Эффективные методы использования белого пространства
В мире дизайна и веб-разработки белое пространство (или отрицательное пространство) играет важную роль в создании эффективных и привлекательных макетов. Белое пространство представляет собой пустоту или неиспользуемую область вокруг элементов дизайна или между ними. Кажется, что это просто пустота, но на самом деле оно имеет огромное значение для визуальной привлекательности и удобства использования.
В данной статье мы рассмотрим несколько эффективных методов использования белого пространства, которые помогут вам создать привлекательные и функциональные дизайны.
Первый метод — использование белого пространства для создания визуальной иерархии
Разделение элементов с помощью пустого пространства позволяет пользователю легко ориентироваться на странице и сосредоточиться на важной информации. Белое пространство можно использовать для разделения заголовков, текстовых блоков, изображений и других элементов, делая их более заметными и выделяющимися
Второй метод — использование белого пространства для создания чистого и минималистичного дизайна. Минимализм всегда был популярным трендом в дизайне, и белое пространство является важным элементом этого стиля
Оно помогает создать чистый и простой внешний вид, убирая лишние детали и сосредоточивая внимание на основной информации или продукте. Белое пространство может быть использовано для создания простых и элегантных макетов, которые легко читать и понимать
Третий метод — использование белого пространства для улучшения читаемости текста. Белое пространство вокруг текстовых блоков помогает улучшить читаемость и восприятие информации. Оно делает текст более читабельным и позволяет глазам пользователя легко сканировать содержимое. Белое пространство также помогает избежать перегруженности страницы информацией, что может отвлекать пользователя и снижать эффективность коммуникации.
В заключение, эффективное использование белого пространства является ключевым аспектом успешного дизайна. Оно помогает создать привлекательные и функциональные макеты, улучшает визуальную иерархию, создает чистый и минималистичный внешний вид, а также повышает читаемость текста. Используйте эти методы при разработке своих дизайнов и вы увидите, как белое пространство может значительно улучшить визуальный опыт пользователей.
7 принципов универсального дизайна
Следующие семь принципов универсального дизайна являются стандартом, по которому можно оценивать окружающую среду и продукты:
1. Равенство в использовании
Дизайн востребован среди людей с разными физическими возможностями; он может быть разработан одинаковым для всех или иметь альтернативные версии в зависимости от возможностей человека.
2. Гибкость в использовании
Дизайн учитывает широкий спектр индивидуальных предпочтений и возможностей. Он адаптируется к темпу пользователя и предлагает альтернативные варианты использования.

Разные способы доступа к контенту обеспечивают гибкость
3. Простой и интуитивно понятный дизайн
Любой человек, независимо от возможностей, опыта, знаний, навыков и состояния, должен понимать, как использовать продукт
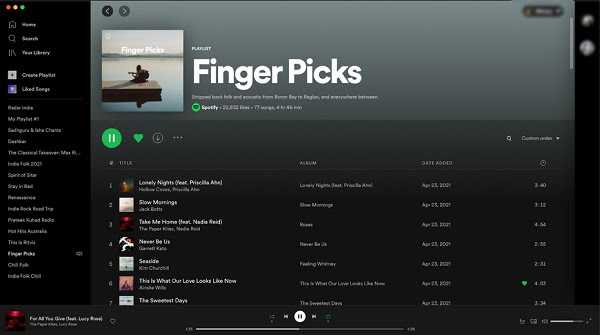
Для этого, важно, чтобы дизайн был простым, последовательным и интуитивно понятным. Такие детали, как использование простого текста без большого количества технического жаргона, помогают сделать дизайн доступным более широкой аудитории

У Spotify один из самых простых и интуитивно понятных интерфейсов
4. Легко воспринимаемая информация
Дизайн эффективно передает пользователю необходимую информацию независимо от индивидуальных особенностей и условий внешней среды, таких как освещение, погода и др. Достичь этого можно, используя несколько способов представления данных, визуальную иерархию и повышенную удобочитаемость информации.
5. Допустимость ошибки
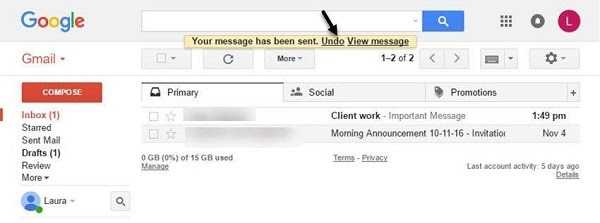
Дизайн должен сводить к минимуму опасные и непреднамеренные действия и обеспечивать предупреждения и отказобезопасность (fail-safe). Это также предотвращает негативные последствия случайных действий пользователя.

Пользователь Gmail может отменить свои ошибочные действия
6. Низкое физическое усилие
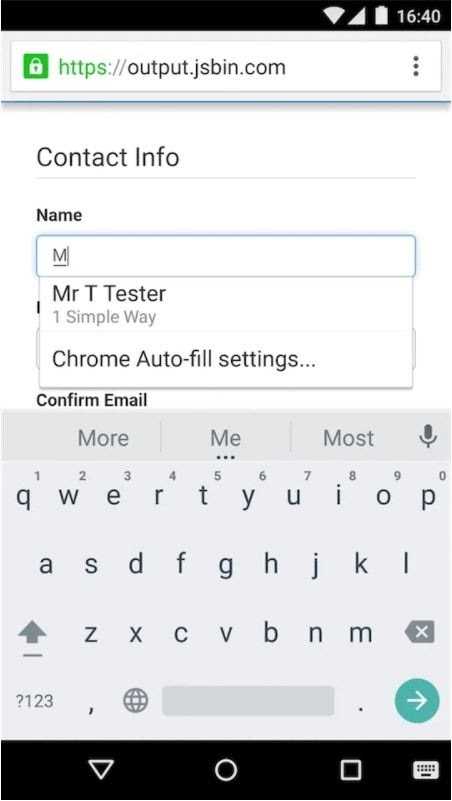
Дизайн минимизирует необходимые для использования физические усилия, обеспечивая удобное расположение, устраняя повторы и снижая количество действий со стороны пользователя.

Автозаполнение форм способно значительно сократить усилия пользователя и сэкономить ему время
7. Размер и пространство для доступа и использования
Дизайн обеспечивает достаточное пространство для каждого пользователя, независимо от его роста, фигуры, подвижности. В дизайне учитывается эргономика, предусмотрены варианты размеров, а также остается достаточно места для вспомогательных устройств и поддержки.
В цифровом дизайне эргономика может быть связана с визуальной простотой, макетами со структурированными сетками, использующими принципы гештальта и разборчивую типографику.
Принципы и правила композиции в веб дизайне
Направление взгляда
 Пример Z-паттерна на экране сайта
Пример Z-паттерна на экране сайта Пример F-паттерна в рамках одного блока сайта
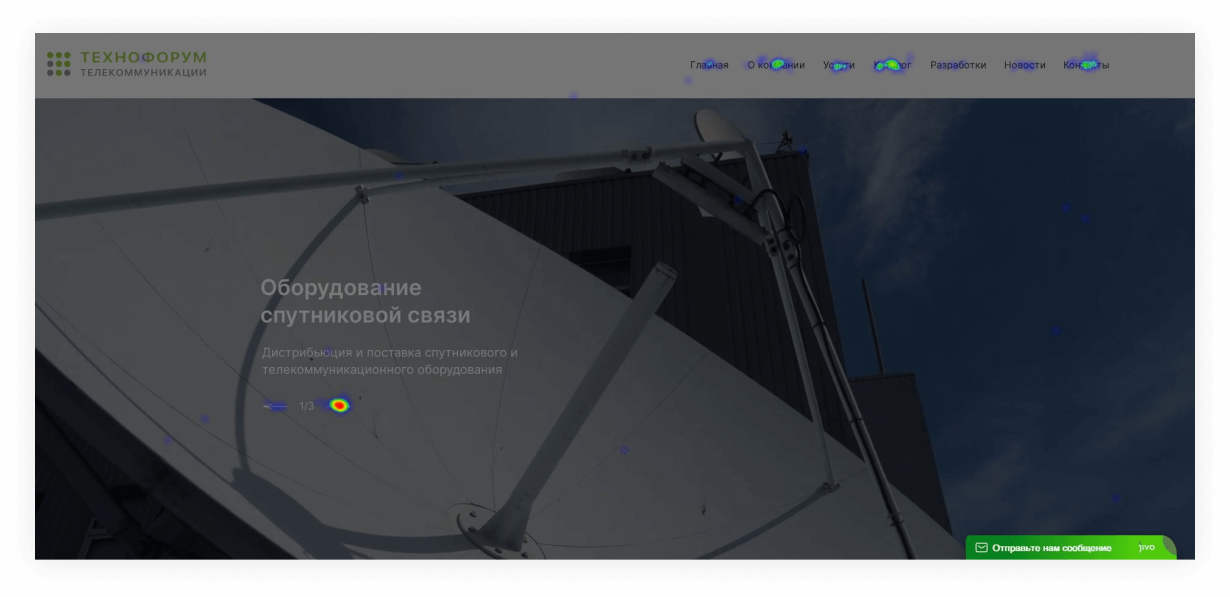
Пример F-паттерна в рамках одного блока сайта Тепловая карта сайта: четко прослеживается F-паттерн, взаимодействие пользователя с сайтом происходит по схеме сверху вниз, слева направо
Тепловая карта сайта: четко прослеживается F-паттерн, взаимодействие пользователя с сайтом происходит по схеме сверху вниз, слева направо Пример F-паттерна в рамках нескольких блоков на сайте
Пример F-паттерна в рамках нескольких блоков на сайте Пример F-паттерна на обложке сайта
Пример F-паттерна на обложке сайта Пример F-паттерна как в пределах каждого из блоков, так и в пределах всей страницы целиком.
Пример F-паттерна как в пределах каждого из блоков, так и в пределах всей страницы целиком.
Негативное пространство
 Пример минималистичного экрана с центральной симметричной компоновкой
Пример минималистичного экрана с центральной симметричной компоновкой Пример минималистичного экрана с асимметричной компоновкой по F-паттерну
Пример минималистичного экрана с асимметричной компоновкой по F-паттерну Пример минималистичного экрана
Пример минималистичного экрана
Визуальная иерархия
- Цвет;
- Размер;
- Необычная форма;
- Пустое пространство вокруг.
