример иллюстрации, которую можно добавить к тексту или видео.
Для видео лучше всего использовать крупные планы, чтобы детально показать каждое действие
При этом задержите внимание на важных моментах, чтобы пользователь смог разобрать этап и в случае чего поставить на паузу и повторить за вами
 Пример крупного плана в видео
Пример крупного плана в видео
Где и зачем используют гайды
Руководства можно встретить в любой сфере, потому что людям нужно понимать, как использовать продукт или решить проблему, которая связана с хобби, работой, здоровьем или бытом. Например, рецепт — это тот же самый гид с последовательными шагами.
Примечание. Вы можете отследить заинтересованность потребителей из их запросов в «Яндекс.Метрике» или Google Trends.
Мануалы используют везде — статьи в блогах, технические инструкции по применению, посты, видео, инфографика, картинки. Информацию вы можете найти:
- На коммерческих сайтах.
- В соцсетях.
- На инфосайтах и в СМИ.
- В книгах, журналах, буклетах и рекламных брошюрах.
В нашем блоге вы можете ознакомиться с гайдами не только в формате статьи, но также и в виде полноценных справочников и видео.
Например, одна тема рассмотрена в двух вариантах контента:
- Статья — «Создание квиз чат-ботов: правильная механика подсчета результатов».
- Видео — «Как сделать квиз в чат-боте».
Разные форматы используются потому, что одним пользователям проще воспринимать информацию через текст, а другим для запоминания больше подходит вариант видео.
Минусы Figma
В главном преимуществе Figma (совместная работа) кроется и минус, который может оказаться для кого-то существенным. Например, если вы не переносите, когда кто-то наблюдает за вашей работой, Figma может вас расстроить.
Представим ситуацию: вы работаете над макетом, к которому настроен общий доступ для коллег, в том числе для вашего начальника. Менеджер проекта поделился с ним ссылкой для промежуточного отчёта. Босс открыл файл, а вы в этот момент дорабатываете макет. Курсор с именем руководителя возле фрейма, над которым вы в этот момент трудитесь, может выбить из колеи.
Был у меня забавный случай, связанный с совместным доступом. Мы в команде только получили подтверждение от руководства, что можем использовать Figma как основной рабочий инструмент дизайнера. Пока шла закупка лицензий, мы работали в бесплатном тарифе.
Когда я видел курсор непосредственного руководителя возле макета, я любил рядом оставить ему сообщение. И вот как-то раз он отправился на встречу с высшим руководством, где нужно было презентовать дизайн. Показывал он прямо в Figma. Я про эту встречу забыл, и в момент презентации работ увидел его курсор. Недолго думая, я решил написать ему несколько сообщений… Кажется, та встреча прошла успешно, по крайней мере, выговор за это я не получил. В общем, будьте аккуратны с такими шутками.
Ещё один, уже существенный минус, — это необходимость стабильного интернет-соединения. Если сеть пропадает, нет ни работы, ни результата. Конечно, можно периодически сохранять файлы локально, чтобы открыть их и продолжить без интернета, но в таком случае преимущества облачного продукта пропадают.
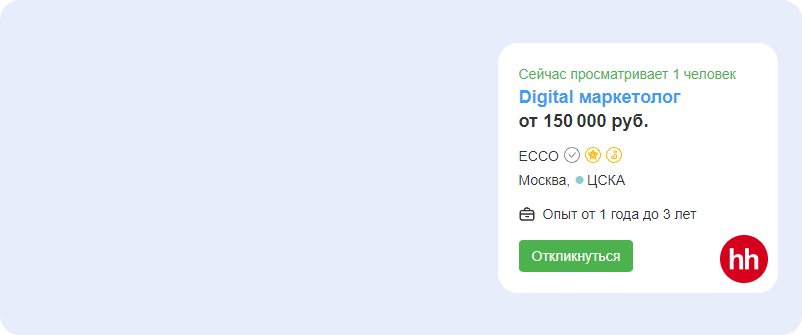
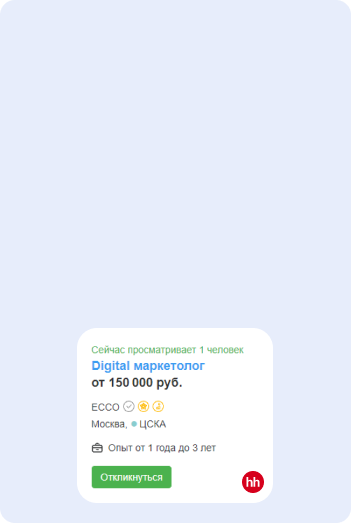
Дарим скидку от 60% на курсы от GeekBrains до 14 января
Уже через 9 месяцев сможете устроиться на работу с доходом от 150 000 рублей
Забронировать скидку


