Tip 24: Use Canva’s Brand Kit to Streamline Your Designs
If you have your own brand, then Brand Kits feature would be beneficial for you. It’s a pro plan feature but you can access it in free version too with some limitations.

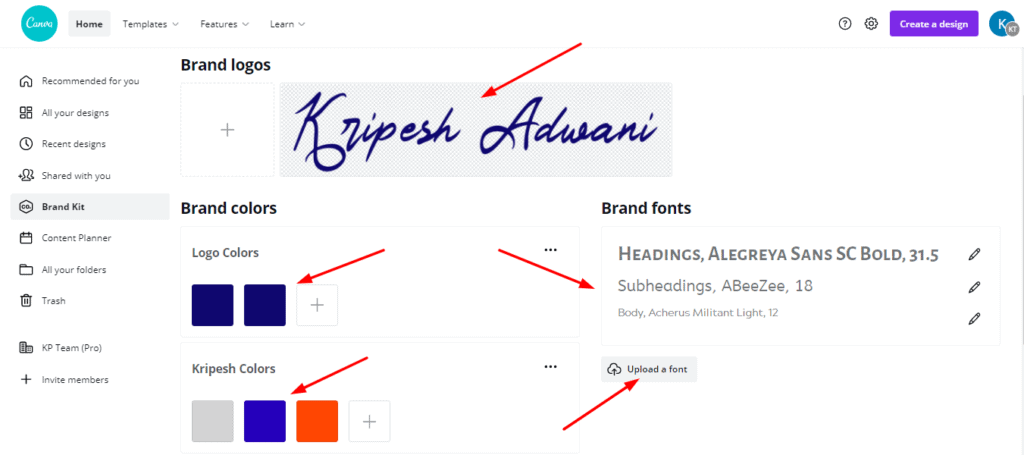
Step 1: Head over to the Brand Kit tab from the left sidebar on the home page.
Step 2: Add your brand colors and logo.
Step 3: Choose fonts from Canva’s Font Library or add custom Brand fonts.
Now, while designing social media posts, you can simply click on the Brand kit to align the design as per your brand identity.
If you want to learn basic graphic design skills, check out Canva tutorials on Canva Design School.
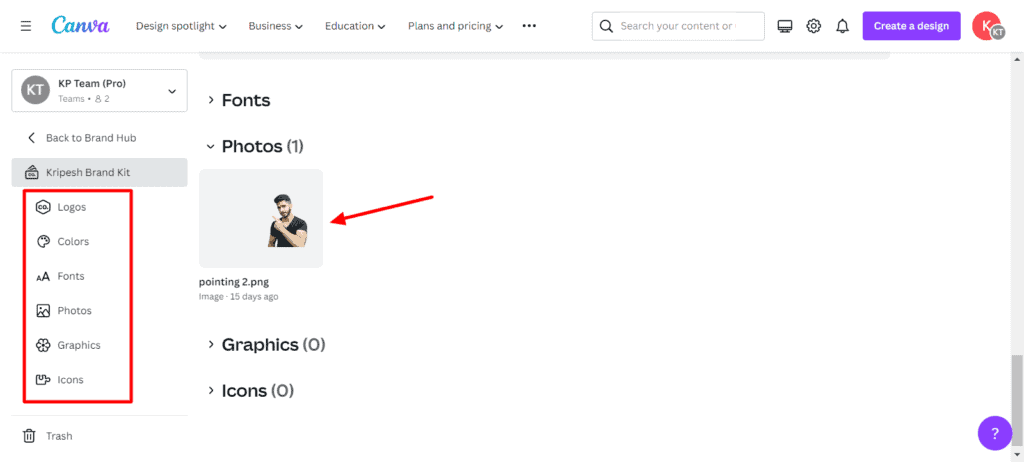
Canva’s Brand Kit has recently been renamed to Brand Hub. It also lets you insert additional brand assets like photos, graphics, and icons now, which is very useful.

Designers can add their frequently used icons and graphics here. You can also share your entire brand hub with others at the click of a button!
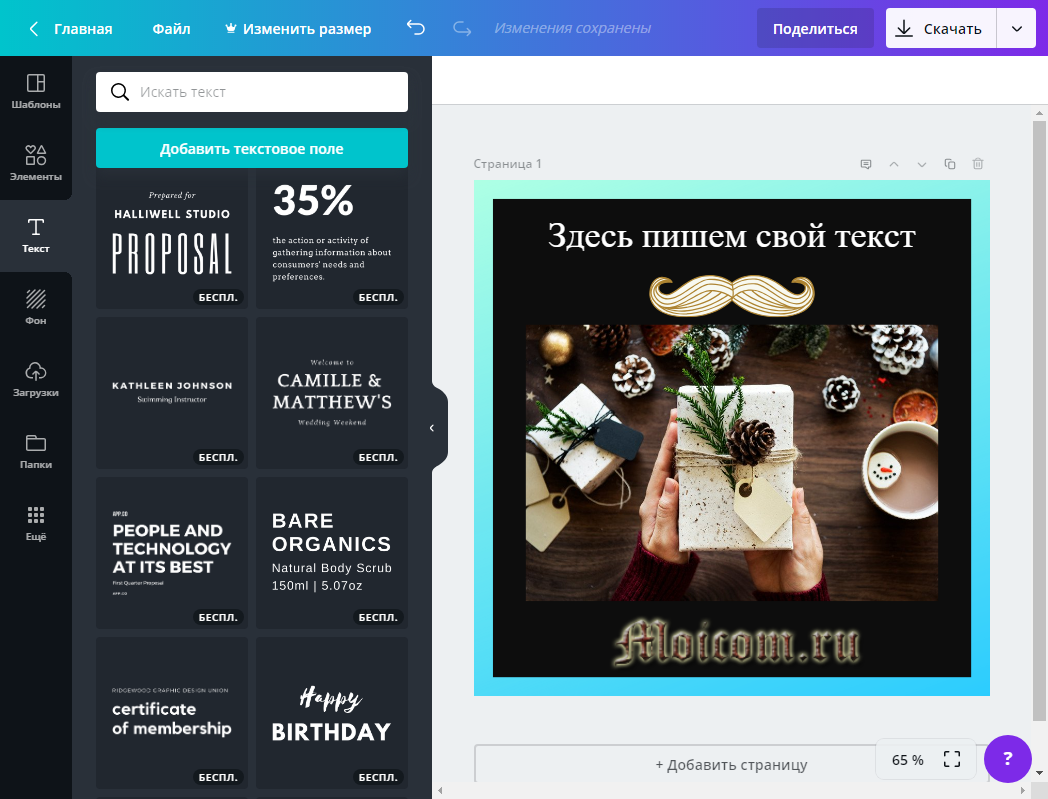
Как добавить или поменять текст и шрифт
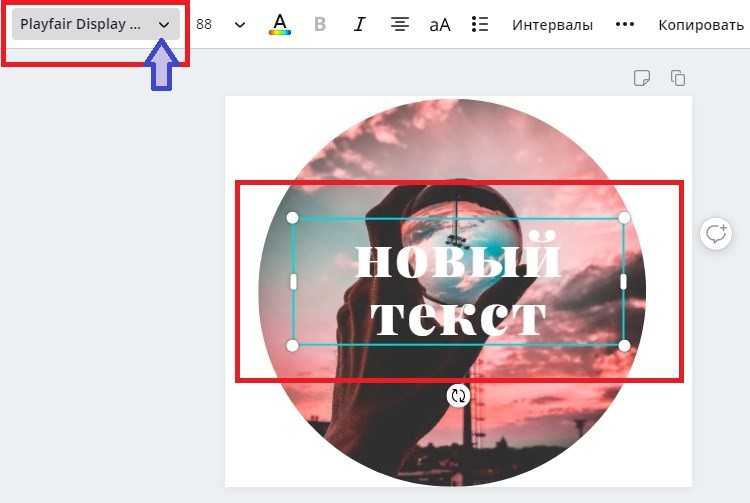
Для изменения кликаем 2 раза на текстовую область, стираем и пишем свой. Для удаления — выделяем и удаляем.

Хотите изменить шрифт? Не проблема. Выделяем его, выбираем любой доступный русский шрифт.