 Грамотная иерархия текста на сайте. Композиция уравновешена, используется F-паттерн
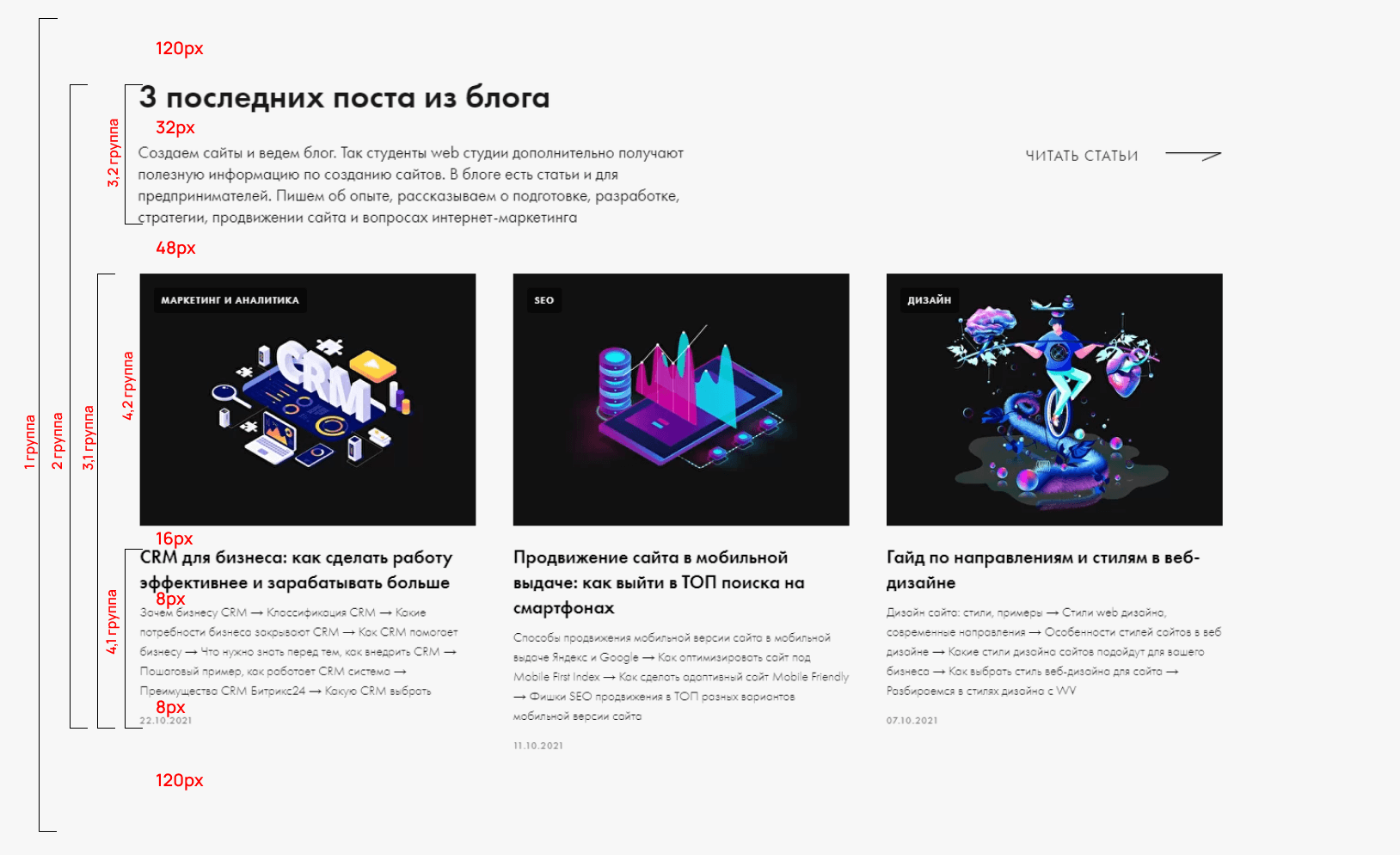
Грамотная иерархия текста на сайте. Композиция уравновешена, используется F-паттерн Схема правильных отступов по правилам внешнего и внутреннего в 8-ми пиксельной системе
Схема правильных отступов по правилам внешнего и внутреннего в 8-ми пиксельной системе
Баланс
Асимметричный баланс Пример асимметричного баланса на сайте
Пример асимметричного баланса на сайте
Принцип сочетаемости
Изображения
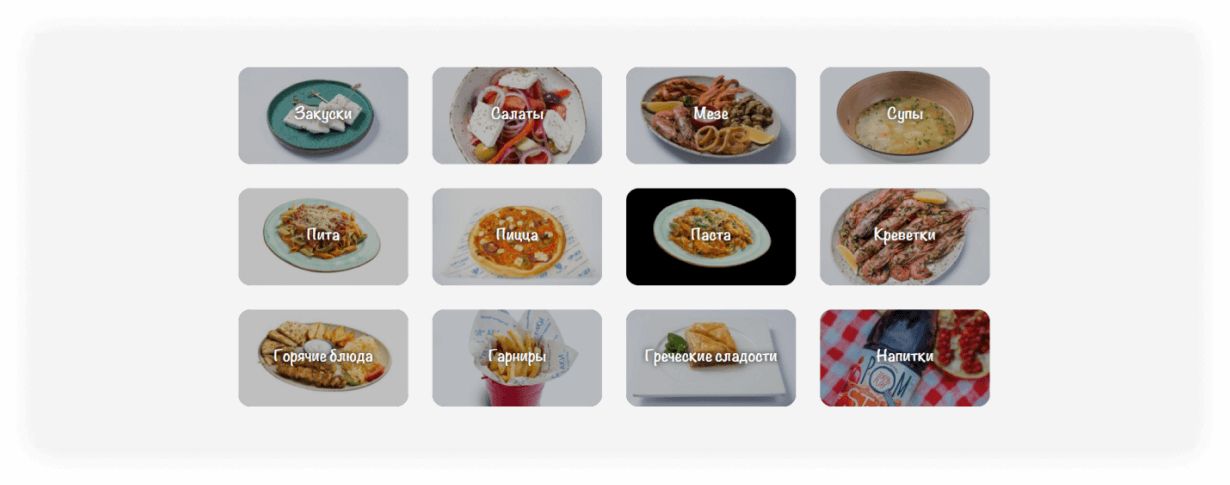
 Пример плохого подбора фотографий на сайте. Все картинки вырваны из разного контекста: одни вырезаны на прозрачном фоне, другие — на фоне текстур, третьи — на скатерти, четвертые вообще в руках человека. Фото разные по стилю, по температуре снимка. Складывается впечатление, что это просто надерганные стоковые картинки, а не реальное меню ресторана.
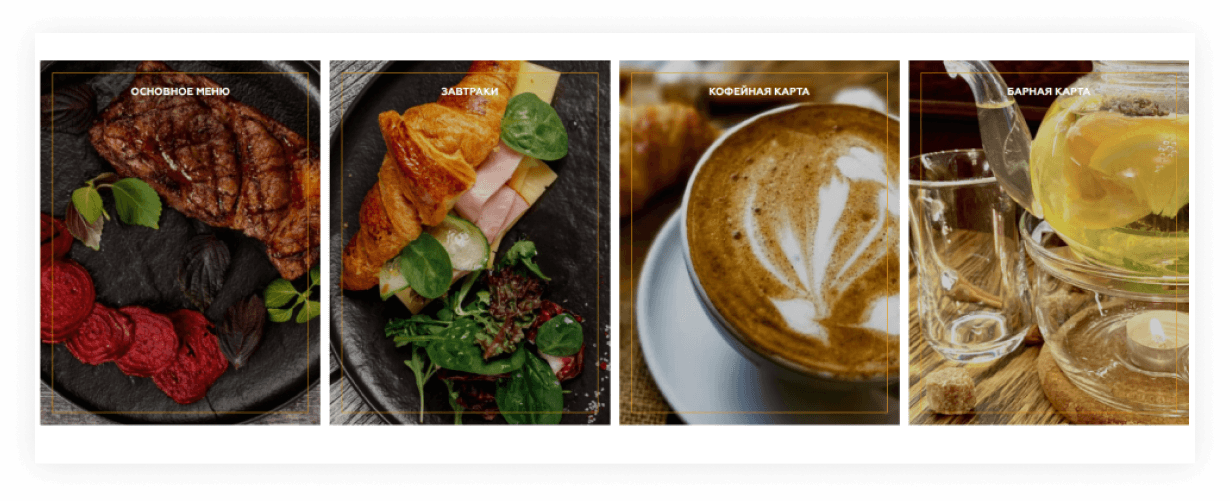
Пример плохого подбора фотографий на сайте. Все картинки вырваны из разного контекста: одни вырезаны на прозрачном фоне, другие — на фоне текстур, третьи — на скатерти, четвертые вообще в руках человека. Фото разные по стилю, по температуре снимка. Складывается впечатление, что это просто надерганные стоковые картинки, а не реальное меню ресторана. Пример хорошего подбора фотографий на сайте. Выдержана единая стилистика. Все фото соответствуют одному художественному сюжету. Прослеживается схожая обработка снимков, общие крупные акценты.
Пример хорошего подбора фотографий на сайте. Выдержана единая стилистика. Все фото соответствуют одному художественному сюжету. Прослеживается схожая обработка снимков, общие крупные акценты.