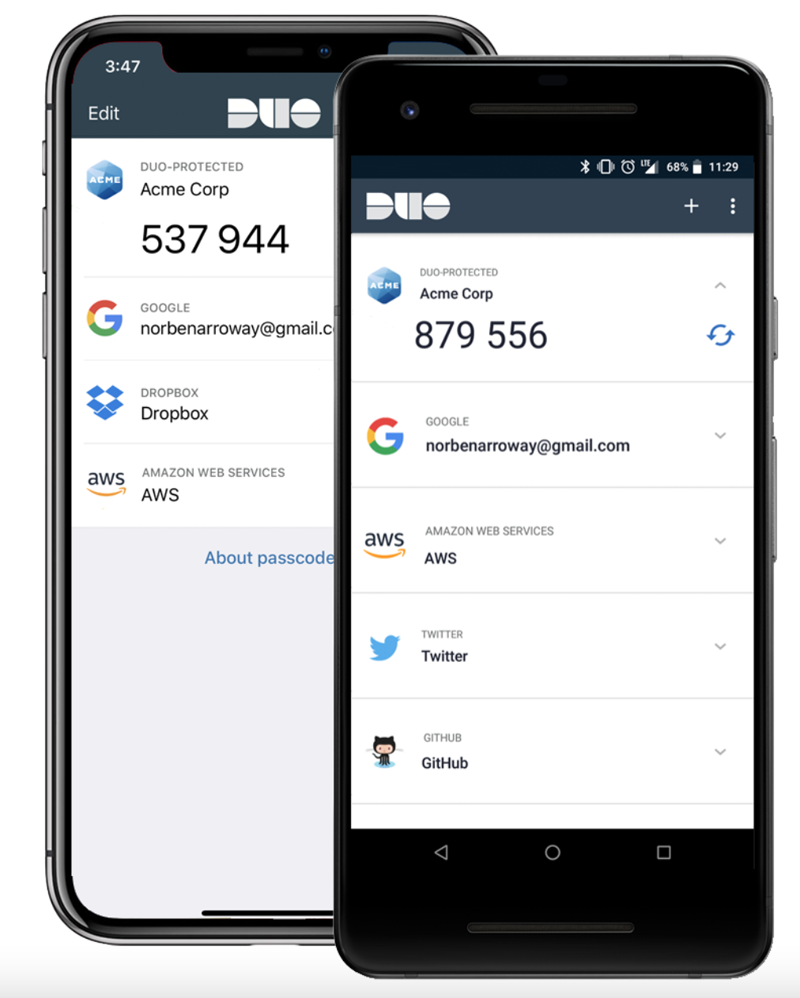
9. Используйте двухфакторную авторизацию или приложение для авторизации
Двухфакторная авторизация вводит дополнительный уровень безопасности. Пользователь авторизуется в два этапа – вводит свой пароль и код авторизации, отправленный на дополнительное устройство (например, мобильный телефон). Большинство пользователей чувствуют себя более защищенными, когда включена двухфакторная аутентификация.
Совет: если вы хотите использовать двухфакторную авторизацию, вы должны указать параметр «Доверять этому устройству в течение X дней». С этой опцией пользователю не нужно будет вводить комбинацию безопасности каждый раз при входе в приложение.

Совет номер два: постоянно учитесь
Одной из мои задач как инженера-программиста, всегда является отслеживает новых вещей, которые появляются в нашем мире: новые библиотеки, такие как ReactJS в 2013 году, веб-приложения, такие как SPA, PWA, технические тенденции, такие как Машинное Обучение, Искусственный интеллект, криптовалюты (Блокчейн Блокчейн Блокчейн!), и так далее.
Я не говорю, что вам нужно изучать все подряд и постоянно превозмогать себя. Я хочу сказать, что новые вещи в техническом мире создаются очень быстро, поэтому нам нужно ориентироваться на непрерывное обучение.
Говоря о самопревозмогании, хочу дать совет №3: постарайтесь не перетруждаться. Вам не нужно начинать со сложных концепций или с самой сложной книги по алгоритмам.
Вот аналогия: когда вы хотите похудеть, не стоит начинать с марафона. Вместо этого вы можете начать с ежедневных пробежек в 1 милю.
Точно так же, как и при программировании, вам не нужно кодировать и учиться, тратя на это все свое свободное время, полностью меняя свое расписание.
Стремитесь к небольшим изменениям, но совершайте их регулярно. Один код за раз.
Не сравнивайте себя с «опытными инженерами» или «кодером-гением» ‑ это совет №4. Во-первых, это неприемлемо. Во-вторых, вы еще только начинаете. Сосредоточьтесь на своем обучении.
Конечно легко сравнивать себя с вашими товарищами по команде или гением программирования, но это только снижает вашу самооценку и усиливает «синдром самозванца». Не позволяйте ему остановить вас.
Практика — это ключ. Найти способы изучить основные понятия и практиковаться в их использовании. Это совет № 5
Создание фундамента на основе концепций и теории важно, но оставайтесь практиком. Пытайтесь
Экспериментируйте. Мы рассмотрим это позже, но практика – ключевой момент!
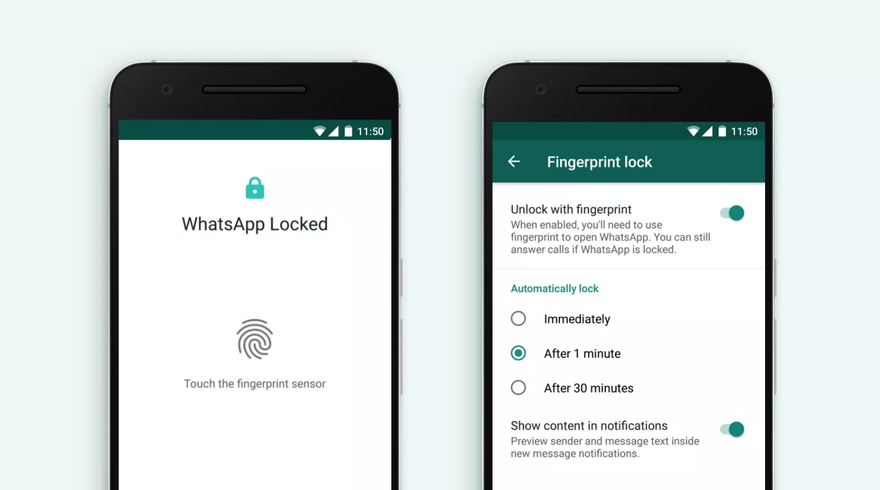
10. Разрешить людям использовать аутентификацию по отпечатку пальца или лицу для входа (в основном с мобильных устройств)
Биометрическая аутентификация в современных продуктах представлена отпечатком пальца (например, Apple TouchID) и сканированием лица (например, Apple FaceID). Такой подход дает два основных преимущества: он очень безопасен и не требует усилий со стороны пользователя (ему не нужно ничего делать, кроме как разрешить приложению использовать биометрические данные, которые уже хранятся на его устройстве). Этот способ аутентификации особенно ценен для продуктов, использующих финансовые данные, таких как банковские приложения или приложения для инвестиций.
Прогноз: к 2024 году 66% владельцев смартфонов будут использовать биометрию для аутентификации.