Если хотите поменять цвет, рядом расположена цветовая палитра. Можете поменять на предлагаемый цвет или, нажав плюсик, создать свой неповторимый оттенок.
Не подходит размер? Кликаем в той же верхней панели на размеры, подбираем или проставляем свой.
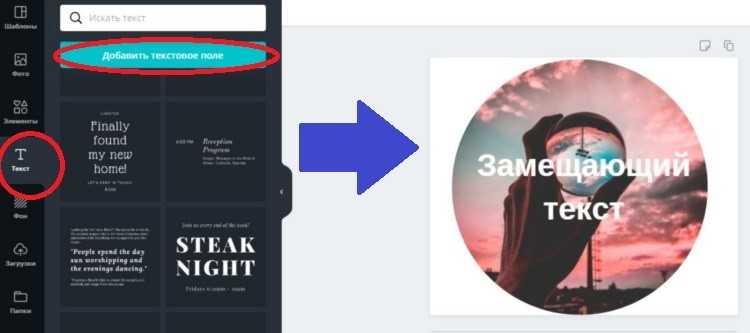
Для добавления своего переходим «Текст», жмем «Добавить текстовое поле». Выделяете и меняете, в том числе, при необходимости, шрифт и цвет.

Не рекомендую брать готовые заготовки на иностранном языке, большинство из них несовместимы с русским языком.
В целом, добавить или поменять текст также легко, как и работать с платформой.
Tip 36: Making animated videos
Use Canva’s free animated video creator to create an animation in a matter of minutes. You might quickly make a video with beautiful animations for any mission, for any function, utilizing an intuitive video editor and an unlimited library of video templates.
Step 1: To begin making animated movies, open Canva and type “Video” or “Video Collage” into the search bar.
Step 2: Search for video templates and select one that matches the needs of your mission. You may also begin with a clean canvas and make an animated video from there.
Step 3: Change the textual content, colors, and fonts in your animation video to get it prepared for modification. Add all your footage and movies. You’ll be able to add illustrations, stock images and movies, icons, and vectors to your video from the design library.
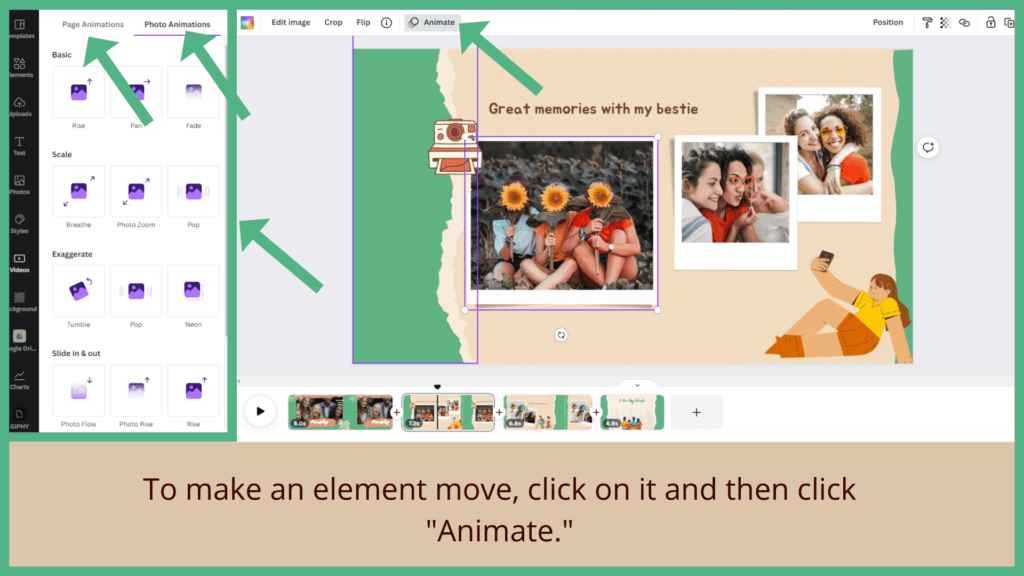
Step 4: To make the web page transfer, click on “Animate” on the toolbar and choose a possibility from the listing of web page animations. If you click on the clock icon on the toolbar, you can change how lengthy the web page animation will be. To make a component transfer, click on it and then click on “Animate.”

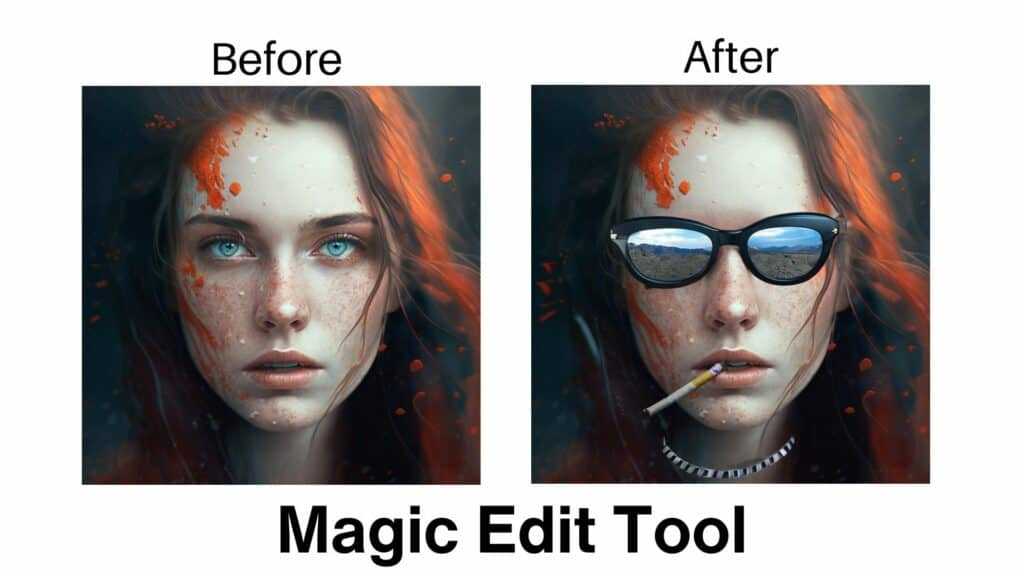
Tip 43: Insert Custom Elements with Magic Edit
Ever wanted to add custom elements to your Canva designs? Well, guess what? You can do that even on Canva’s free plan! It lets you add any random elements to your designs. Let’s see how.

Step 1: Select the image you want to edit and click on Edit Photo.
Step 2: Click on the Effects tab. You’ll find the Magic Edit under Tools.
Step 3: Select a brush size and mark the area you want to replace with the element.
Step 4: Now, describe the element you wish to insert. For instance, flowers, sunglasses, stars, lamps, etc.
It will display different variants of the element and you can insert your favorite one into your photo! I personally found the results generated by this tool quite impressive!
Secret Canva Pro Hacks
In this digital age, there is no denying the importance of well-structured, thoughtful designs.
That’s probably the reason why you often find yourself staring at a blank Canva platform, waiting for inspiration to strike. Some of the questions running through your head being, where to start and whether or not your visual content will be relevant to your target audience.
While we know that kicking off with the design project is the hardest part, it is always important to remember that all of us are capable of creating breathtaking designs, especially with a little help from the experts.
Buckle up, Buttercup. We have deconstructed Canva to prepare these super incredible hacks that are sure to help up your Canva game.
Unlimited free stuff

If you have been using Canva, you probably know that searching for something using the search button loads out both free items and those limited by the in-app purchases feature.
And let’s face it, no one wants to go faffing around with the $ items before getting a feel of the free stuff first.
Ohhh, here comes a goody.
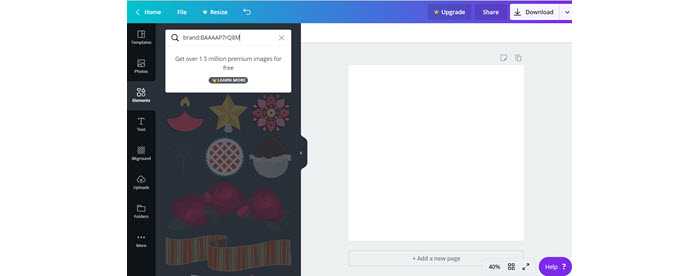
You can get the premium stuff out of your way by just pasting these secret codes on the search button (indicated by the mouse pointer).
>>>Secret code 1: brand:BAAAAP7rQ8M
>>>Secret code 2: brand:BAAMOuJH0Ec
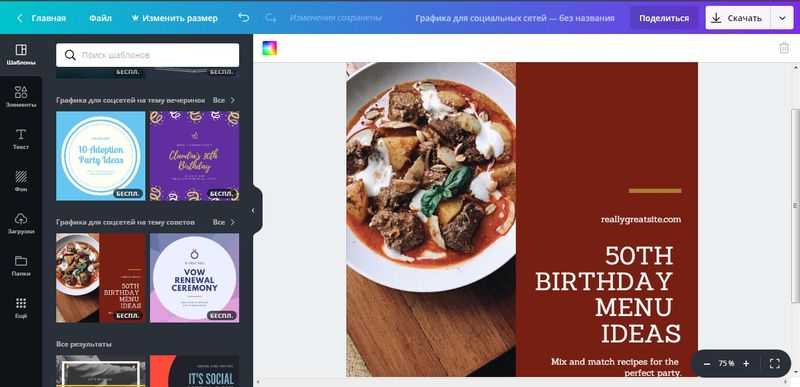
All the pre-set templates can be altered to meet the exact needs of your brand