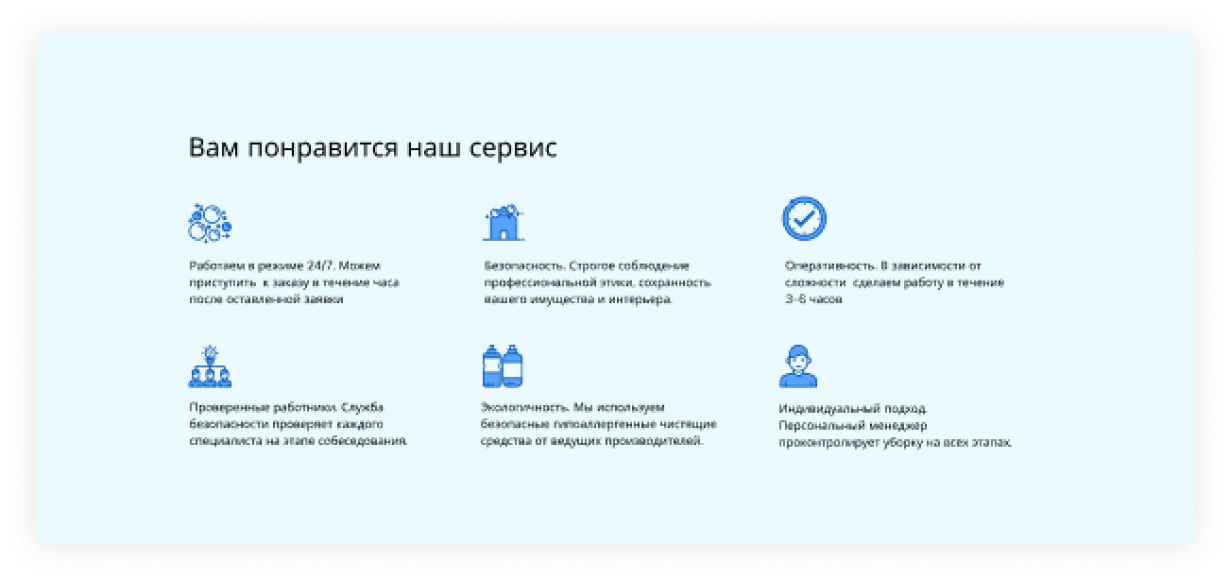
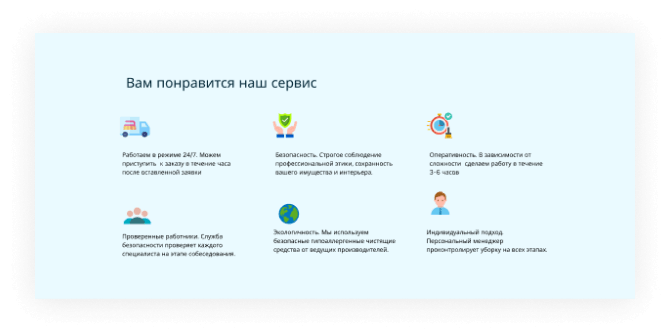
Иконки из одного набора

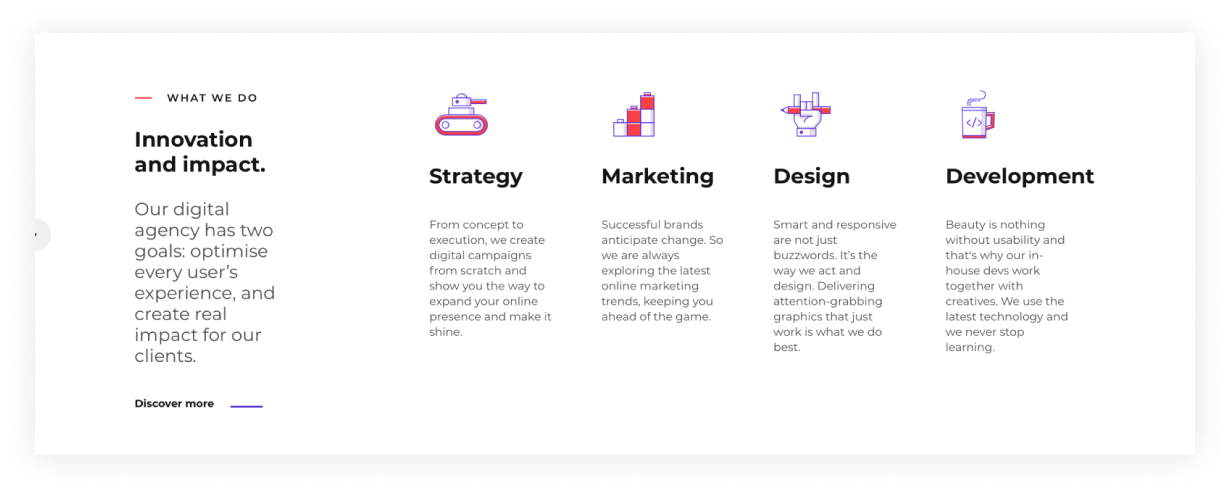
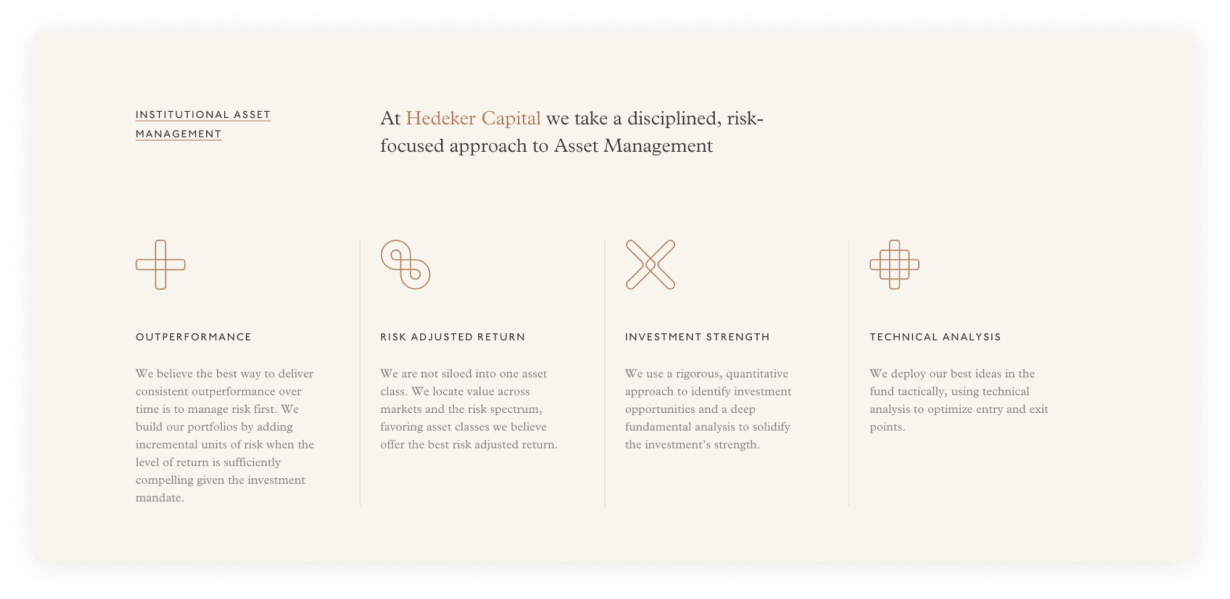
 Все иконки отрисованы в едином стиле, соблюдается одинаковая толщина линий, единая цветовая гамма, равные углы и радиусы скруглений
Все иконки отрисованы в едином стиле, соблюдается одинаковая толщина линий, единая цветовая гамма, равные углы и радиусы скруглений
 Все иконки из разных наборов: на одной человечки изображены очень абстрактно и схематично в стиле «палка, палка, огурец», на другой — человечек с детальной прорисовкой лица, прической, одежды. Использованы линии разной толщины — от тонких изящных решений до грубых топорных. Нет единства оттенков — цвет плавает от приглушенного изумрудного до кислотного зеленого. Одни иконки выполнены в плоском стиле, другие выглядят объемными за счет градиента.
Все иконки из разных наборов: на одной человечки изображены очень абстрактно и схематично в стиле «палка, палка, огурец», на другой — человечек с детальной прорисовкой лица, прической, одежды. Использованы линии разной толщины — от тонких изящных решений до грубых топорных. Нет единства оттенков — цвет плавает от приглушенного изумрудного до кислотного зеленого. Одни иконки выполнены в плоском стиле, другие выглядят объемными за счет градиента.