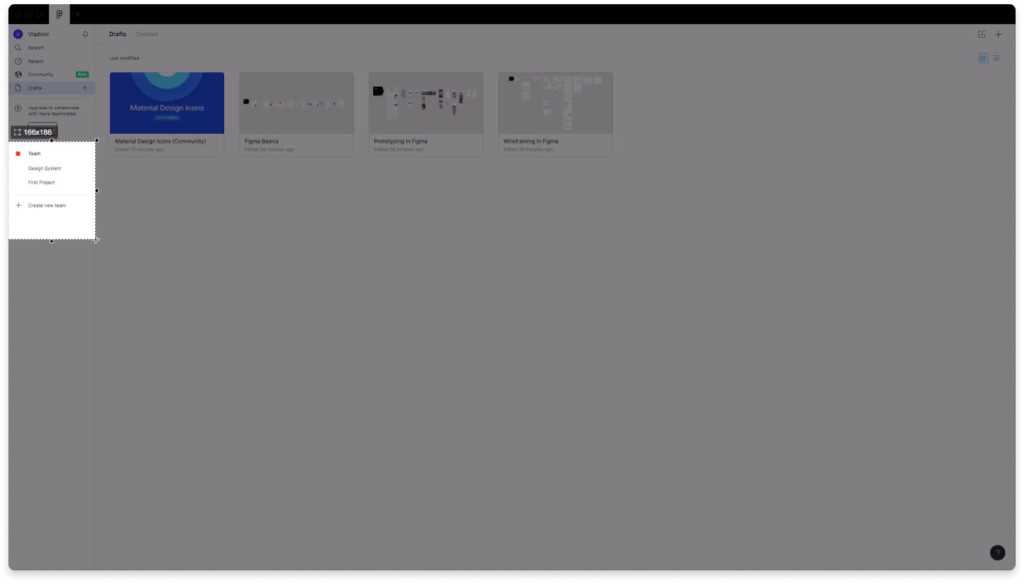
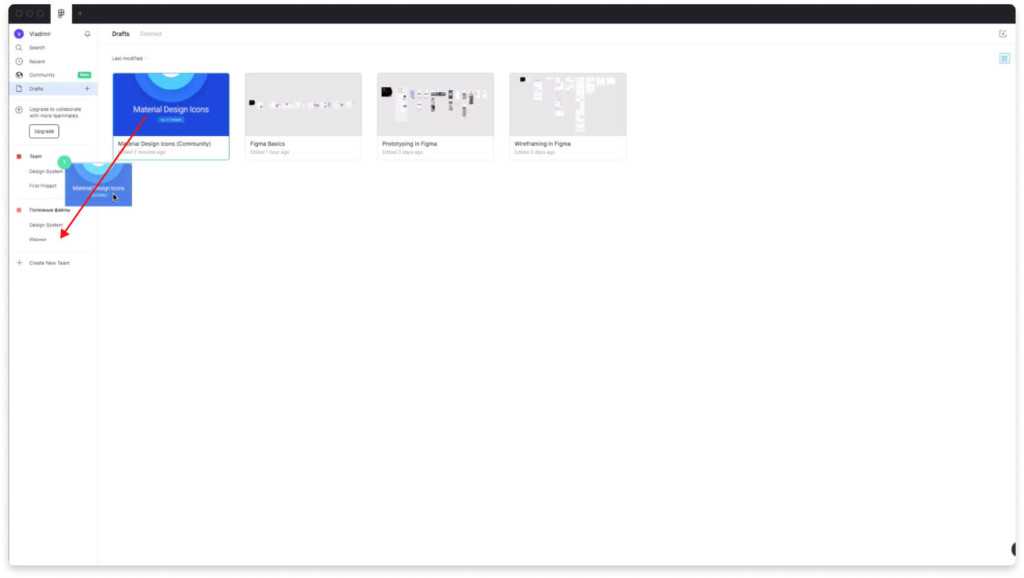
Команды

Снизу слева располагаются команды. Здесь вы можете создавать новые проекты (это своего рода папки) а также редактировать ваши файлы совместно с другими людьми. В бесплатной версии программы можно работать вдвоем. Даже если вы работаете в одиночку, то создание новых команд поможет вам структурировать ваши файлы из вкладки «Drafts» и избавиться от хаоса.

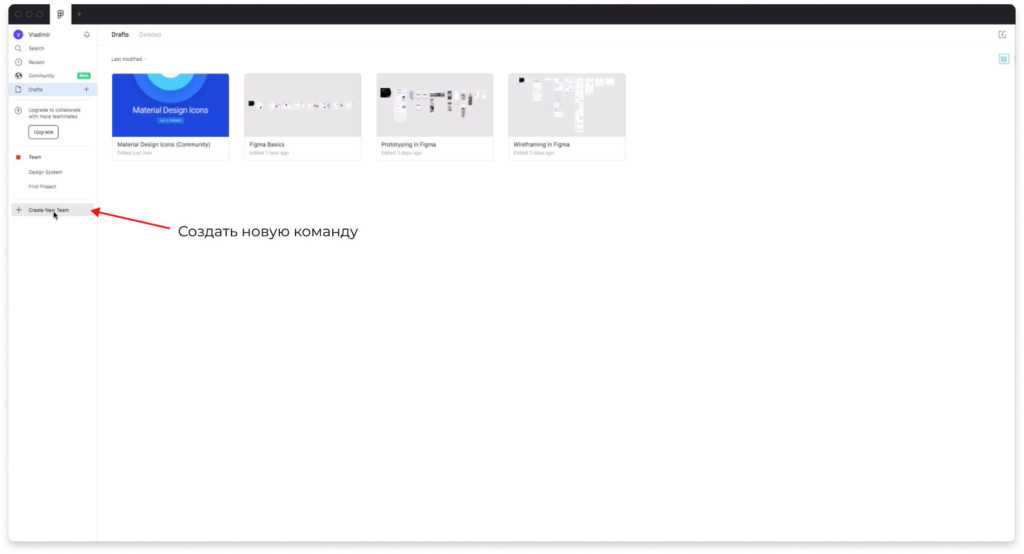
Для примера создам новую команду и перемещу туда файл. Чтобы создать новую команду нажмите на надпись «Create new team».