If you are a little edgy when it comes to getting things done with your computer, you could find yourself scrolling and scrolling for hours looking for a template or image directly matched with your campaign. Well, if you have been using Canva and going through the same fate, it comes to an end now!
Every single element of a template or image on Canva can be altered. So, if you like the layout but don’t like the general appearance in terms of the text or colors, you can edit all these elements to your liking.
If you see a plain tea party invite but would like to add a lively vibe to it or probably had a professional coffee talk in mind, you can totally change that as illustrated above.
Get some inspiration from completed designs

To give their designs a contemporary feel, professional graphic designers are not always seeking to start from scratch. They often seek inspiration from what’s already there.
Whether it’s an image or just a simple font style you stumble upon, consider using it as a base.
Having your inspiration right there when you need it is the best feeling ever. You can always use it as a springboard for an even better result.
Canva is one of those tools with a dedicated inspiration section but undiscovered by many. Right there on the homepage, you will find inspiration-rich photo collages to help set off your imagination.
A text box in a fraction of a second

Another goody that we use frequently — perhaps our favorite. Now, it’s pretty absurd to go the long route to get the Canva Text Box.
What you folks need to do is just hit T on your keyboard and voila, a Text Box in less than a second!
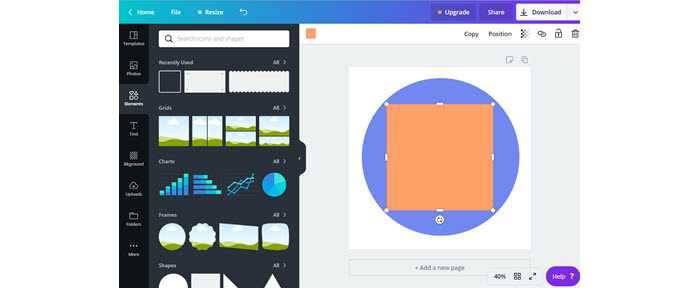
Move elements freely with secret keyboard shortcuts

It can be really frustrating when you just want to shift the position of an element either up or down but end up expanding it in a different direction (as illustrated in the image below).
Well, here are some keyboard shortcuts that will make you squeal with excitement.
You can lift an element to the front or push it back by using the CTRL+ Up/Down Keys or the CMD (Command) + Up/Down Keys. Alternatively, you can hold down the shift button as you try to move the element with your mouse. This will instantly make the held image free, enabling you to move it up and down as you like.
Grids for neat and orderly designs

If you like flawless, neat, and orderly visuals, guiding grid lines are just the way to go. Just hit CTRL + or CMD +, and reference grid lines will be brought up across your design.
So, there you have it. These secret hacks will have you design better visuals and infographics faster and more accurately — just like a pro.
Добавление сетки
Фреймы позволяют отображать вспомогательные сетки, которые можно гибко настраивать для облегчения выравнивания и позиционирования объектов. Для этого:
- Выделяем фрейм;
- Кликаем по плюсику + напротив раздела Layout Grid – отобразится сетка со стандартными настройками красного цвета с шагом в 10 пикселей;
- Нажимаем на иконку слева от надписи Grid (10px), чтобы настроить сетку. В выпадающем окне можем задать шаг сетки (Size), цвет линий (Color) и прозрачность;
- Сетку можно временно скрыть или удалить, нажав на иконку глаза или минус соответственно справа;
- Можно добавить несколько сеток разных цветов внутри одного фрейма при надобности.
- Чтобы временно скрыть сетки на всех фреймах нажмите Ctrl + G. Повторите комбинацию клавиш, чтобы показать их вновь.
Сетку можно использовать в качестве помощника для отрисовки форм, баннеров, иллюстраций. Ее главная прелесть заключается в том, что при перемещении объектов они как бы «приклеиваются» к линиям сетки, тем самым помогая вам установить объект в нужной позиции. С масштабированием такая же история – границы объекта прилипают к направляющим сетки.
В целом сетки используются достаточно редко. А вот колонки, о которых пойдет речь дальше – постоянно.
Простые способы изменить шрифт на клавиатуре в Android
Настроить внешний вид и шрифт на клавиатуре Android может оказаться полезной функцией для улучшения эстетического восприятия интерфейса. Изменение шрифта на клавиатуре может сделать его более читабельным или привлекательным. В этом разделе мы рассмотрим несколько простых способов изменить шрифт на клавиатуре в Android.
1. Использование сторонних клавиатур
Первый способ — использовать сторонние клавиатуры, доступные в Google Play Store. Многие из них предлагают широкий выбор тем и шрифтов, которые можно настроить на свое усмотрение. Просто установите такую клавиатуру и следуйте инструкциям для изменения шрифта.
2. Изменение стандартного шрифта
В некоторых случаях можно изменить стандартный шрифт на клавиатуре, непосредственно используемой в Android. Чтобы сделать это, перейдите в настройки устройства, затем выберите «Язык и ввод», «Клавиатуры и методы ввода» или «Система». Откройте настройки клавиатуры, найдите пункт «Шрифт» или «Стиль клавиатуры» и выберите желаемый шрифт из списка.
3. Использование приложений для настройки шрифта
Еще один способ изменить шрифт на клавиатуре в Android — использовать приложения для настройки шрифта. Множество приложений доступно в Google Play Store, которые позволяют загрузить и установить различные шрифты на ваше устройство. После установки такого приложения следуйте его инструкциям для изменения шрифта на клавиатуре.
Используя вышеперечисленные простые способы, можно легко изменить шрифт на клавиатуре в Android. Это может значительно улучшить ваше визуальное восприятие и придать дополнительный комфорт при использовании смартфона или планшета.
Основные инструменты онлайн сервис Canva
Рабочее поле платформы откликается на команды клавиш и мышки, а все элементы макета можно менять в несколько кликов. Все пространство занимает само поле, панели инструментов и область для просмотра фотографий, шаблонов, иллюстраций.

Canva — онлайн сервис для создания графики
Для создания графики в сервисе используются следующие инструменты и коллекции:
- фоторедактор – возможность обработки фотографии, выравнивания, обрезки и наложения фильтра;
- шаблоны – наборы тематических заготовок для макетов, сразу оптимизированные под требуемые размеры;
- элементы – коллекции графиков, иллюстраций, сеток для коллажей, линий и стрелок, которыми можно разнообразить дизайн;
- фон – наборы авторских фотографий, градиентных и однотонных изображений, а также паттерны и текстуры;
- текст – дизайнерские шрифты для основных и вспомогательных надписей на макете;
- загрузки – инструмент для добавления своих фотографий и элементов с последующим их хранением;
- папки – сортировка изображений и проектов.
При помощи этих инструментов, как в конструкторе, можно последовательно создать дизайн любой графики или печатной продукции.
Дополнительные возможности
Онлайн сервис Canva предоставляет ряд дополнительных функций, когда необходимо постоянное использование редактора. Что еще может сервис:
Canva не только предоставит все инструменты для уникальной графики, но и замотивирует, если вдруг у вас закончились идеи.
Многие пользователи онлайн сервиса Canva делятся своими работами – по принципу соцсетей можно поставить лайк и прокомментировать дизайн. Вдохновляйтесь и сразу приступайте к работе!
Canva Hack #14: Create a QR Code
Did you know you can create a QR Code in Canva? Yes you can! Here is how:
Step 1: In Canva’s left menu, click on Apps.
Step 2: Under Create something new, click on QR Code.

Step 3: Click the purple Open button and next the purple Connect button.
Step 4: If you don’t have a Bitly account yet it will ask you to create one.
Step 5: Go to the website page you want to link your QR Code to and copy the URL.
Step 6: Make sure you are logged into your Bitly account and go back to Canva.
Step 7: Paste your URL in the Add destination box and click on the Generate button.

Step 8: Your QR Code is ready and can be dragged into your Canva design.