Шрифты и начертания
версткиSEO Пример хорошего контраста типографики на сайте
Пример хорошего контраста типографики на сайте Пример плохого контраста в типографике на сайте: неверный подбор начертаний и размеров.
Пример плохого контраста в типографике на сайте: неверный подбор начертаний и размеров.
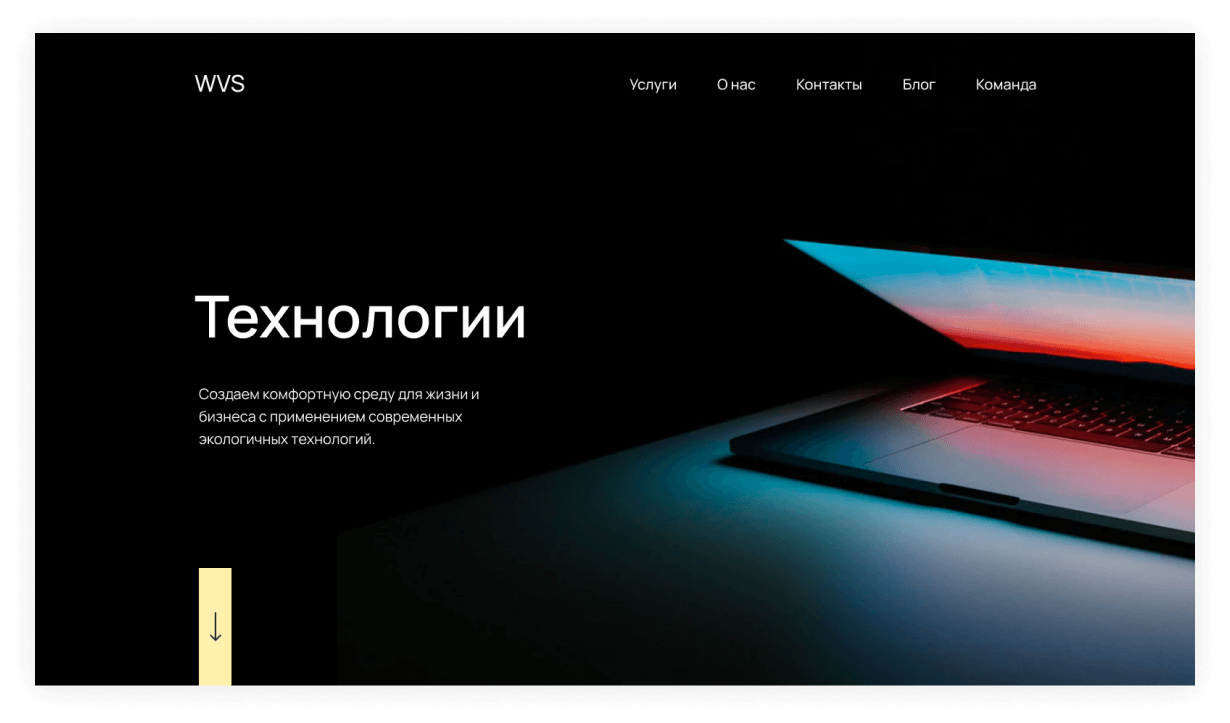
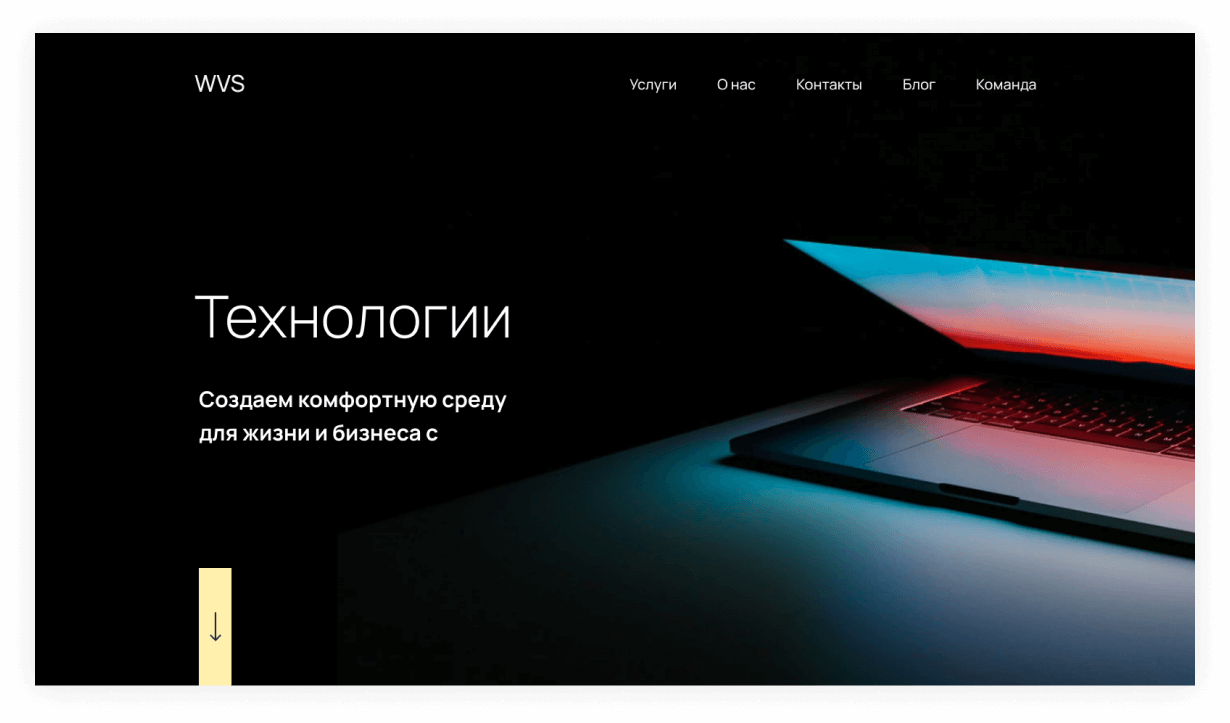
Формы
 Пример неподходящих плавных форм объектов на сайте, не соответствующих концепции и нише
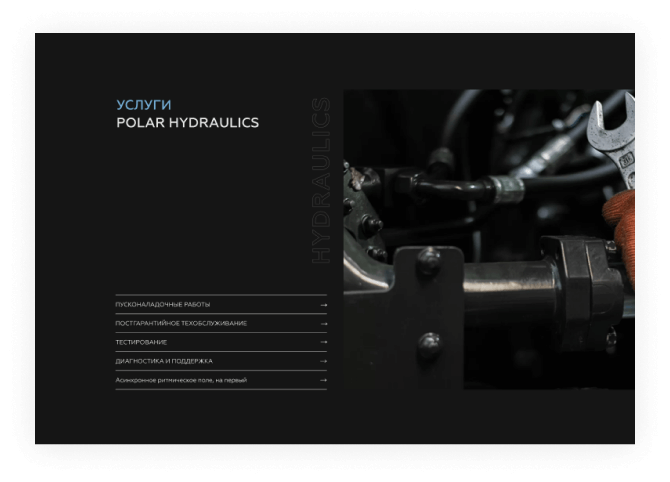
Пример неподходящих плавных форм объектов на сайте, не соответствующих концепции и нише Пример подходящих строгих форм объектов на сайте, передающих правильные ассоциации с промышленностью и технологиями
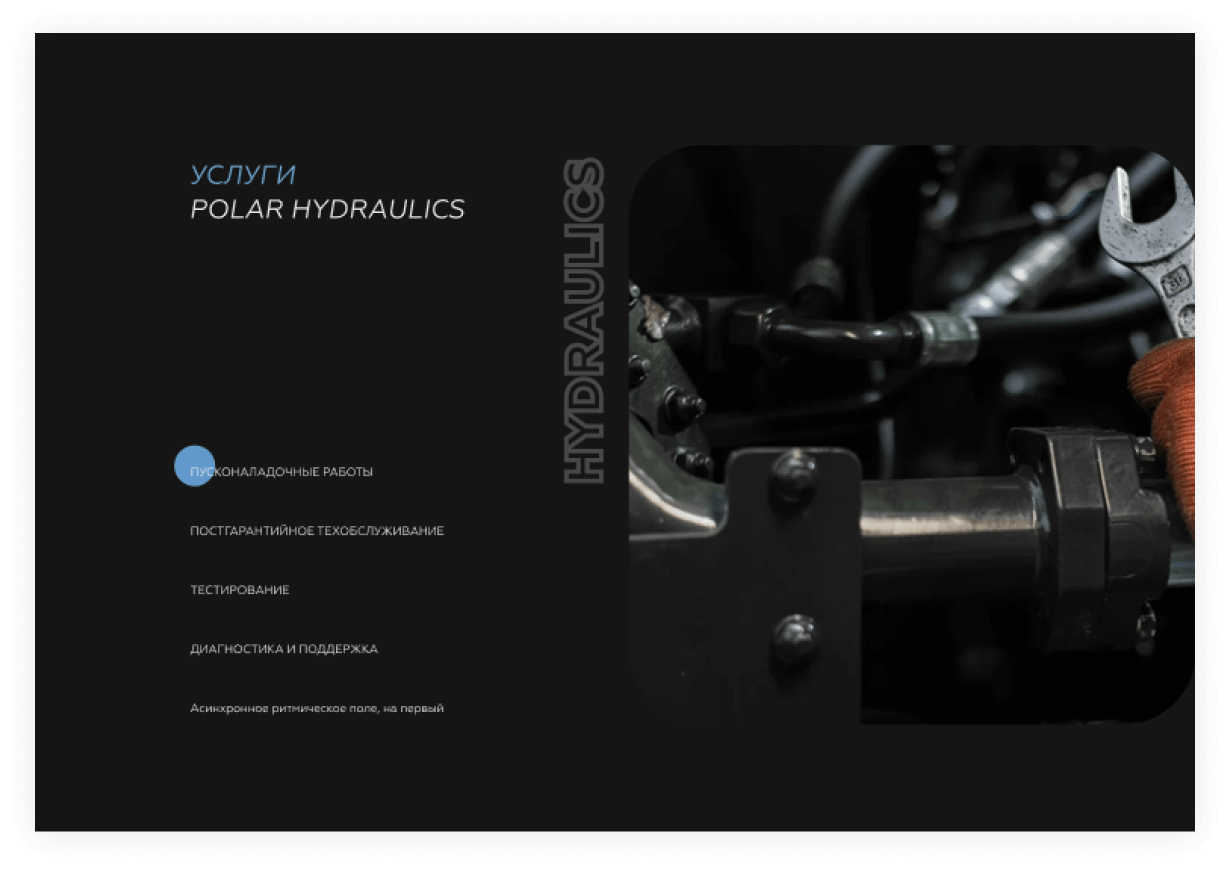
Пример подходящих строгих форм объектов на сайте, передающих правильные ассоциации с промышленностью и технологиями
Декор
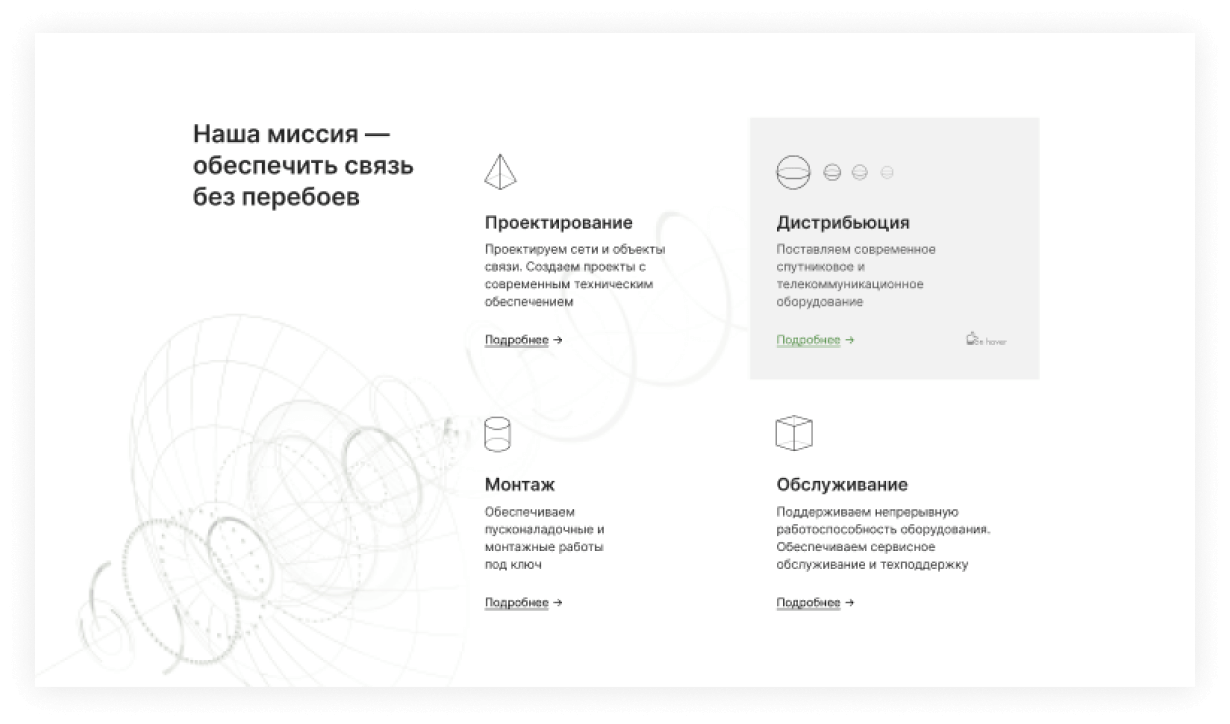
 Пример уместного декора. Элементы дизайна на фоне сочетаются с иконками, дополняют композицию, делают блок интереснее, создают визуальную целостность и глубину.