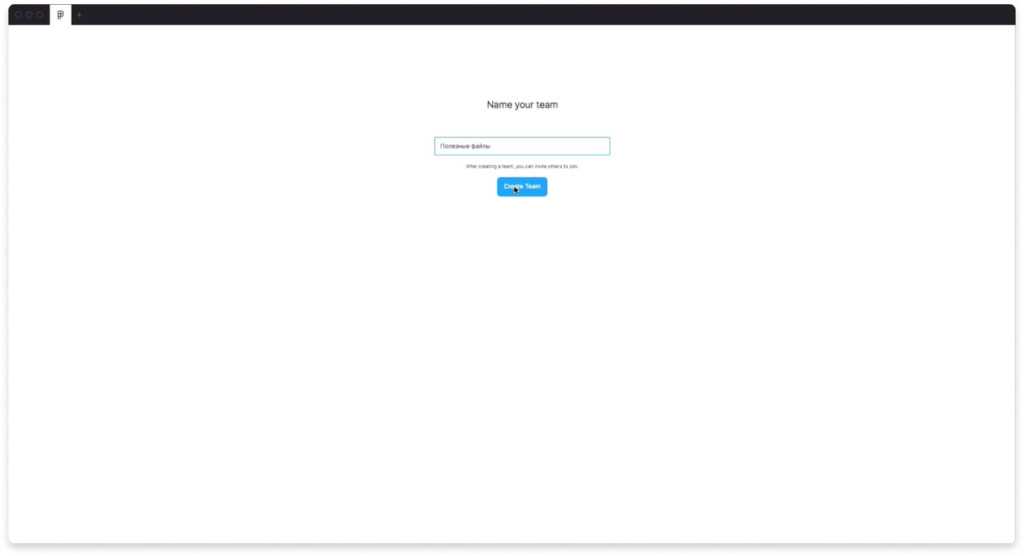
Дайте название вашей команде. Для примера назову команду «Полезные файлы».


Если у вас бесплатный тариф, то вам предложат выбрать тариф. Можно выбрать бесплатный или платный.

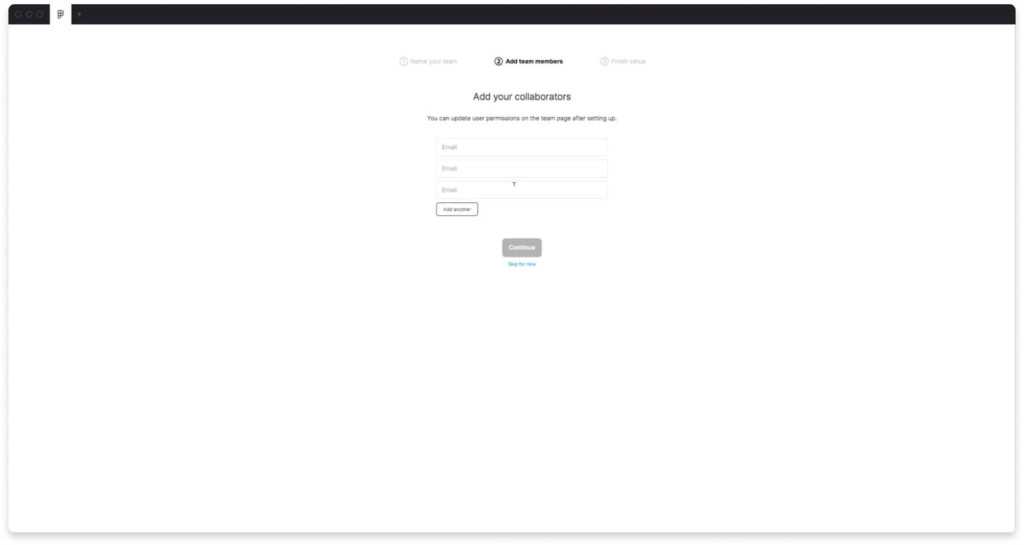
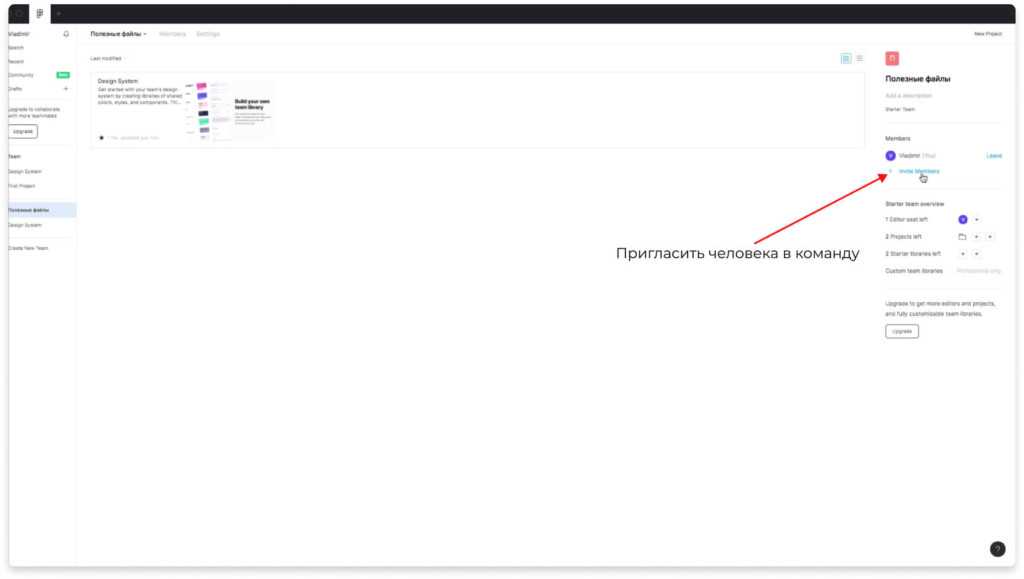
После того как команда создана она будет отображаться слева снизу в интерфейсе Figma. Справа отображаются члены вашей команды. Чтобы пригласить нового человека нажмите на надпись «Invite members» или на плюсик напротив надписи «1. Editor left»