Canva Hack #10: Create a shadow effect
You can really make your designs pop by adding a drop shadow effect. I love using this effect when I create mockups for templates or planner pages etc.
Let’s have a look at how to add shadow effects to images:
Step 1: Open a new Canva document and add the image you want to add a shadow effect to. (If you want to use pages you created in Canva you have to download them as a jpeg first and then upload them again into your Canva uploads folder.)
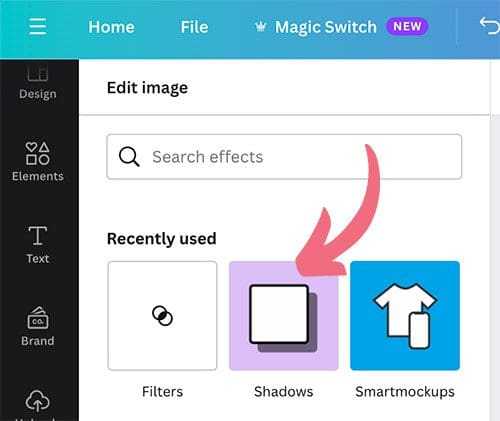
Step 2: Select the image and in the top menu click on Edit image.
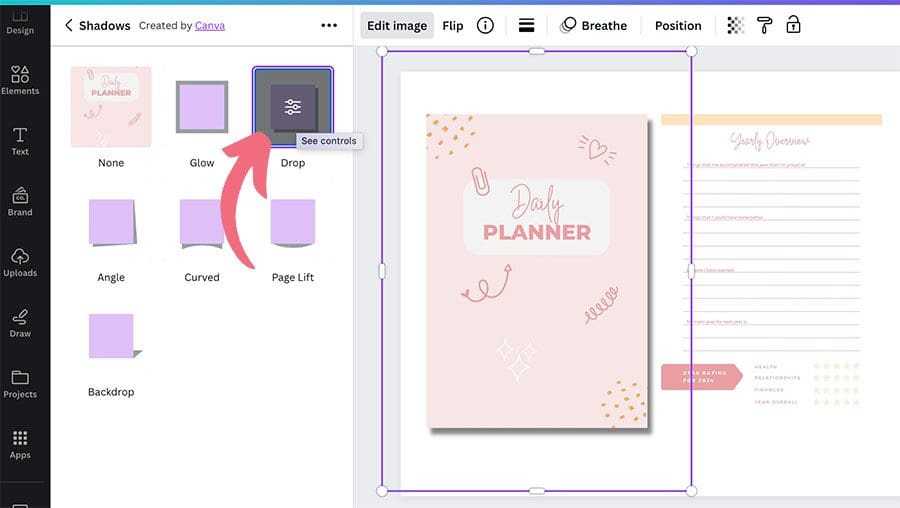
Step 3: From the menu that appears on the left side of the editor select Shadows.

Step 4: Next select Dropshadow

Step 5: Add the drop shadow effect to each page individually and then rotate them slightly to make them look good together. Now you’ll have a beautiful mockup image of your templates or printables.

Обзор приложения Canva
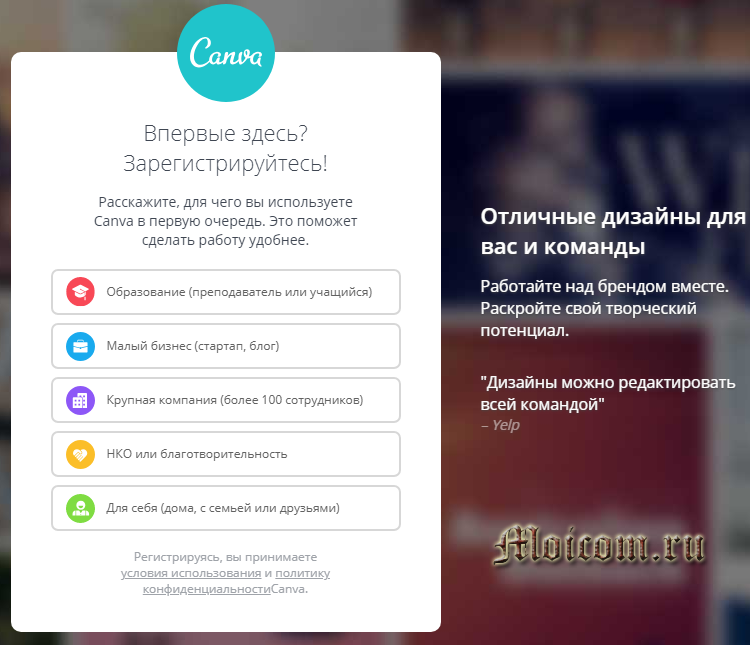
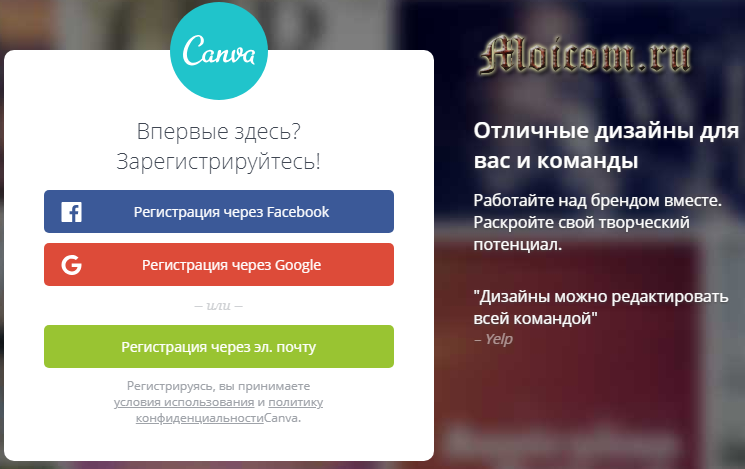
Регистрация

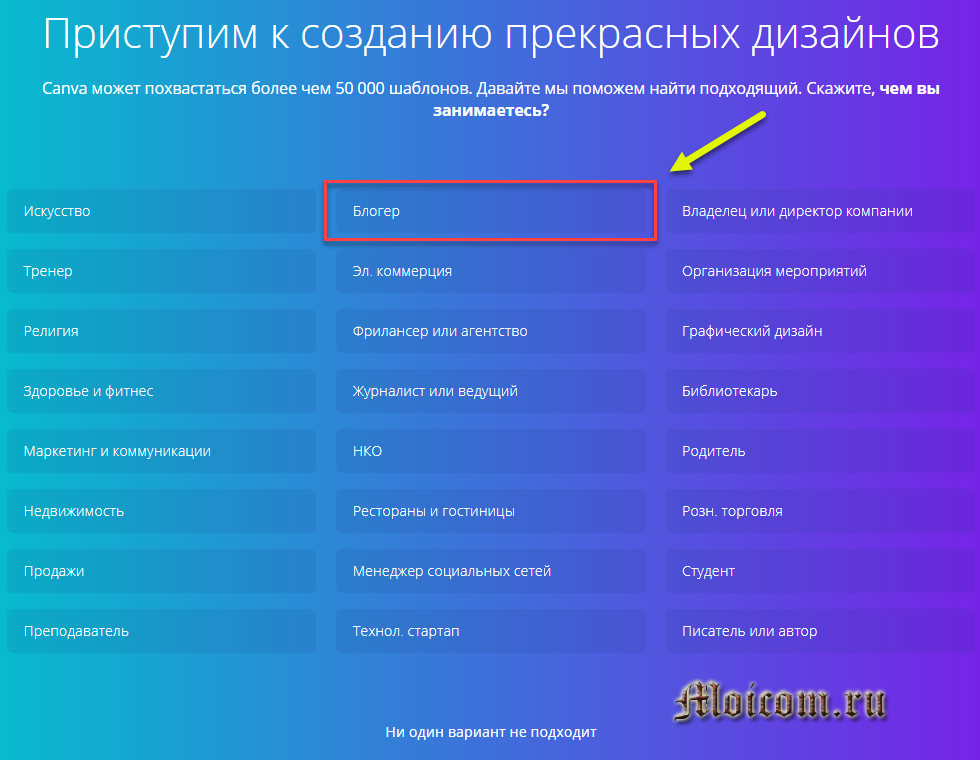
Указываем нужное направление, в каких целях будем использовать инструмент.

Выбираем способ регистрации, через социальные сети фэйсбук и гугл, или через электронную почту. Я зарегистрируюсь через почту, вы можете выбрать свой вариант.

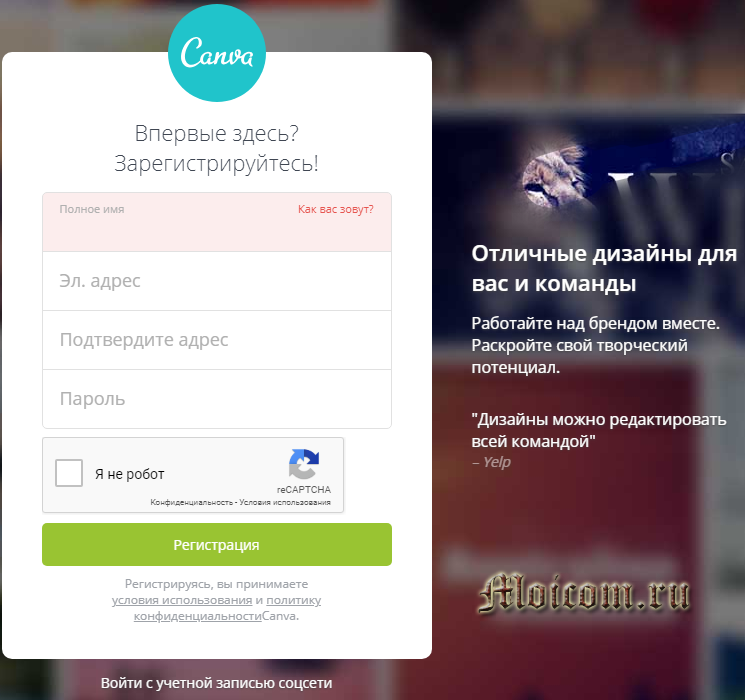
Заполняем ваши данные для регистрации на сайте.