Пример уместного декора. Элементы дизайна на фоне сочетаются с иконками, дополняют композицию, делают блок интереснее, создают визуальную целостность и глубину. Пример уместного декора. Декоративные элементы нативно дополняют композицию
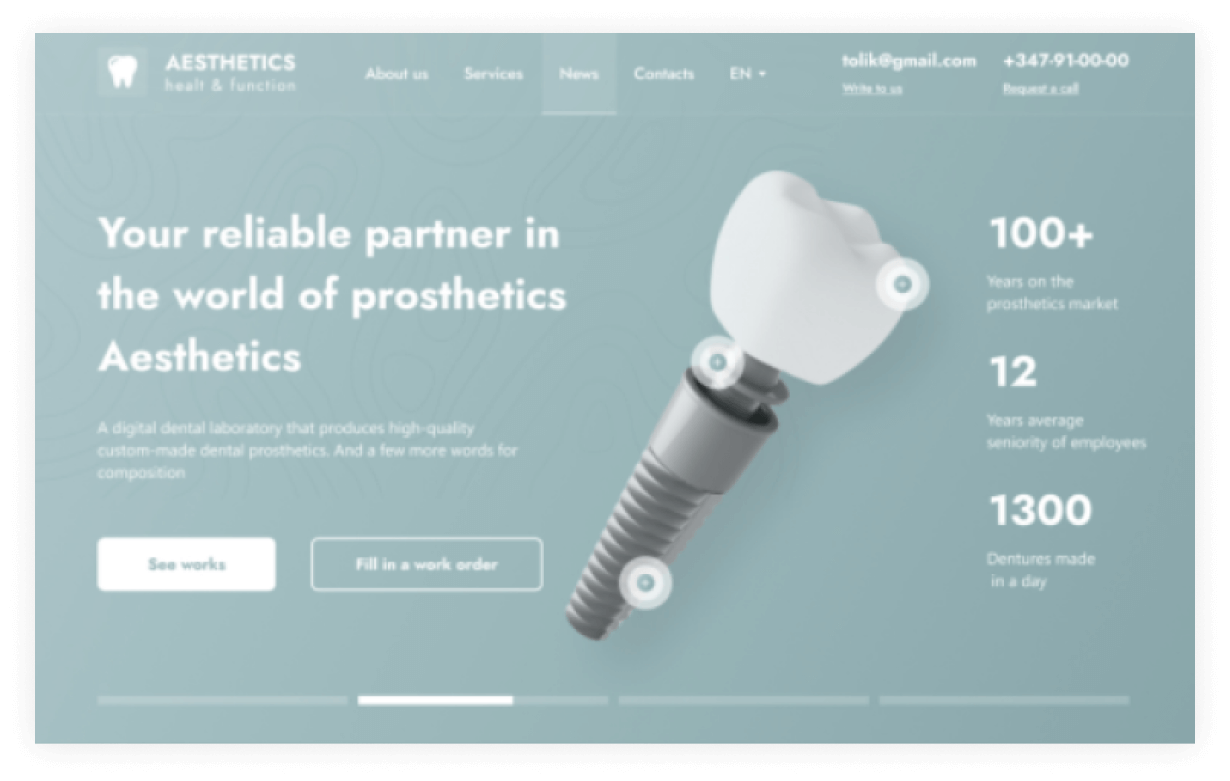
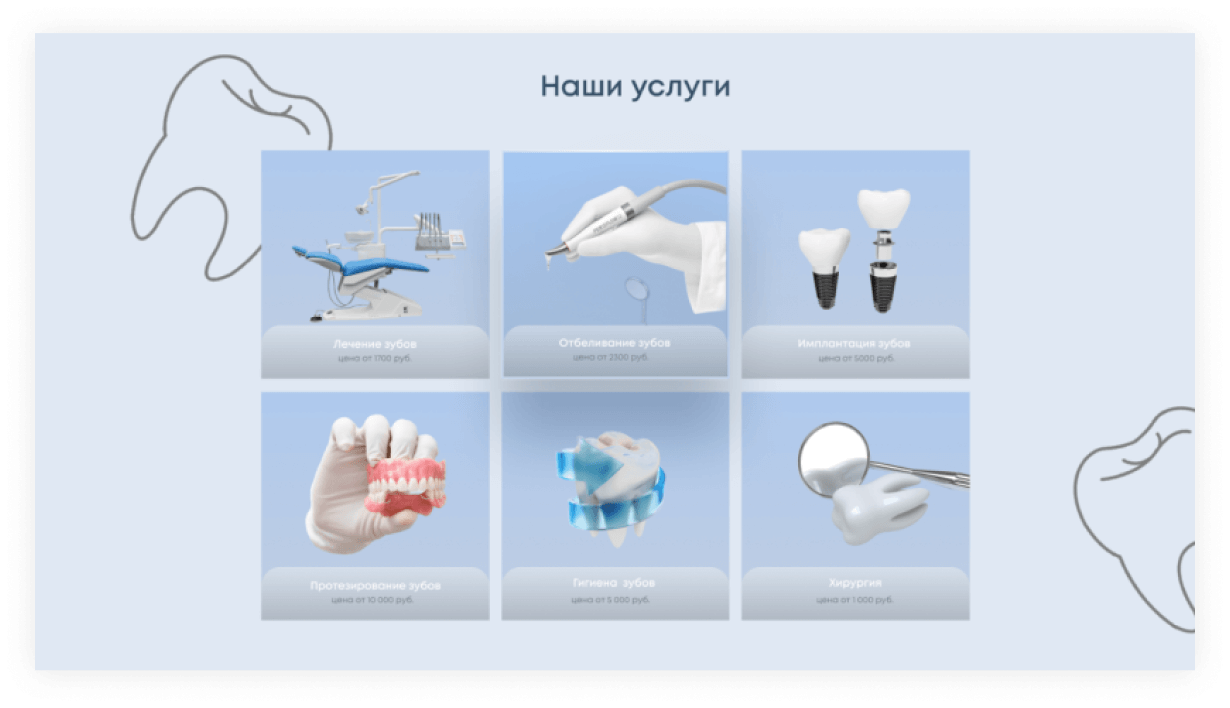
Пример уместного декора. Декоративные элементы нативно дополняют композицию Пример неуместного декора. Отрисованные иллюстрации зубов на фоне никак не вяжутся с реалистичными фотографиями, не говоря уже об устаревших плашках. Всё это удешевляет дизайн и утяжеляет макет.
Пример неуместного декора. Отрисованные иллюстрации зубов на фоне никак не вяжутся с реалистичными фотографиями, не говоря уже об устаревших плашках. Всё это удешевляет дизайн и утяжеляет макет.
Единая стилистика ведущих и фоновых элементов
компании нефтегазовой промышленности Пример хорошего оформления элементов декора
Пример хорошего оформления элементов декора Пример хорошего оформления элементов декора
Пример хорошего оформления элементов декора
Типографика
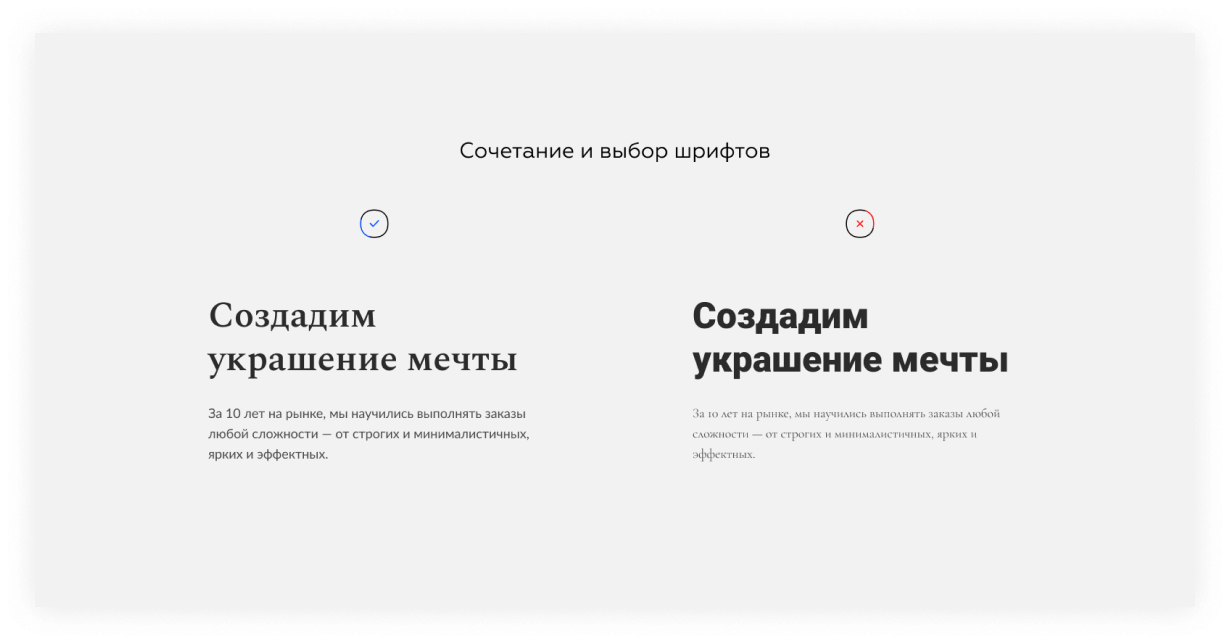
Выбор шрифта


 Пример удачного и неудачного сочетания шрифтовой пары. Шрифт заголовка слева отлично подходит для ниши изготовления украшений — женственный, нежный, с тонкими изящными линиями. Для основного текста подобран универсальный аккуратный гротеск, который хорошо читается. Справа — неудачное сочетание: заголовок слишком жирный и тяжелый, не ассоциируется с женскими украшениями. Основной текст слишком тонкий, нечитаемый.
Пример удачного и неудачного сочетания шрифтовой пары. Шрифт заголовка слева отлично подходит для ниши изготовления украшений — женственный, нежный, с тонкими изящными линиями. Для основного текста подобран универсальный аккуратный гротеск, который хорошо читается. Справа — неудачное сочетание: заголовок слишком жирный и тяжелый, не ассоциируется с женскими украшениями. Основной текст слишком тонкий, нечитаемый.
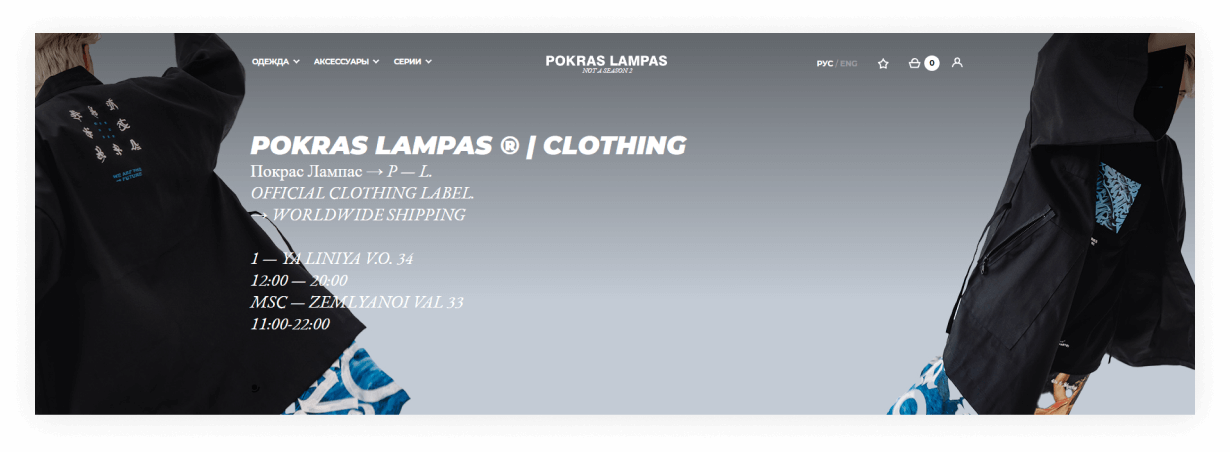
Начертание
- Regular (Обычный) — прямое начертание символов;
- Bold (Жирный) — увеличенная толщина символов;
- Italic (Курсив) — наклонный вид символов;
 Пример удачного использования курсива в макете спортивной одежды. Динамичная композиция.
Пример удачного использования курсива в макете спортивной одежды. Динамичная композиция. Пример неудачного использования курсива в нише дизайна интерьеров. Динамичный шрифт в статичной композиции.
Пример неудачного использования курсива в нише дизайна интерьеров. Динамичный шрифт в статичной композиции.
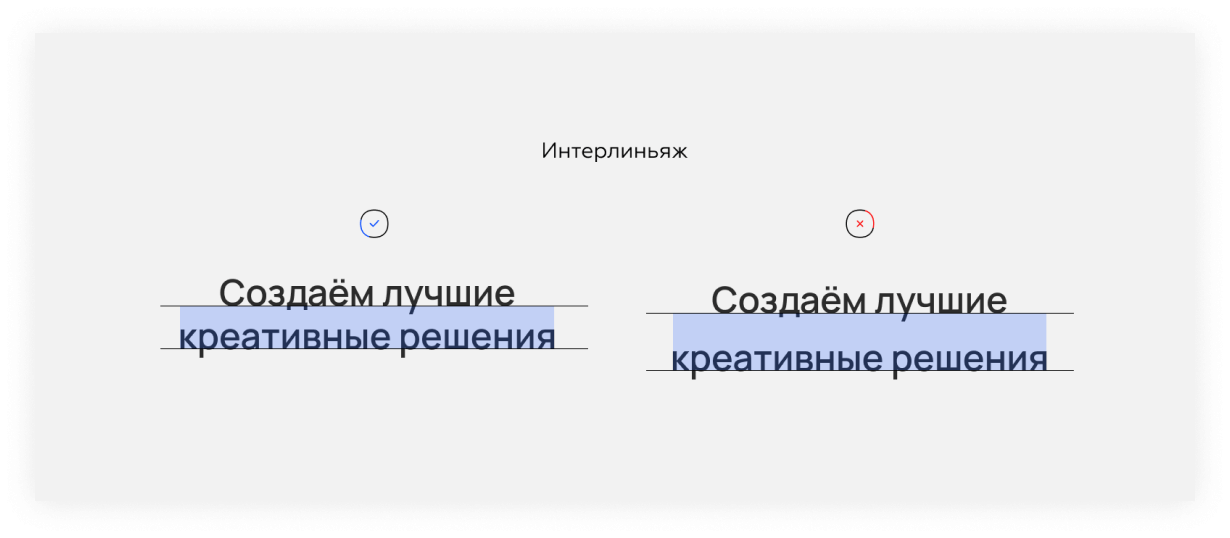
Интерлиньяж
 Пример правильного и неправильного интерлиньяжа в тексте.