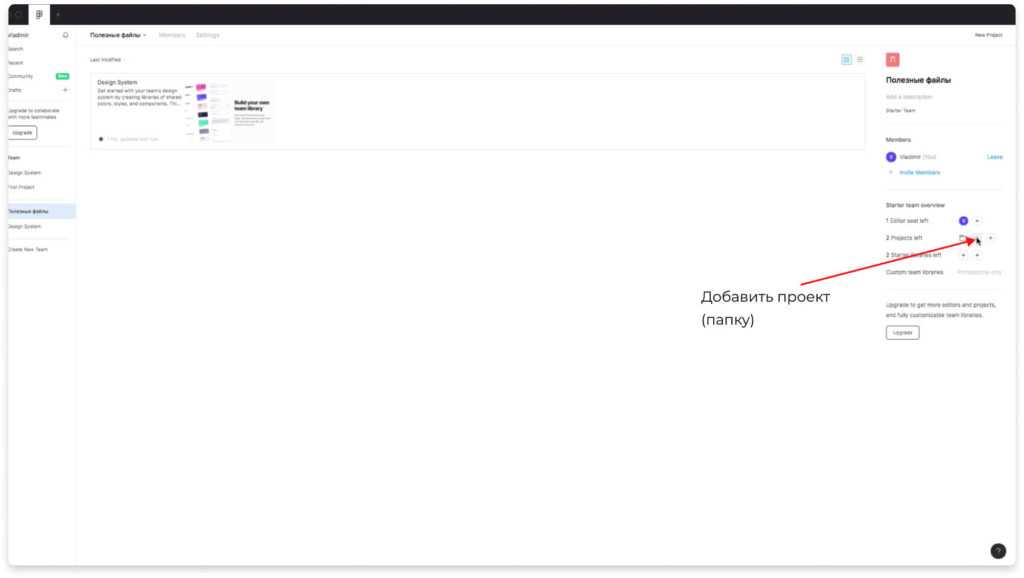
Чтобы добавить новый проект (папку) в вашу команду, нажмите на плюсик напротив надписи «2. Editor left».

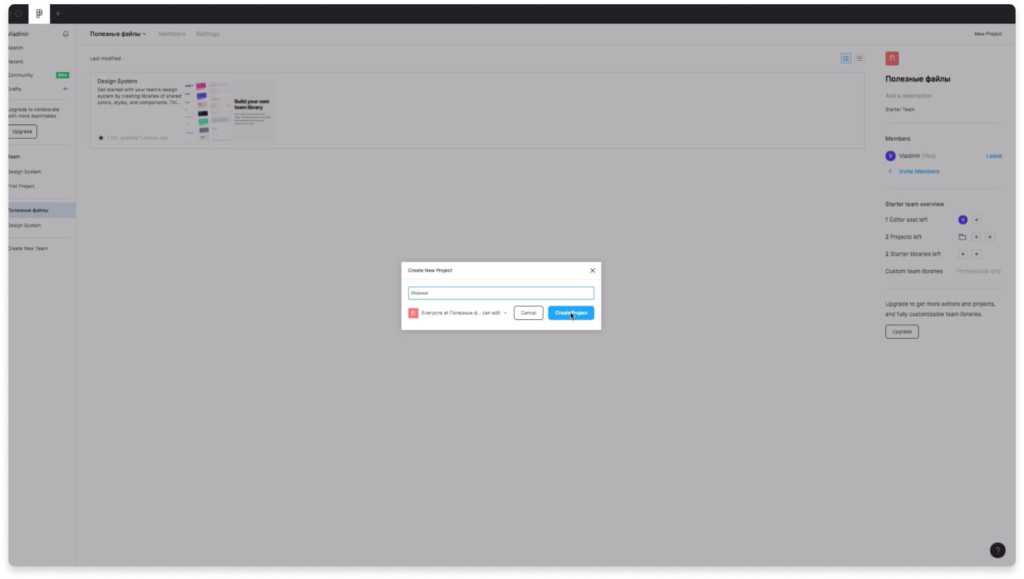
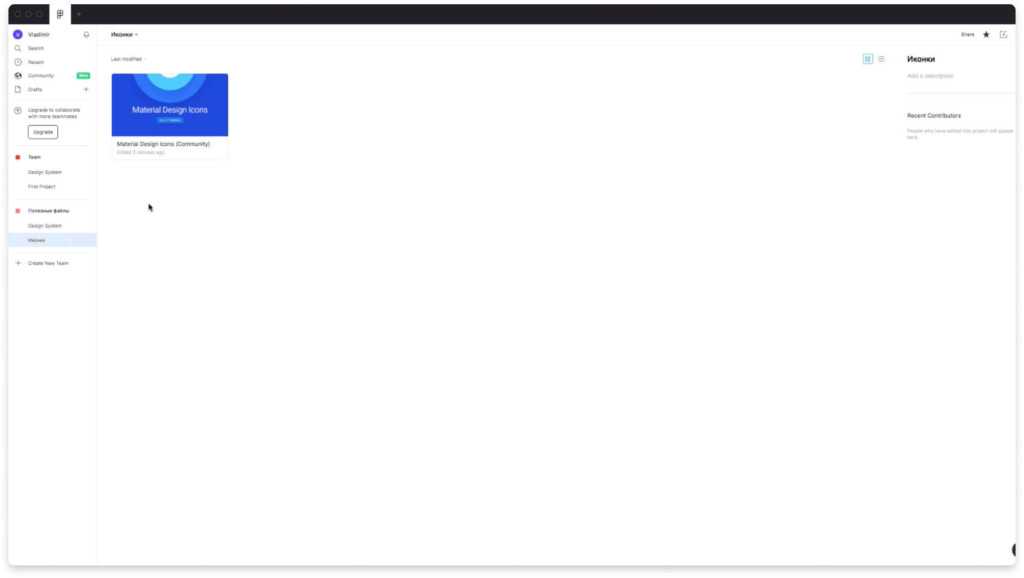
Создам новую папку (project) и назову её «Иконки»

В команде появится созданный вами проект.