Выбор направления для работы.

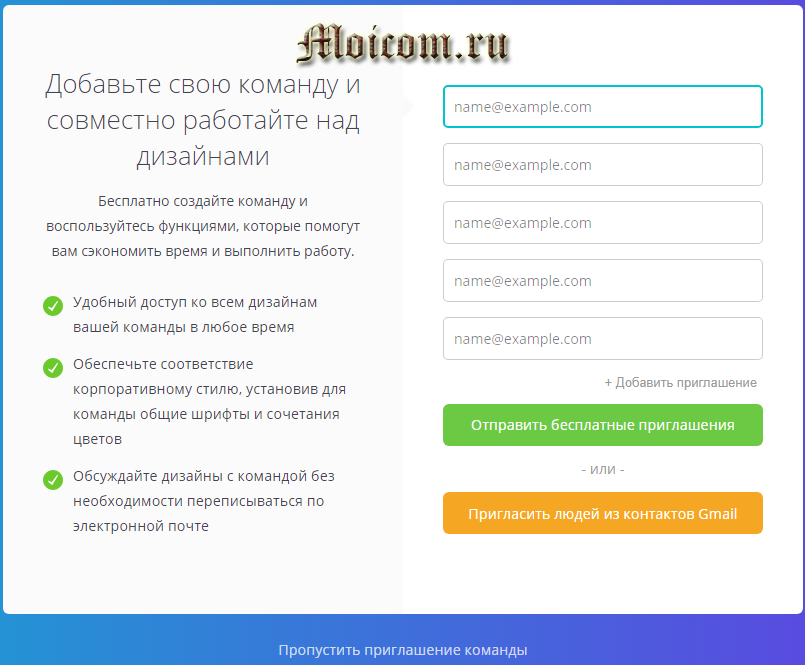
Добавляйте команды и вместе работайте над проектами.

Дальше нужно подтвердить свою учетную запись, письмо с подтверждением придет на почту.
Возможности оформления
Инструменты редактора позволяют работать с такими популярными площадками, как:
Нужно объявить о распродаже? В библиотеке есть лаконичные шаблоны историй и публикаций специально для этой цели. Ведете некоммерческий аккаунт? Оформляйте сезонные, поздравительные, информационные посты с оригинальным дизайном по выбранным заготовкам.
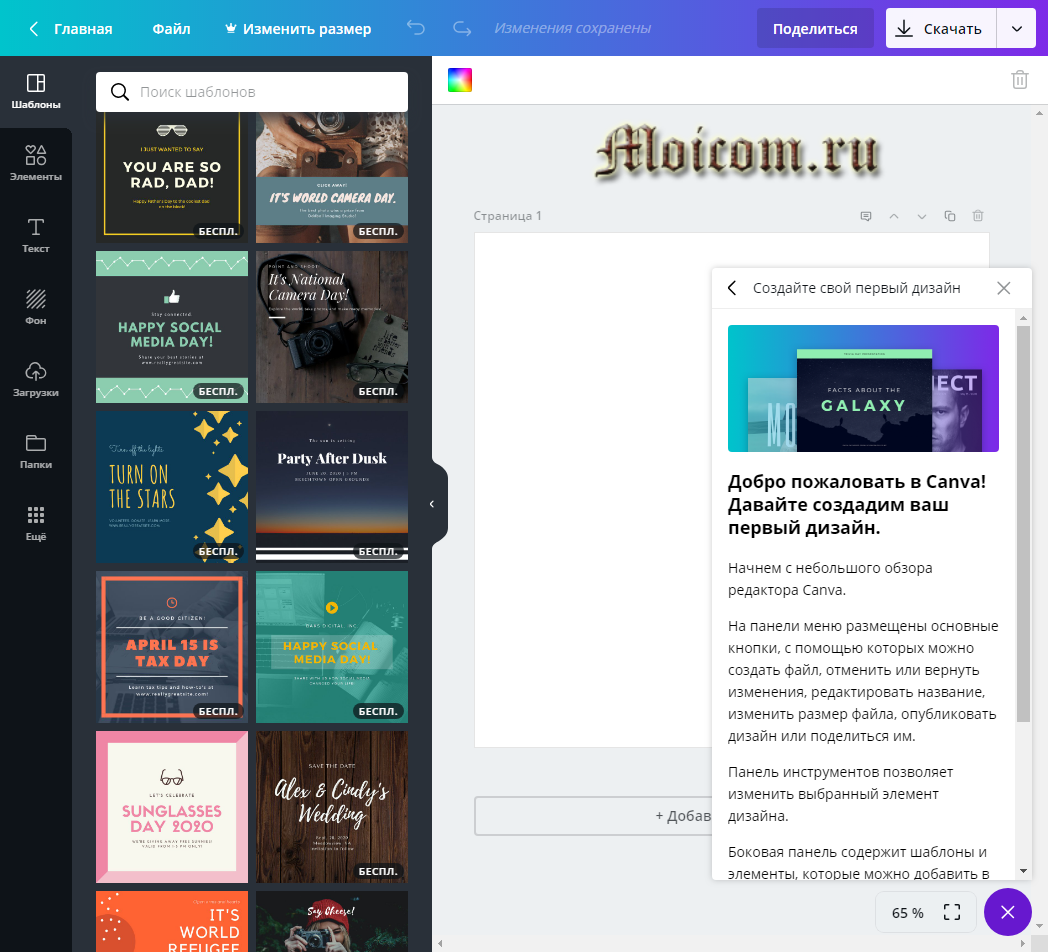
Вот так выглядит главная страница с настройками для редактирования.

Подсказка о создании первого дизайна.

Слева вверху расположены 7 основных вкладок для работы: шаблоны, элементы, текст, фон, загрузки, папки и ещё.

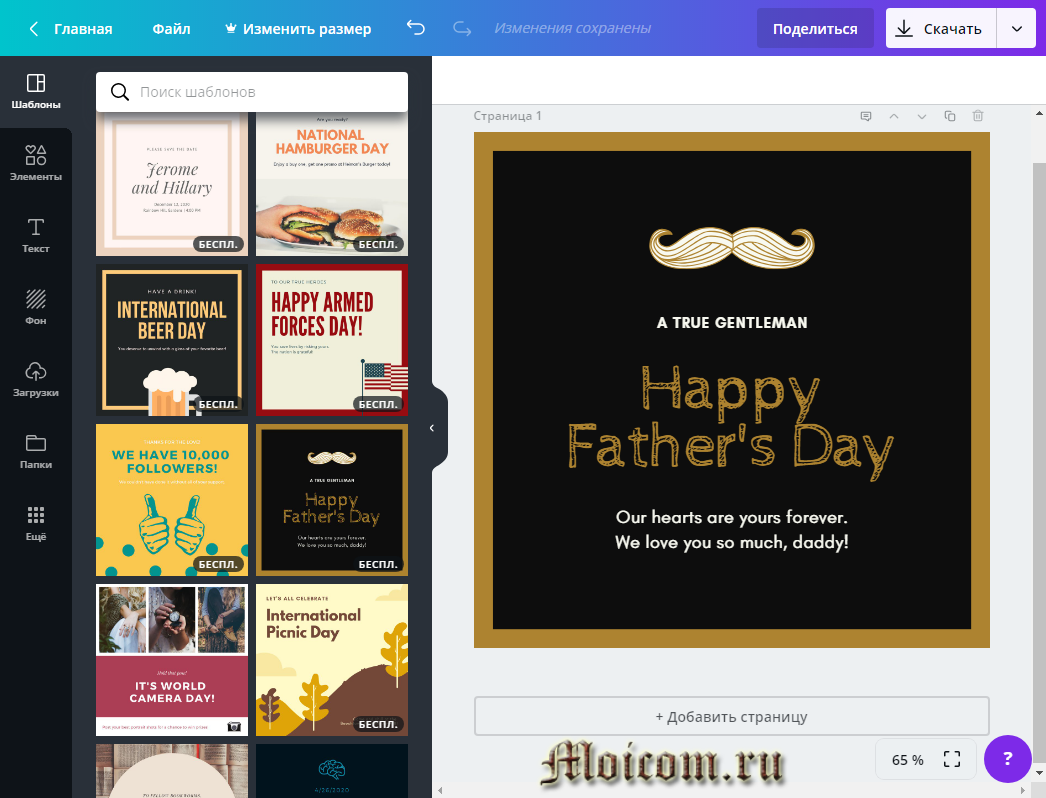
Выбор шаблона
Перед началом работы требуется быстрая авторизация через соцсети или электронную почту. На появившейся главной странице введите название социальной сети, для которой готовите графику, и сервис предложит варианты.