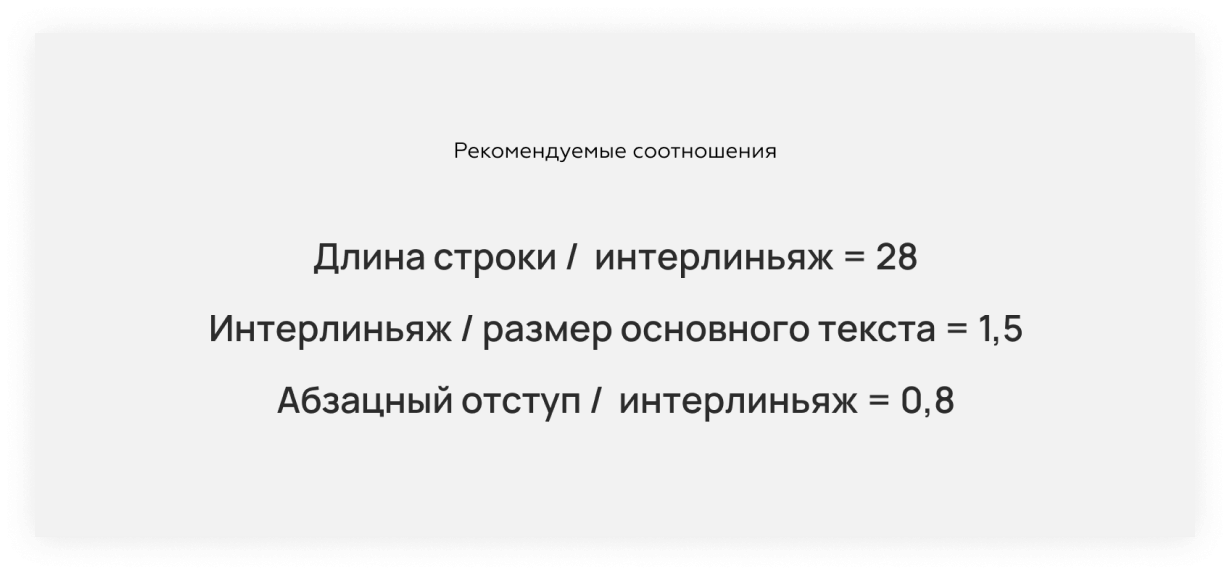
Пример правильного и неправильного интерлиньяжа в тексте. Рекомендуемые соотношения для правильного интерлиньяжа
Рекомендуемые соотношения для правильного интерлиньяжа
грамотно выстроенной структуры
Монтаж видео
Если вы ни разу не монтировали, выбирайте Adobe Premiere — для этой программы создано больше всего уроков, справок и мануалов.
Чтобы в совершенстве освоить монтаж, нужно практиковаться месяцами, но 20% самых главных операций, решающих 80% задач, можно узнать за 9 минут из этого видео:
Обучение монтажу за 9 минут
Часто используемые операции, которые нужно освоить в первую очередь:
- разрезать файл — K / Ctrl + K;
- добавить видео / аудио — простое перетаскивание;
- удалить выделенное видео / аудио — Delete;
- на кадр влево / вправо — стрелки влево и вправо;
- перейти к предыдущей / следующей склейке — стрелки вверх и вниз;
- отменить последнее действие — Ctrl + Z;
- копировать / вставить — Ctrl + C / Ctrl + V;
- воспроизвести — пробел;
- добавить текст — T;
- сохранить — Ctrl + S.
Полный список горячих клавиш на сайте Adobe.
Советы для привлечения и удержания внимания участников
Ссылайтесь на авторитетные источники
Подготовьте качественный материал и подкрепите своё выступление исследованиями, научными статьями, комментариями экспертов в сфере
Удержать внимание аудитории проще, когда материал структурированный, а источники заслуживают доверия. Если вы проводите оффлайн мероприятие, можете привлечь к нему экспертов по теме, при проведении онлайн-мероприятия можно созвониться с ними по видеосвязи
Так же можно попросить экспертов сделать презентацию вместе с вами.
Задавайте вопросы
Обязательно вовлекайте аудиторию вопросами. Можно уточнить, что слушатели думают о позиции эксперта по теме, каких ещё специалистов знают и какое их личное мнение или гипотезы. Можно задавать вопросы голосом, а можно использовать интерактивный сервисы. Например, Polly. Там можно настроить опросник и узнать, что зрители думают о мероприятии в целом, как оценивают темы и докладчиков. А ещё можно задавать вопросы по разным частям материала и собирать обратную связь в режиме онлайн. Все данные выгружаются в простые отчёты.
Делитесь личным опытом
Аудитории интересен личный опыт
Расскажите, какое событие привлекло ваше внимание к выбранной теме, какие приёмы и общение с какими людьми помогло лучше вникнуть, разобраться в теме и сделать это мероприятие. Не забудьте об интерактивных способах удержания внимания — сделайте презентацию интереснее, покажите медиа файлы, настройте анимацию, добавьте фото и видео
Способы привлечения внимания аудитории могут быть разными, но личный опыт может стать отличным фундаментом для создания вовлекающего выступления.
Визуализируйте сложные данные
Используйте для привлечения внимания графики, анимацию, добавляйте в вашу презентацию для онлайн и оффлайн выступлений изображения, видео, аудио, гифки, делайте материал интерактивным. Яркая презентация, которая задействует зрение, слух и мелкую моторику лучше запоминается. Такой способ привлечения внимания аудитории поможет участникам лучше усвоить материал выступления.
Устройте квиз или викторину
Удержать внимание аудитории поможет интерактив. Например, можно провести квиз или викторину
Это поможет заинтересовать и развлечь аудиторию, а также вовлечь аудиторию в тему, например, при переходе к следующему блоку выступления.
Отличным решением для проведения такого интерактива для онлайн мероприятий и оффлайн мероприятий станет сервис Polly. Там в вопросы можно включать медиа файлы, а значит они будут наглядными, интересными и захватят внимание аудитории.
Используйте минимум текста на слайдах
Используйте для управления вниманием аудитории публичного выступления медиафайлы и выводите на слайды текстом только ключевые мысли. Рассказывайте, задавайте вопросы, устраивайте интерактив
Не столь важно, из кого состоит аудитория — студентов или сотрудников крупной организации — обилие текста на слайдах негативно скажется на усвоении материала. Смотрите с участниками видео, изучайте карты, графики, чертежи, рассматривайте тему на оцифрованных примерах и выдержках из материалов экспертов и не забывайте про интерактив
Обратитесь к сервису Polly, чтобы вовлечь аудиторию, где бы она ни находилась. Надёжное российское решение для проведения мероприятий работает со смартфонов, планшетов и компьютеров с браузеров Chrome 98.0.4758.109 и выше, Safari: 15.3 и выше, Yandex Browser: 21.2.0.2458 и выше, SberBrowser: 2.0.0.0 и в Microsoft Edge версия 98.0.1108.50. Участники вашего мероприятия смогут открыть презентацию в режиме онлайн и поучаствовать в любом предложенном вами интерактиве в одном месте с удобного устройства и браузера. Меньше текста на слайдах, больше интерактива!

Текстура
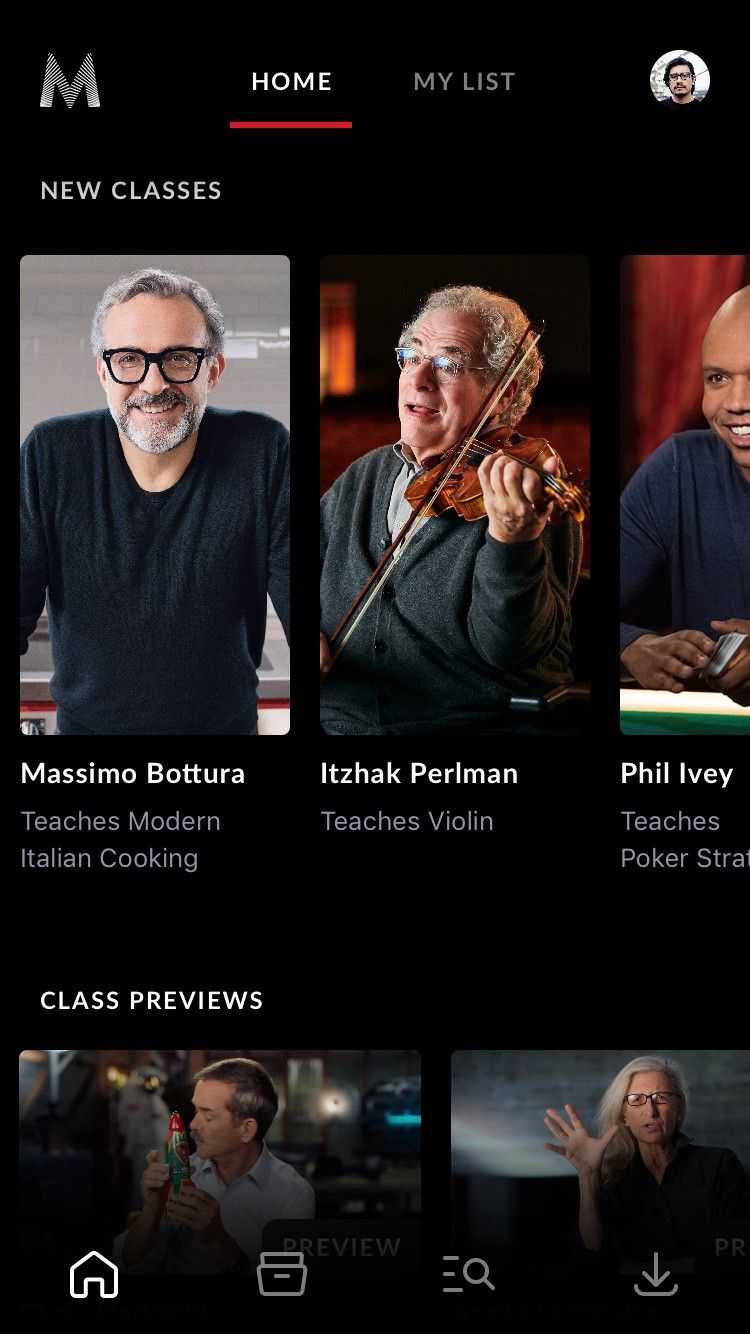
Разнообразные и сложные текстуры привлекают больше внимания, чем плоские. Плоская поверхность стены будет выделяться меньше, чем поверхность тротуара. Это потому, что сложность всегда будет привлекать больше внимания пользователя, чем минимализм. Использование текстур также включает в себя другие важные элементы дизайна, такие как стиль и атмосфера.