Вы можете перемещать туда файлы из других команд и проектов, а также из вкладке «Drafts».

Размещая файлы таким образом вы сможете структурировать хаос.
Figma to Webflow (HTML, CSS and Website)
Плагин Webflow для Figma предлагает ряд дополнительных функций, которые помогают дизайнерам легко конвертировать свои дизайны в Webflow. Эти функции включают в себя более 20 предустановленных макетов и адаптивные структуры, которые отзывчивы на любом устройстве и гарантируют безупречную передачу стилей, макетов, цветов, текста и изображений при вставке в Webflow. Плагин также обеспечивает автоматическое создание стилевого руководства, позволяющего создавать страницу стилевого руководства в Webflow на основе созданных в Figma текстовых и цветовых стилей. Другие функции включают поддержку более 50 объявлений CSS и возможность экспортировать векторные узлы в виде SVG.
Порядок подключения и настройки программы Figma
Для работы в графическом редакторе Figma первым делом потребуется пройти процесс регистрации. Это обязательный шаг, без которого использование программы невозможно. Регистрироваться можно как при помощи уже существующей учетной записи Google, так и с помощью электронной почты.
Подключиться к Figma можно двумя способами — скачав приложение на компьютер или работать онлайн на официальном вебсайте. Оба варианта равноценны и выбор зависит исключительно от предпочтений пользователя.
Последовательность регистрации в Figma
- Перейдите на официальный вебсайт программы.
- Выберите вариант Sign up.
- Укажите свою электронную почту или выберите вариант регистрации через Google.
- Следуйте инструкциям системы и завершите процесс создания аккаунта.
Установка приложения Figma на компьютер
- Перейдите в меню Downloads на сайте Figma.
- Выберите подходящую версию для вашей операционной системы.
- Скачайте установочный файл и запустите его.
- Следуйте указаниям мастера установки, чтобы завершить процесс.
Регистрация и установка Figma — это простой и быстрый процесс. После этих шагов вы сможете полноценно пользоваться всеми функциями данного графического редактора.
Проблемы юзабилити в мобильных приложениях
Хотя пользовательский интерфейс является важной частью UX, удобство использования всегда должно иметь приоритет. Ниже мы привели проблемы юзабилити, которые часто упускаются из виду при разработке мобильных приложений
Удобство использования платформы
Самое главное разочарование для мобильных пользователей — отсутствие вашего приложения для их телефона. Android и iOS — две совершенно разные платформы. Вы не можете просто клонировать приложение iOS для Android и наоборот. Каждая операционная система придерживается совершенно разных принципов программирования, дизайна и интерфейса.

Избежав этой ошибки, вы сможете оптимизировать свое приложение для популярных платформ, не потеряв при этом клиентов.
Мгновенная ценность
Если вы хотите, чтобы новые пользователи вернулись в ваше приложение, вам нужно убедиться, что они получат какую-то ценность — желательно сразу, во время первого его использования. Если вы не убедите пользователя в ценности своего приложения, вы потеряете его навсегда
Миллионы приложений насыщают рынок, и все они борются за внимание пользователей, поэтому очень важно убедиться, что вы предлагаете человеку немедленную отдачу
Простая навигация
Одной из основных проблем, с которыми сталкиваются пользователи при использовании мобильных приложений, является плохая навигация. Когда пользователь впервые загружает ваше приложение, ему необходимо четко понимать, что делать и куда нажать для достижения своей цели, будь то бронирование билетов, покупка продуктов или поиск информации. Навигация должна быть понятной для пользователя, чтобы он не терялся на случайной странице.

Сосредоточив внимание на удобстве использования навигации, убедитесь, что ваш товар или услугу очень легко найти. Чем сложнее пользователям перемещаться по приложению, тем выше вероятность отказа
Четкое и краткое содержание
Многие разработчики мобильных приложений стремятся упростить контент. Однако следует помнить, что в приложении должно быть достаточное количество контента, которое необходимо пользователю для достижения цели. Потребителям по-прежнему нужна полная информация для совершения покупки: условия доставки, способ оплаты и т.д. Отказ от базовой информации приведет к снижению коэффициента конверсии. Баланс — вот главное условие. Предоставьте имеющийся контент и информацию в четкой лаконичной форме, чтобы его использование было как можно проще.
Минимизируйте количество шагов
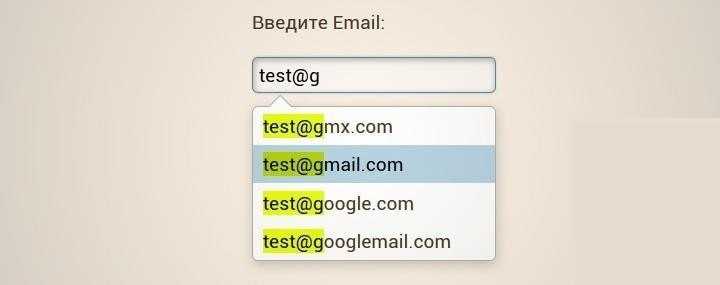
Чем меньше шагов, страниц, кнопок и полей для ввода данных, тем лучше. Каждый раз, когда вашему пользователю нужно выполнить действие, проверьте, есть ли возможность упростить его и сделать более естественным. Чем меньше шагов, тем проще будет вашим пользователям достичь своей цели. Например, автозаполнение формы полей с платежной информацией, адресом доставки и т.д. позволит пользователям экономить время.