Заготовки в коллекции сервиса рассортированы по разным тематикам, поискать нужный шаблон можно в поисковом поле. Достаточно ввести ключевое слово: недвижимость, распродажи, зимняя публикация и др.
В шаблоне меняется любой элемент, потому можно выбирать наиболее близкий по тематике или вовсе не отталкиваться от нее, если хочется поменять все.
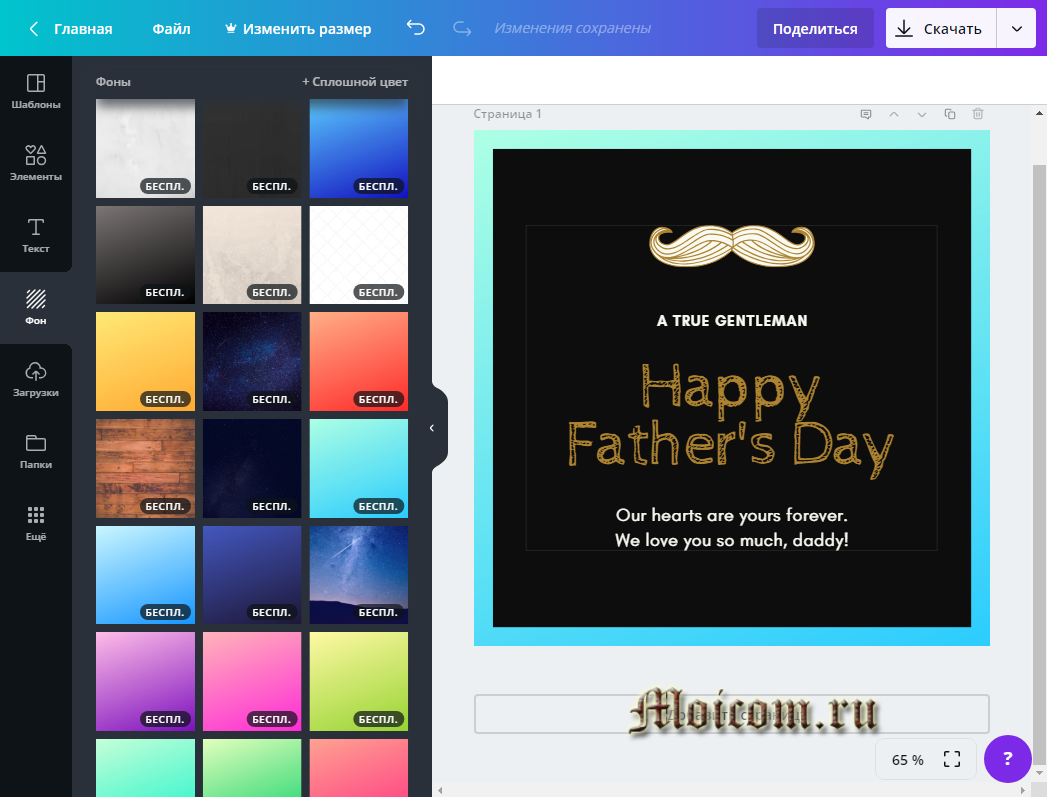
Смена фона
Изменить фон шаблона можно на любое изображение из коллекции редактора. Есть наборы однотонных или градиентных рисунков, фотографии, текстуры.

После их добавления к макету появляются инструменты для редактирования изображения – настройте яркость, контрастность, добавьте фильтры, чтобы придать фону законченный вид.
Можно загрузить собственное фоновое изображение – для этого на панели инструментов найдите вкладку «Загрузки». Предварительно можно обработать изображение в фоторедакторе сервиса, либо выполнить те же операции после добавления нового фона к макету.
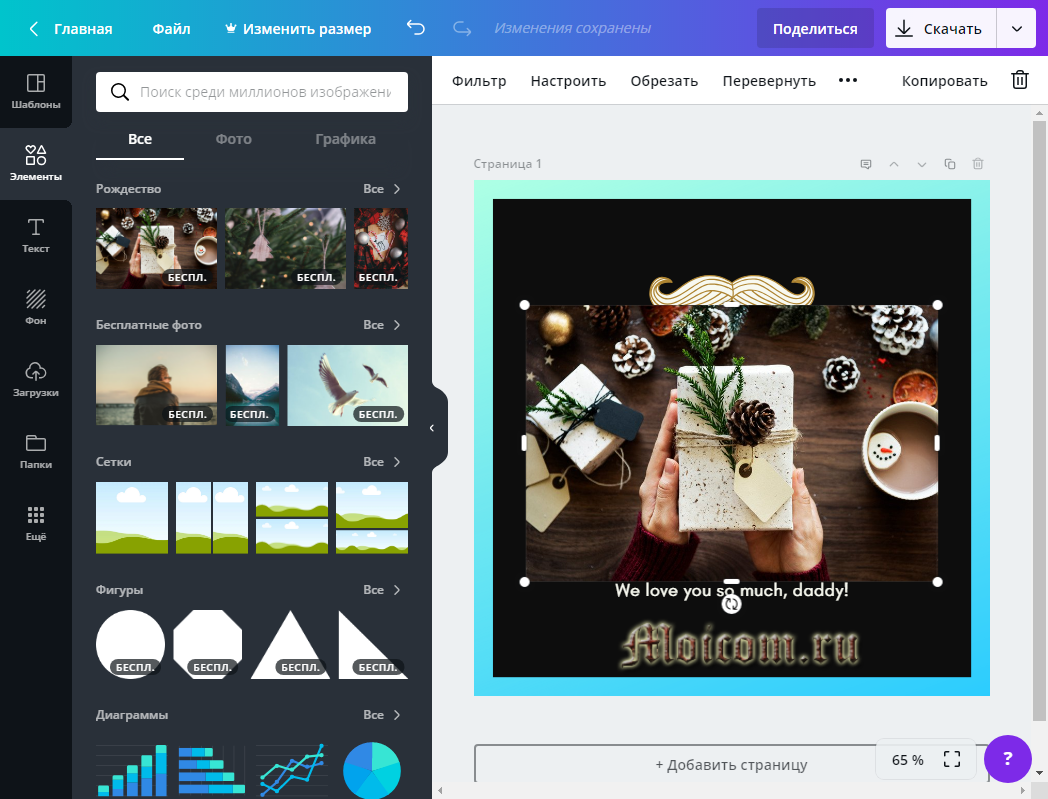
Работа с элементами
В коллекции сервиса собраны разные элементы для оформления дизайна. Это сетки для изображений, геометрические фигуры, тематические иллюстрации, значки, стрелки, линии. Можно добавлять диаграммы с выгрузкой данных из электронных таблиц.

На приведенном примере элементы – это линии, точки и квадрат на макете. Геометрический дизайн привлекает к публикации больше внимания, чем, если бы это была просто надпись на фоне.
Текстовое наполнение
Добавить еще одно текстовое поле можно на соответствующей вкладке. Еще один вариант – выделить имеющийся блок и скопировать его командами с клавиатуры или кнопкой на верхней панели. Для удаления текстовых блоков используйте значок в правом верхнем углу.