Фотографии в дизайне интерфейса могут быть лучшим примером иерархии с помощью текстуры. Их формы, цвета и градиент всегда будут передавать больше ощущений, чем плоские элементы. В случае приложения Masterclass фотографии инструкторов, без сомнения, представляют собой первую иерархию, за которой следуют их имена белым цветом и красный цвет в меню, указывает местоположение пользователя
Это средство следует использовать дозированным образом, поскольку злоупотребление текстурами в конечном итоге будет отвлекать, а не информировать или, возможно, приводить к ненужному скевоморфизму. Текстуры имеют тенденцию перекрывать другие средства иерархии, включая размер, поэтому прежде чем добавлять текстурированные элементы, вы должны учитывать всю композицию и все, что пользователь увидит на экране своего устройства. Опять же, баланс является ключевым элементом.
Когда дизайн не имеет четкой визуальной иерархии, пользовательская навигация вынуждена использовать другие формы чтения, такие как F и Z паттерны. Как дизайнеры, мы можем усилить эти паттерны или сломать их, чтобы найти более динамичные формы общения. В дизайне интерфейса любой элемент несет не только эстетическое свойство. И визуальная иерархия, несомненно, является одним из лучших инструментов, которыми мы располагаем, чтобы направлять пользовательский опыт, обновлять стандарты дизайна и предлагать прямой путь к целям интерфейса.
Спасибо за прочтение.
Удивите зрителей интересным фактом
Чем необычнее будет факт, тем вероятнее человек заинтересуется роликом
Но здесь важно тщательно подобрать информацию. Недостоверное или спорное сообщение может вызвать негативные эмоции и плохо сказаться на общем имидже компании
Зато правдивый факт, который будет «соприкасаться» со сферой вашей деятельности, точно заинтересует зрителя и повысит уровень его доверия. А логичный переход от интересностей к товару или услуге только усилит позитивные впечатления от просмотра.Создавать интересные видеоролики можно даже у себя дома. Здесь мы собрали 19 советов по созданию домашней видеостудии.
Визуальное оформление
Первым приемом является использование ярких и привлекательных цветов для выделения ключевых элементов контента
Цвет может быть использован для создания контраста, подчеркивания важности и установления эмоциональной связи с зрителем
Вторым приемом является использование пунктуации и форматирования текста. Жирный и курсивный шрифт, а также подчеркивание могут быть использованы для выделения ключевых слов и фраз. Также можно использовать нумерацию и маркированные списки для структурирования контента.
Третий прием — использование пространства и размещения элементов. Правильное расположение элементов на странице и использование достаточного пространства между ними позволяет зрителю легко воспринимать информацию и ориентироваться на странице.
Четвертый прием — использование визуальных элементов и иллюстраций. Образы и иллюстрации могут быть использованы для привлечения внимания зрителя и создания эмоциональной связи с контентом.
Пятый прием — использование визуальных эффектов и анимации. Динамичные эффекты и анимация могут быть использованы для привлечения внимания и создания интереса у зрителя.
Шестой прием — использование разных размеров и шрифтов. Различные размеры и шрифты могут быть использованы для выделения заголовков, подзаголовков и ключевых слов, что поможет зрителю быстрее ориентироваться в контенте.
Седьмой прием — использование привычных и узнаваемых символов и знаков. Использование знакомых символов и знаков может помочь зрителю лучше понять контент и создать связь с уже имеющимися знаниями и опытом.
Создание эмоционального подтекста в сценарии
Часто эмоциональный подтекст передается через диалоги персонажей. Какого тон звучит в репликах? Какими эмоциями наполнены слова и фразы персонажей? Ответы на эти вопросы помогут создать нужное настроение и усилить эмоциональный эффект сцены.
Кроме того, внимание можно привлечь и через описания сцен, используя подробности и эмоциональные прилагательные. Например, если сцена происходит в затерянной деревне, можно описать ее как «мрачную и угрожающую», чтобы вызвать у зрителя чувство тревоги и непредсказуемости
Использование музыки и звуковых эффектов также может создать эмоциональный подтекст. Выбор подходящей музыки может усилить эмоциональную реакцию зрителя и помочь передать нужное настроение в сцене
Звуковые эффекты, такие как удары, шорохи или мелодичные звуки, также могут создать нужную атмосферу и удержать внимание зрителя
Важно помнить, что эмоциональный подтекст должен быть органичной частью сценария и соответствовать общей идее произведения. Он должен вызывать нужные эмоции у зрителя, но не должен быть оторван от основного сюжета или контекста
Создание эмоционального подтекста в сценарии дает возможность более глубоко и ярко передать идеи и эмоции, а также удержать внимание зрителя на протяжении всего произведения. Это инструмент, который помогает создать запоминающиеся и эмоционально насыщенные сцены, которые оставят глубокий след в сердцах зрителей
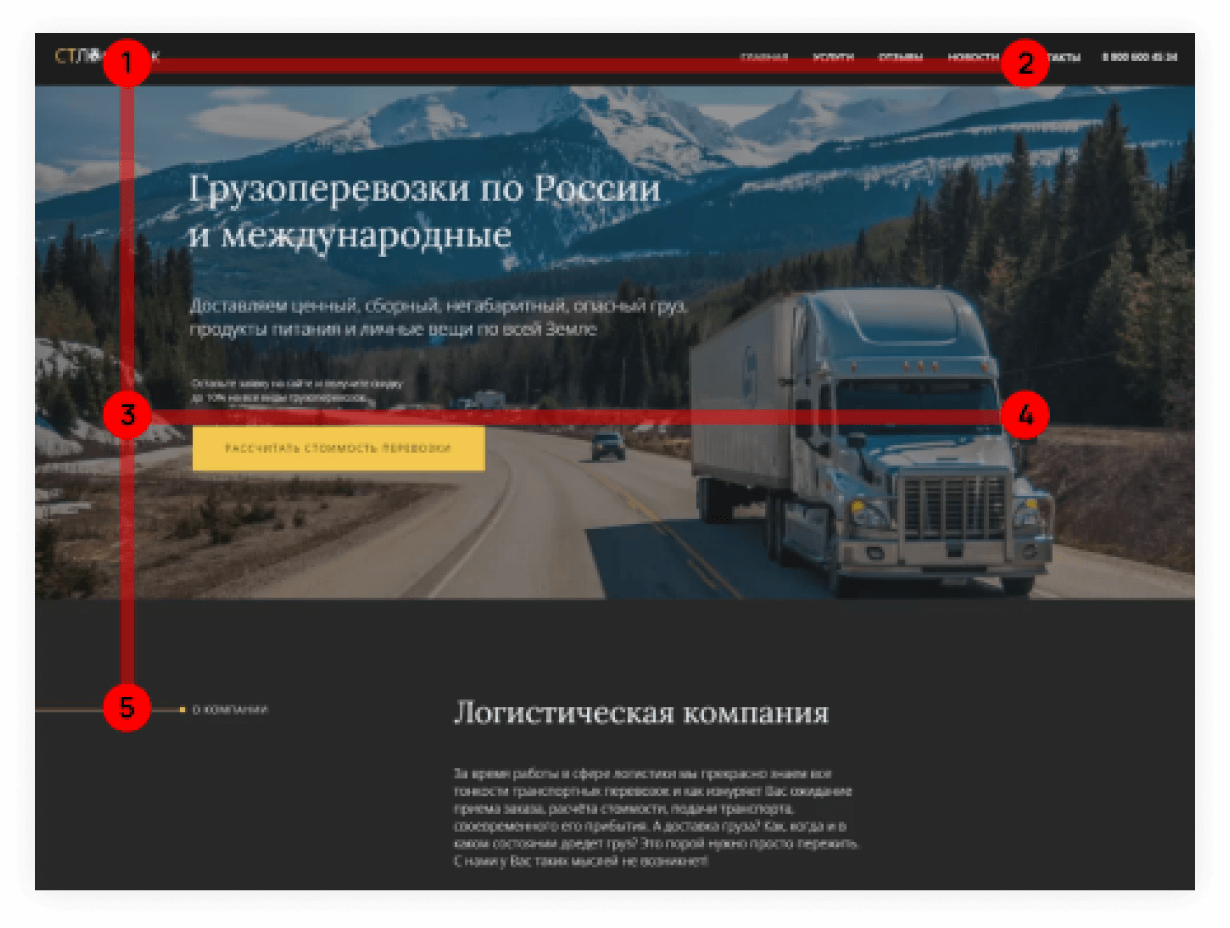
Добавляем масштаб
Масштаб — один из главных элементов создания визуальной иерархии в дизайне сайтов. Более крупные элементы выделяются и привлекают больше внимания, поэтому размер можно использовать в качестве маркера значимости. Рассмотрим несколько примеров.
Дизайн упаковки молока Jersey Dairy создает визуальную иерархию элементов за счет игры с масштабом. Взгляд сразу же привлекает главная информация о продукте: надпись Milk и указанный ниже процент жирности.