Еще один из практических подходов — упростить создание учетной записи с помощью логина Facebook или «Вконтакте».
Уменьшить прокрутку
Пользователи должны получать большую часть — если не всю — информации, в рамках одного экрана. Иногда вертикальная прокрутка неизбежна, но по возможности старайтесь избегать ее.
Альбомная ориентация
При разработке мобильного приложения многие разработчики не считают альбомную ориентацию необходимой. Хорошее мобильное приложение должно быть разработано как для книжной, так и альбомной ориентации. Это обеспечит удобство максимальному количеству пользователей. Особенно этот шаг актуален для приложений, которые содержат в себе видеоконтент.
Тарифы Figma
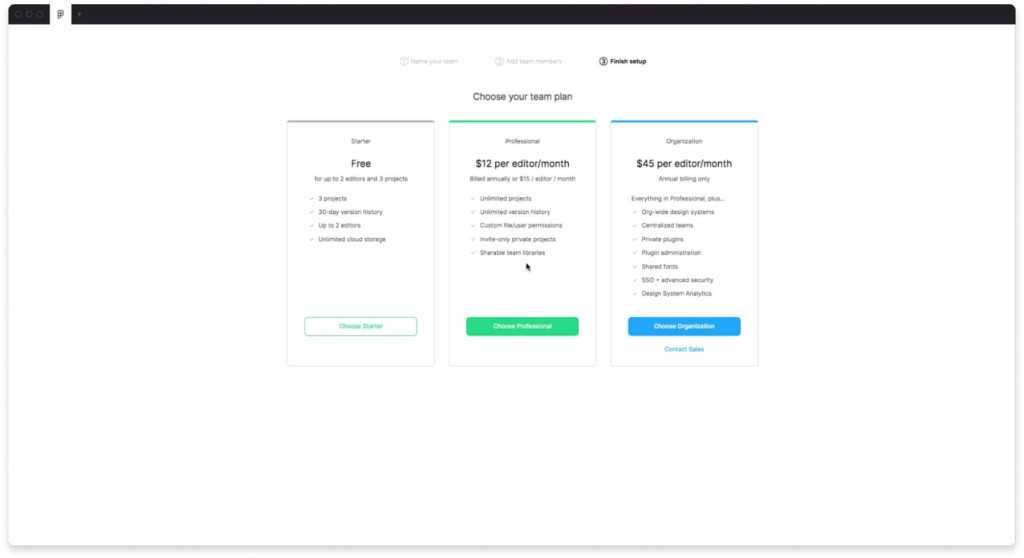
На данный момент у фигмы доступно 3 тарифа: Starter, Professional, Organization. Посмотреть их можно на официальном сайте Figma, в разделе «Pricing».
Тариф Starter
Этот тариф является полностью бесплатным и по умолчанию доступен всем зарегистрированным пользователям. Но у него есть несколько ограничений:
- Работать в команде можно только 2 дизайнерам
- В режиме командной работы можно создавать только 3 проекта
- Контроль версий для проектов доступны только в течение 30 дней
В остальном, полная свобода действий и никаких других ограничений.
Тариф Professional
Это первый платный тариф и стоимость его составляет 15$ за 1 редактора в месяц или 12$ за 1 редактора в месяц при оплате на год. У этого тарифа есть дополнительные плюшки:
- Неограниченное количество проектов в режиме командной работы
- Совместно используемые библиотеки внутри команды
- Неограниченный контроль версий проектов
Чаще всего этим тарифом пользуются фрилансеры, у которых имеется постоянный поток заказов.
Тариф Organization
Это самый дорогой тариф фигмы и стоимость его составляет 45$ за 1 редактора в месяц при оплате на год. В этом тарифе нельзя оплачивать за 1 месяц, только годовая оплата. Сюда включено все то, что входит в тариф Professional, плюс:
- Дизайн системы, доступные для всей организации
- Приватные плагины
- Администрирование плагинов
- Общие шрифты
- Повышенная безопасность
- И другое
Данный тариф идеально подходит для больших компаний со штатом дизайнеров.
Проверьте, чтобы все взаимодействия интерпретировались однозначно
Неоднозначные формулировки или значки при непродуманном UX сбивают с толку и делают работу с сайтом неэффективной.
Важна не только графика, но и UX-тексты — они не терпят путаницы. Например, если пользователю нужно что-то удалить или отменить, то подтверждение действия отмены не должно быть созвучно с закрытием диалогового окна. Беспроигрышный вариант — задавать в диалоговом окне вопрос и давать выбор «Да» или «Нет».

Неудачный UX-текст в прошлой версий iOSСкриншот: Apple
Если вы используете кнопки-свитчеры, показывайте дополнительно цветом или прозрачностью, включён свитчер или нет.