Если выделить текст на рабочем макете, появятся вспомогательные инструменты для его настройки. Здесь же можно выбрать другой шрифт, его цвет, прозрачность, выделение, положение на макете.
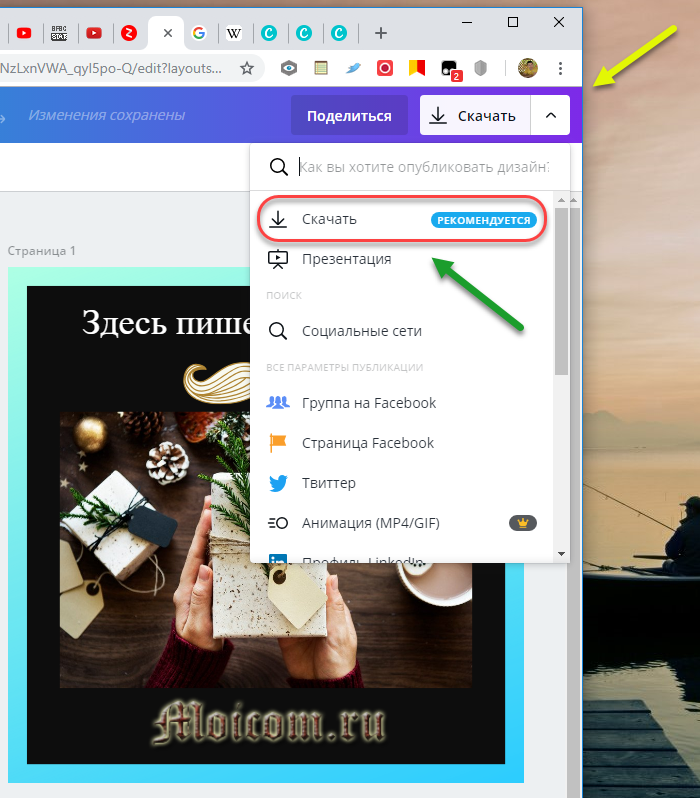
Сохранение
Когда работа над дизайном будет окончена, сохранить его можно в нескольких форматах. Для этого используйте кнопку «Скачать» и выберите подходящий вариант: PNG, JPG, PDF. Упростить задачу можно, отправив публикацию сразу в социальные сети.

При оформлении дизайна для поста или сторис в Инстаграм удобно пользоваться мобильной версией редактора. Можно не только создавать любые дизайны со смартфона, но и сразу публиковать их на своих страницах. Приложение Canva доступно для устройств на iOS и Android.
Подведем итоги
В данном посте мы узнали о классном приложении Канва. С его помощью можно без особых усилий сделать самостоятельное оформление любой социальной сети.
Как увеличить шрифт на клавиатуре?
Стандартные комбинации клавиш для увеличения и уменьшения шрифта в любом популярном веб-браузере: Зажмите клавишу «Ctrl» и нажимайте клавишу «+» для увеличения масштаба.
Как увеличить размер шрифта на клавиатуре телефона?
Выполните следующие действия:
- Откройте настройки устройства
- Выберите Спец. возможности > Размер шрифта.
- Измените размер шрифта, используя ползунок.
Как увеличить шрифт в ворде с помощью клавиатуры?
CTRL+SHIFT+F — Открытие диалогового окна Шрифт для изменения шрифта. CTRL+SHIFT+> — Увеличение размера шрифта. CTRL+SHIFT+шрифта. CTRL+] — Увеличение размера шрифта на один пункт.
Как уменьшить шрифт на компьютере с помощью клавиатуры?
Чтобы уменьшить шрифт на компьютере с помощью клавиатуры зажмите кнопку Ctrl и нажмите знак минуса (чтобы увеличить размер шрифта знак плюса).
Как поменять размер букв на клавиатуре?
КАК УВЕЛИЧИТЬ ИЛИ УМЕНЬШИТЬ РАЗМЕР ШРИФТА В БРАУЗЕРЕ
Стандартные комбинации клавиш для увеличения и уменьшения шрифта в любом популярном веб-браузере: Зажмите клавишу «Ctrl» и нажимайте клавишу «+» для увеличения масштаба. Зажмите клавишу «Ctrl» и нажимайте клавишу «-» для уменьшения масштаба.
Как изменить размер шрифта на клавиатуре?
Найдите на клавиатуре вашего компьютера или ноутбука клавиши «Ctrl» и «+», «-». Одновременно зажмите клавиши «Ctrl»+«+», чтобы увеличить шрифт и «Ctrl»+«-», чтобы уменьшить его. Чтобы вернуть прежний размер букв, вам следует нажать сочетание клавиш «Ctrl+0».
Как изменить шрифт клавиатуры на телефоне?
Чтобы сменить шрифт по умолчанию, нужно зайти в «Настройки — Дисплей — Шрифт — Стиль Шрифта». Просто нажмите в списке на шрифт, который вам понравился, а затем подтвердите выбор. Смена шрифта произойдет мгновенно. Даже не нужно перезагружать телефон.
Как поменять шрифт на клавиатуре телефона?
Чтобы поменять шрифт на телефоне, зайдите в настройки.
- Выберите раздел «Дисплей».
- Нажмите «Размер и стиль шрифта».
- Теперь — «Стиль шрифта».
- И выберите подходящий стиль шрифта, например:
- Вот что получилось:
- Там же вы можете отрегулировать размер шрифта.
- Замена шрифта с использованием рут-прав
Как настроить клавиатуру на телефоне самсунг?
Зайдем в меню Настройки.
- Далее Общие настройки
- Затем в Язык и ввод.
- И жмем на Виртуальная клавиатура.
- Если Голосовой ввод Google не нужен, то его можно отключить через меню Управление клавиатурами.
- Жмем на переключатель напротив голосового ввода google для отключения.
Как быстро увеличить размер букв в тексте?
Изменение размера шрифта выделенного текста
- Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A.
- На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта. Вы также можете ввести любой размер с учетом следующих ограничений:
Как объединить ячейки в ворде с помощью клавиатуры?
Объединить ячейки | Table Merge Cells | комбинация клавиш Alt+Q; Разбить ячейки | Table Split Cells | комбинация клавиш Alt+W.
Как уменьшить шрифт на компьютере Windows 10?
Изменение размера текста без изменения масштабирования в Windows 10
- Зайдите в Пуск — Параметры (или нажмите клавиши Win+I) и откройте «Специальные возможности».
- В разделе «Дисплей», вверху, выберите нужный размер шрифта (задается в процентах от текущего).
Как уменьшить масштаб страницы с помощью клавиатуры?
Самое популярное – зажать на клавиатуре кнопку Ctrl и с помощью колесика мыши изменить масштаб экрана. При движении колесика «от себя» размер элементов будет увеличиваться; движение «к себе» уменьшит масштаб экрана.
Как уменьшить шрифт на экране ноутбука?
Способы, позволяющие увеличить или уменьшить шрифт на экране ноутбука
- кликните правой кнопкой мыши по пустой области рабочего стола и выберите «Разрешение экрана»;
- в открывшемся окне щёлкните по строчке «Изменение размеров текста и других элементов»;
Графика для социальных сетей: общие советы
Прежде чем приступить к оформлению публикации, нужно изучить свою потенциальную аудиторию, её визуальные предпочтения. Например, более возрастная аудитория позитивнее оценит формальный, сдержанный стиль оформления. Молодёжь, вероятно, откликнется на провокационно яркое оформление.
Канва даёт такие общие рекомендации:
- В оформлении лучше избегать слишком броских цветов, высоких контрастов, которые некомфортны для человеческого глаза.
- Постарайтесь оформить аккаунт однородно — выдержанная цветовая гамма и единый стиль оформления повысят узнаваемость бренда среди пользователей соцсети.
- Не размещайте на изображениях много текста. Картинка нужна для привлечения внимания и ключевой информации, а основной текст лучше оставить в описании.
- Соблюдайте баланс и интервалы в расположении элементов. Сервис подскажет, как отцентровать надпись и гармонично расположить одни графические объекты внутри других. Используйте эти подсказки.
Шаг 2: Комбинация клавиш
После того как вы разобрались с программным обеспечением и включили возможность использования разных шрифтов на клавиатуре, следующим шагом будет настройка комбинации клавиш, которая будет использоваться для переключения шрифта.
В большинстве случаев для переключения шрифта используется комбинация клавиш, состоящая из модификатора (например, клавиши «Ctrl» или «Alt») и дополнительной клавиши. Эта комбинация клавиш должна быть назначена в настройках программного обеспечения или операционной системы.
Чтобы найти настройки комбинации клавиш, просмотрите документацию или поищите соответствующий раздел в настройках программного обеспечения или операционной системы. В подавляющем большинстве случаев эти настройки можно найти в разделе «Клавиатура», «Язык и регион» или «Горячие клавиши».
После настройки комбинации клавиш сохраните изменения и перезагрузите компьютер, чтобы внесенные изменения вступили в силу.
Теперь, после включения программного обеспечения и настройки комбинации клавиш, вы будете готовы использовать разные шрифты на клавиатуре.
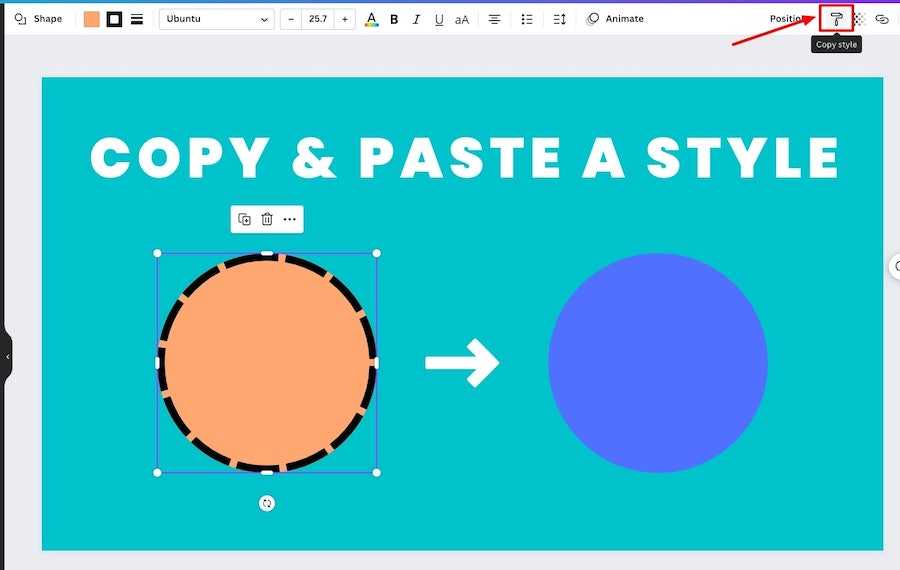
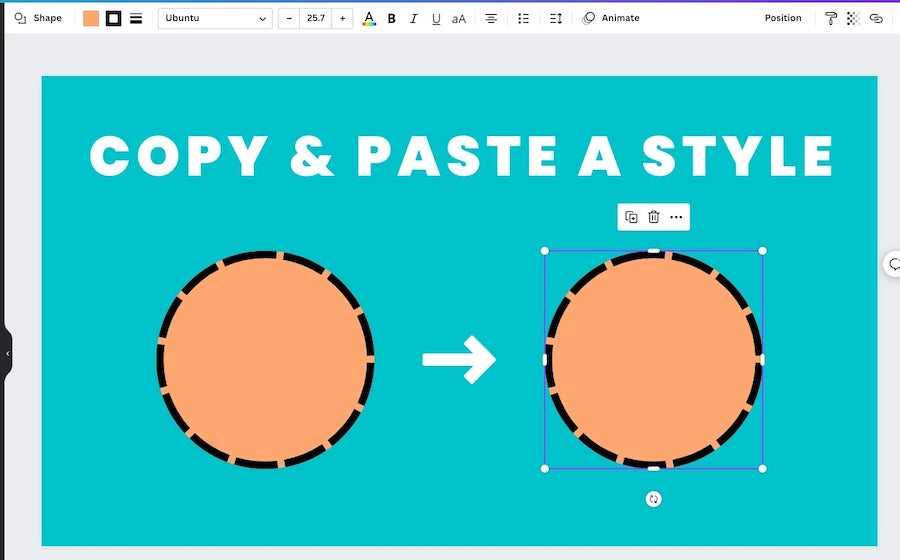
Copy & paste styles
You can quickly copy the style of one element and pass it on to another one.
Here’s how to do this quickly:
- Select the element you want to copy
- Click on the copy style button
- And then click on the element that you want to pass the style on to
- That’s it!