![]()
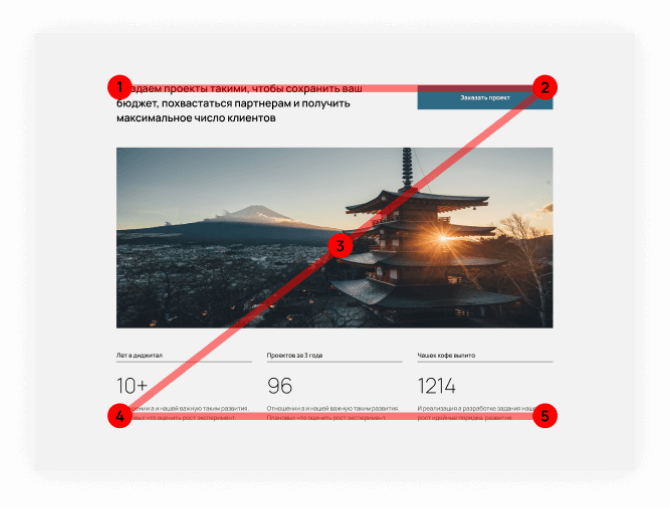
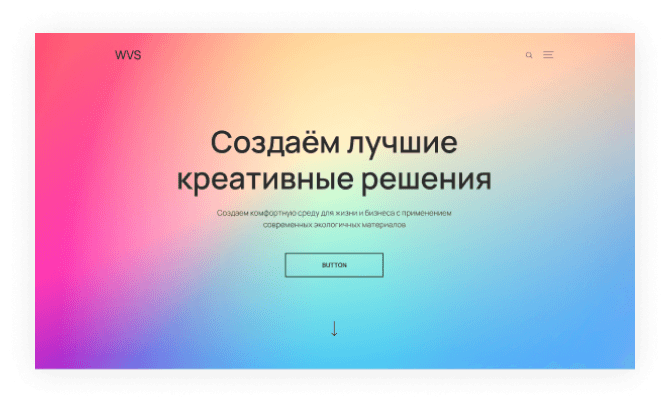
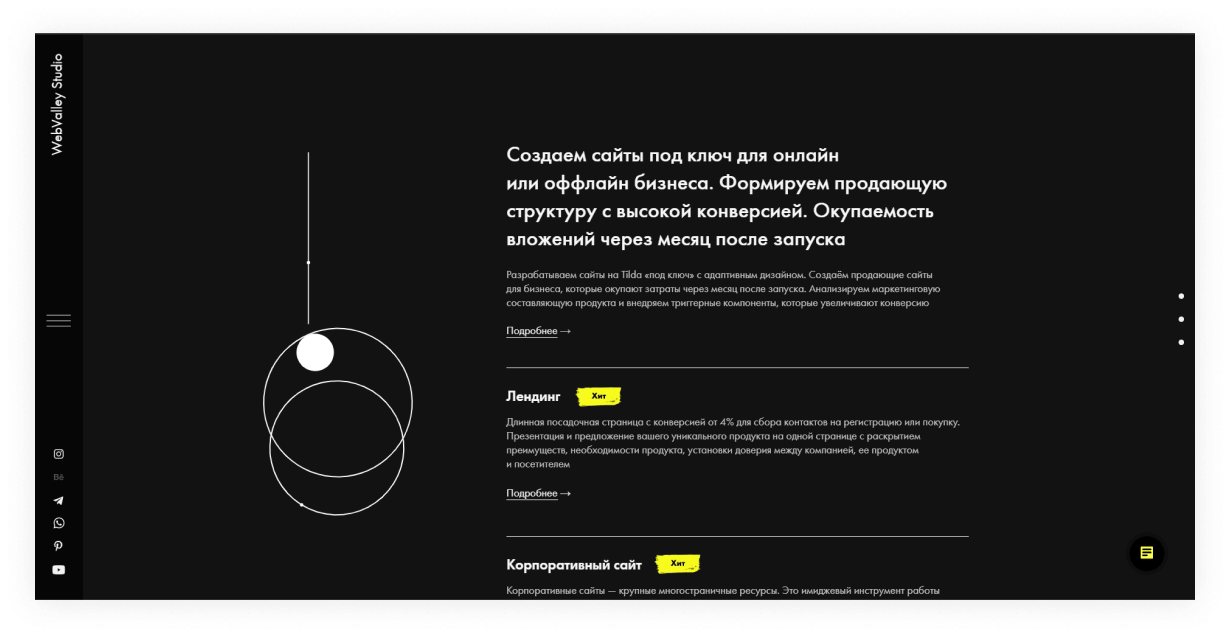
На сайте американской туристической компании Hipcamp визуальная иерархия элементов выстроена с помощью размера и контраста шрифтов
В первую очередь внимание привлекает крупный жирный текст Find yourself outside («Окажись снаружи»), а более мелкий текст дает общее представление о возможностях пользователя на сайте: Discover and book tent camping, RV parks, cabins, treehouses, and glamping («Откройте для себя и забронируйте палаточный кемпинг, парки для автофургонов, домики, домики на деревьях и глэмпинг»)
![]()
По схожему принципу выстроена визуальная иерархия на сайте фотостока Pexels. Наиболее заметный элемент — крупный заголовок, написанный полужирным белым шрифтом на темном фоне. Он объясняет, что это за сайт и для чего он нужен пользователю
Далее внимание привлекает крупная поисковая строка белого цвета, внутри которой написан призыв к действию: «Ищите бесплатные фото и видео»
![]()
Что взять на заметку:
-
Используйте максимум три размера — маленький, средний и большой. Подумайте о размере шрифта для заголовка, подзаголовка и основного текста — они должны сохранять четкие иерархические отношения. В дизайне сайтов размеры основного текста могут варьироваться от 14 до 16 пикселей, для подзаголовка — от 18 до 22 пикселей, для заголовка — до 32 пикселей.
-
Сделайте важный элемент самым крупным и уменьшите размер второстепенных. Ограничьте количество крупных элементов максимум до двух, чтобы они выделялись и укрепляли иерархию.
Процесс создания универсального дизайна
Подходы к созданию универсального дизайна:
- Антропоцентричный: определение основных проблем пользователя и поиск их решения.
- Совместное проектирование: вовлечение в процесс дизайна всех заинтересованных лиц с помощью коллаборативных методов.
Процесс создания универсального дизайна может включать следующие шаги:
1. Поиск максимального количества возможностей
Определяя свою аудиторию и формируя персоны пользователей (user personas), старайтесь быть более инклюзивными и включать людей с разными способностями, чтобы сделать свой продукт доступным более широкому кругу лиц. Вы продаете товары в другие страны или работаете в туристическом секторе? Открываете новое направление бизнеса или пытаетесь соблюдать этические аспекты и работаете над репутацией компании? Универсальный дизайн — ваш выбор.
2. Сопереживание и наблюдение за поведением и паттернами
Выясните, с какими проблемами сталкиваются абсолютно все люди в интересующей вас области
Во время выявления «боли» крайне важно сопереживать, постоянно вводить новшества и удовлетворять растущие потребности. Этот процесс может включать мониторинг образа жизни и паттернов взаимодействия пользователей, их потребностей, желаний, и жалоб
Используя методы исследования, такие как интервью, фокус-группы и другие методы, постарайтесь найти ответы на эти и другие вопросы: Могут ли пользователи эффективно ориентироваться в вашем интерфейсе? Ваш продукт представляет ценность для всех пользователей? Понятны ли им ваши иконки? Каковы последствия неправильного использования вашего продукта?
3. Мозговой штурм и поиск решений
Предлагая идеи, убедитесь, что они соответствуют принципам универсального дизайна: уважают разнообразие, не имеют рисков и обладают безупречной функциональностью. Решения должны быть жизнеспособными, эффективными и предоставлять возможности пользователям.
4. Пользовательские тестирования и итерации
Прежде чем воплотить свои решения в жизнь, необходимо тщательно их проверить. Для выявления болевых точек проведите пользовательское тестирование, избегая при этом социальной стигматизации (стереотипов, предрассудков и дискриминации). Например, предположение о том, что пожилые люди не могут пользоваться технологиями, может не всегда быть верным.
Будьте искренними, честными и восприимчивыми ко всему, что выходит из процесса тестирования. Используйте эти идеи для улучшения вашего решения. Процесс тестирования всегда итеративный, и у вас никогда не будет окончательного решения. Вы можете взять паузу на некоторое время, но позже непременно пересмотрите свой дизайн, чтобы тот не устарел.
5. Универсальный цифровой дизайн
Существует много способов сделать цифровой дизайн доступным и понятным каждому: соблюдать рекомендации WCAG, избегать многократных итераций страницы для разных посетителей, изменить визуальную эстетику, и др.

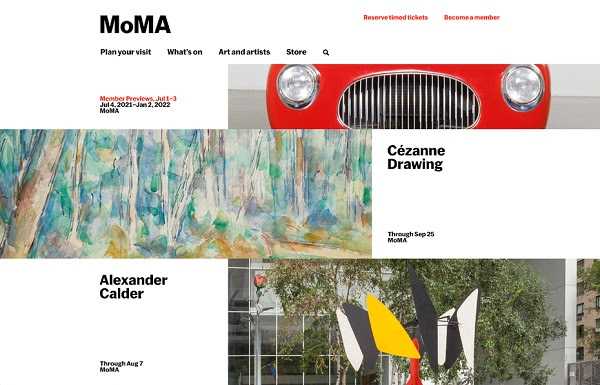
Режим высокой контрастности на сайте MoMa можно было бы использовать по умолчанию, чтобы сделать дизайн универсальным
Цифровой дизайн, следующий рекомендациям WCAG, имеет достаточный цветовой контраст с фоном и текстом и интегрирует в интерфейсы навигацию с помощью клавиатуры для облегчения доступа. Он имеет масштабируемые интерфейсы, которые легко увеличивать с помощью программ внешнего доступа.

Сочетание высокой контрастности и цветового дизайна для дальтоников используется творческим образом
К сожалению, большинство цифровых интерфейсов по-прежнему используют вложенные меню, сложную навигацию и яркую графику, не подходящие для людей с дальтонизмом и ограниченной подвижностью рук. Проверьте семантические разметки в HTML, такие как разделение верхних и нижних колонтитулов и навигации. Убедитесь, что у каждого изображения имеется альтернативный текст для посетителей, полагающихся исключительно на текстовые описания на веб-странице.
Использование ритма и повторений
Один из способов эффективного управления вниманием зрителя заключается в использовании ритма и повторений. Ритм помогает создать единообразие и организовать информацию, тогда как повторения помогают закрепить важные идеи и оформить их в виде ключевых моментов
Использование ритма подразумевает определенную последовательность и повторение паттернов, структур и элементов. Например, можно использовать ритмический шаблон для оформления слайдов в презентации, где каждый слайд имеет одинаковую структуру и последовательность элементов. Это помогает зрителю ориентироваться и легче воспринимать информацию
Также можно использовать ритм в виде повторяющихся фраз, звуков или движений для привлечения внимания зрителя и подчеркивания важности определенных моментов
Важную роль в создании эффекта ритма играют повторения. Повторные элементы помогают закрепить важные идеи в памяти зрителя и делают презентацию легче запоминающейся. Повторения могут быть использованы в виде повторяющихся фраз, звуков, изображений или даже цветовых схем. Они создают ощущение организованности и порядка, что помогает зрителю лучше сосредоточиться на представляемом материале.
Использование ритма и повторений требует определенной интуиции и творческого подхода, чтобы они были гармоничны и не вызывали недоумения у зрителя. Необходимо учитывать контекст и цель презентации, а также особенности аудитории. Эти элементы помогут создать эффективную и запоминающуюся презентацию или выступление.
Преимущества использования ритма и повторений:1. Помогают организовать информацию и сделать ее более понятной.2. Придает структуру и последовательность презентации или выступления.3. Позволяют закрепить важные идеи в памяти зрителя.4
Подчеркивают важность и выделяют ключевые моменты.5. Создают ощущение организованности и порядка
Резюмируем
Есть шесть видов крупности плана — от дальнего до детали. Монтировать лучше черед один, например, крупным с общим, а не со средним.
Объекты в кадре можно размещать по правилу третей или в центре и не забывать о воздухе в направлении движения.
Расположение камеры влияет на то, как зритель воспринимает объект. Если снимать сверху, объект будет мелким и незначительным, если снизу — подчеркнуто значимым. Самый привычный ракурс — на уровне глаз.
Камеру можно поставить статично или передвигать. Для движения существуют такие приемы, как наезд, отъезд, скольжение, следование и так далее
Чтобы управлять вниманием зрителя, используют фокс, контраст, выстраивают композицию по направляющим линиям. Для статичных сцен в помещении свет ставят по схеме Рембрандта, для динамических используют потолочное освещение и мягкое заполняющее
Если не получилось записать звуки и реплики в хорошем качестве, видео можно переозвучить в тихом помещении.
Новичкам проще всего монтировать видео в Adobe Premiere и использовать готовые шаблоны цветокоррекции — луты.
На этом я завершаю серию публикаций об основах создания видео. Почитать о предыдущих этапах работы над видео можно в статьях «Как делать видео. Часть 1: сценарий» и «Как делать видео. Часть 2: препродакшн».
Читать еще: «Хайп, эстетика, юмор: благодаря чему видео становятся вирусными»
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.





