На сайте admitad.ru при предложении сохранить куки возникает путаница: ползунок находится слева, что чаще всего означает положение «выключено», а цвет ползунка — зелёный, что соответствует положению «включено».Скриншот: admitad.com
Разработка проектов
Изучив основы, программируя и много практикуясь, я почувствовал, что застыл. Я начал искать возможности, чтобы подняться на новый уровень. Для меня это было разработкой проектов. Поэтому я изучил основы веб: HTML, CSS, Javascript и веб-фреймворки. Так я освоил Ruby on Rails (Ruby Web Framework) и Django (Python Web Framework).
Моим первым проектом стал мой собственный сайт. Затем я создал веб-сайт для ресторана моей мамы. Затем две игры: tic-tac-toe и snake. Все это были статические веб-сайты.
Я чувствовал, что готов разрабатывата комплексные веб-сайты. Поэтому я создал онлайновый книжный магазин с администраторской частью (администратор мог добавлять новые продукты, редактировать их, удалять их … все вещи CRUD), а клиентская часть позволяла регистрироваться, искать книги и покупать их. Я был очень счастлив, что смог закончить этот проект. К тому времени я уже успел многому научиться.
Примечание: CRUD – аббревиатура от слов create, read, update, delete, то есть создание, чтение, обновление, удаление.
Первым мои реальным продуктом, который я самостоятельно разработал, был веб-сайт, отвечающий требованиям Lavadeira. А сегодня я создаю веб-продукты Worldpackers и API для мобильных приложений для более чем 900 000 туристов и отелей, принимающих туристов во всем мире.
У моего хорошего друга Дугласа есть отличная история о том, как он начал программировать и разрабатывать приложения. Он изучал теоретические основы в колледже, но его всегда интересовало создание мобильных приложений. Он пытался создать множество приложений для Android, но вскоре сдался.
Слушая рассказ Дуга, я почувствовал, что все, кто начинают, часто заостряют на какой-то стадии процесса. И это вполне нормально расстраиваться или просто не понимать, с чего начать.
Если у вас есть коллеги или друзья, у которых больше опыта, просите о помощи, возможно, они каким-то образом помогут. И здорово, как эти «наставники» вдохновляют и мотивируют вас начать и попробовать снова.
Еще одна мораль, которую мы можем извлечь из истории Дуга: он впервые поставил цель сделать простейшее приложение.
Очень хорошо, когда во время обучения мы чувствуем уверенность и находимся в состоянии «потока», помогающего продолжать учиться и разрабатывать. Но я полностью согласен с Дугом, когда вы начинаете изучать что-то новое, вам требуется большое упорство.
Сейчас Дуг работает как разработчик Android. У него есть два персональных проекта (мобильные приложения), которые публикуются в Play Маркете и входят в Worldpackers для Android.
В разделе ответов на Quora Feross рассказывает, как он научился программировать, создавая множество побочных проектов. Его истории очень вдохновляют. Вы наблюдаете, как он продолжает разрабатывать проект за проектому. Вот его советы как научиться программировать:
• Работайте над параллельными проектами.
• Купите и прочтите книги по программированию.
• Работайте над параллельными проектами.
• Пройдите курсы по Computer Science.
• Работайте над параллельными проектами.
• Читайте блоги по программированию.
• Работайте над параллельными проектами.
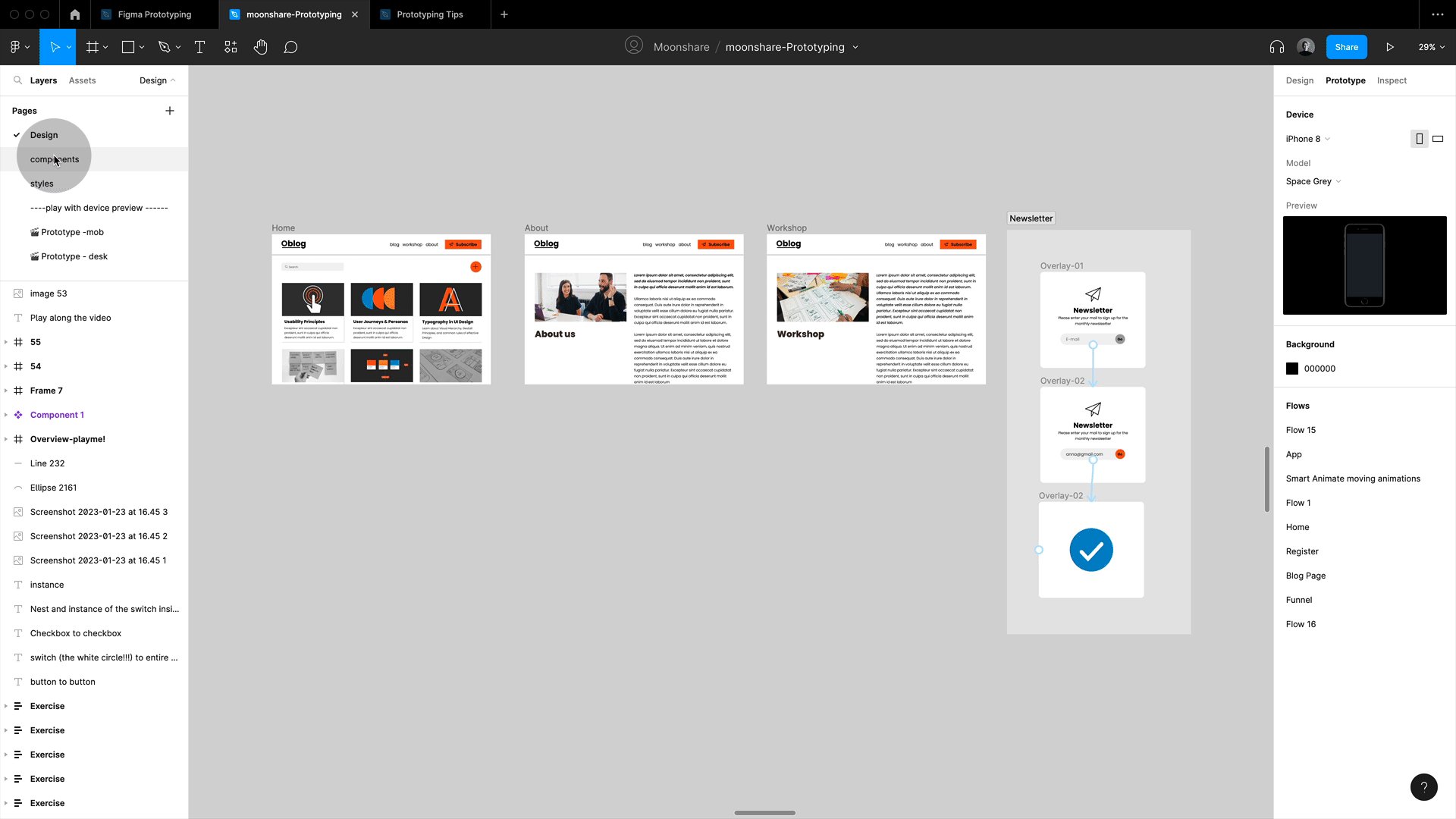
Предостережение по поводу умной анимации: все это еще нужно превратить в код!
Итак, вот где я начинаю медленно дрейфовать в опасные области смарт-анимации (но не сильно, не переживайте). Опасные, потому что в Figma все это ооочень просто! Буквально по одному щелчку мыши я могу получить плавную и отполированную анимацию. Но этот щелчок в Figma может быть не так просто повторить с помощью анимации CSS/SVG.
Помимо планирования анимации для повышения удобства использования (а вот и отличная статья об этом), когда-то настанет момент и ее воссоздания. Так что все эти сумасшедшие изогнутые карусели и индикаторы загрузки в виде цветных парящих шариков крутые, и я уверена, что кто-то где-то как-то сможет их реализовать. Видит Бог, у них могут быть даже более творческое решение! Но иногда имеет смысл поумерить свой творческий пыл (если только мастера CSS-анимации не окружают вас неограниченным бюджетом, тогда вы должны позвонить мне).




