Copying the style
Pasting the style
You can also use shortcuts to do the same thing:
- CMD/CTRL + Option/Alt + C to copy the style
- CMD/CTRL + Option/Alt + V to paste the style
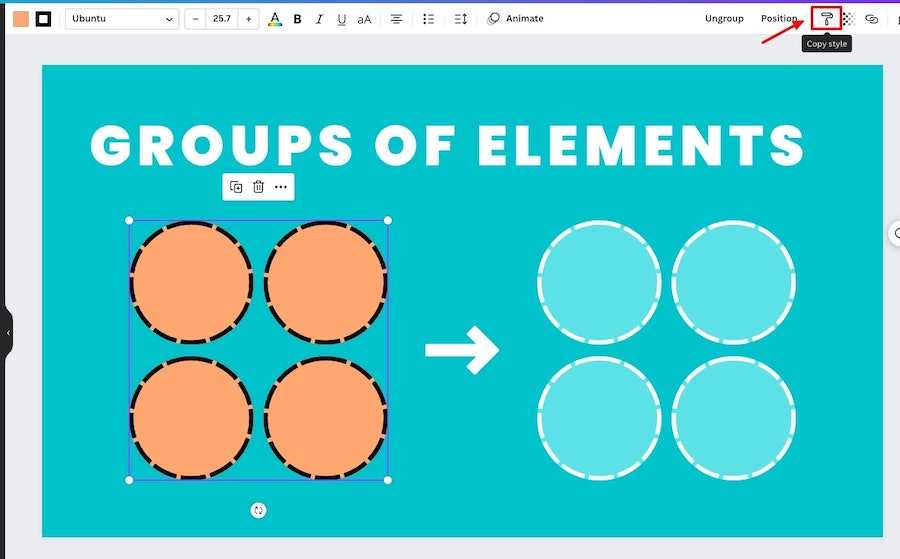
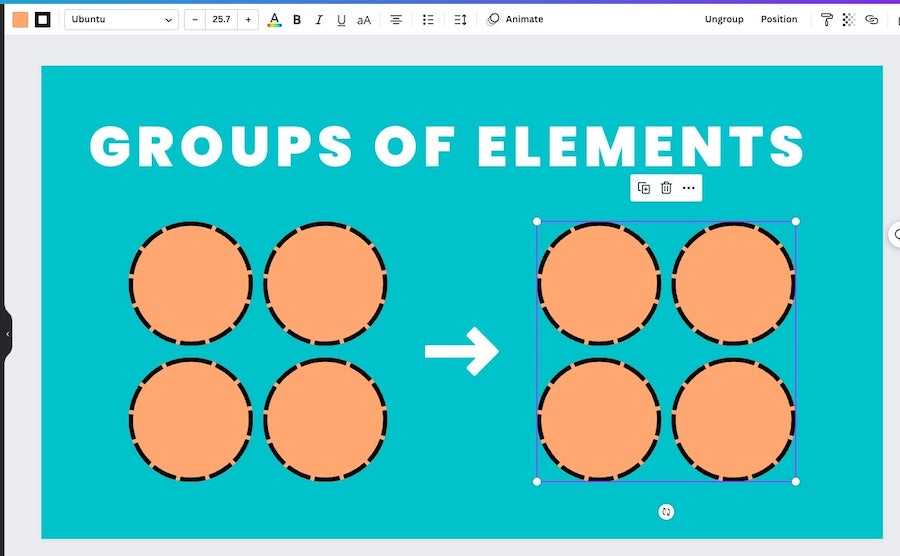
And it works with fonts, lines, photos, and other graphic elements too, not just shapes! You can even do it with groups of elements.

Copying element group style
Pasting style to other elements group
Класс
Класс — элемент диаграммы, обозначающий множество объектов, обладающих одинаковой внутренней структурой, поведением и отношениями с объектами других классов. Изображается класс на диаграмме в виде прямоугольника, разделённого на три секции:
-
Имя класса
-
Список полей класса
-
Список методов класса
Обязательным элементом класса является только его название.Пример класса «Покупатель». У покупателя есть баланс (balance) денег и список желаемого (wishList). Пользователь может пополнять баланс на некоторую сумму денег (topUpBalance()), может совершать покупки (makePurchase()) и может добавлять товары в список желаемого (appendToWishList()). Также мы можем проверить, подтверждена ли электронная почта пользователя.
Обычно в качестве имени класса выбирается существительное в единственном числе. Разумеется, это имя должно быть уникальным в пределах диаграммы. Если имя класса состоит из нескольких слов, мы ,по практическим соображениям, будем записывать их слитно в верблюжьем стиле (от англ. «CamelCase»).
Настало время изобразить наши классы на диаграмме. Пока что давайте изобразим только имена этих классов.
Первая версия диаграмма классов, которые отвечают за работу
с математическими выражениями.
Пока что эта диаграмма не даёт никакого понимания того, как будет устроена наша система, однако к концу статьи диаграмма значительно преобразится.
Статический класс
Класс, в котором есть только статические поля и методы и на основе которого не создаются объекты, называется статическим классом. Чтобы показать на диаграмме, что наш класс статический, нужно добавить к имени модификатор «utility».
В нашей системе классы MathParser, MathFormConverter, MathConstantManager являются статическими, потому что они представляют собой «сборник» полезных функций, которые мы объединили в класс. Давайте изобразим это на нашей диаграмме.
2 версия диаграммы
Абстрактный класс
Класс, который является базовым для других классов и объекты которого мы не собираемся создавать, называют абстрактным. Абстрактный класс на диаграмме изображается так же, как и обычной класс, однако имя такого класса должно быть записано курсивом.
Доступные дизайны
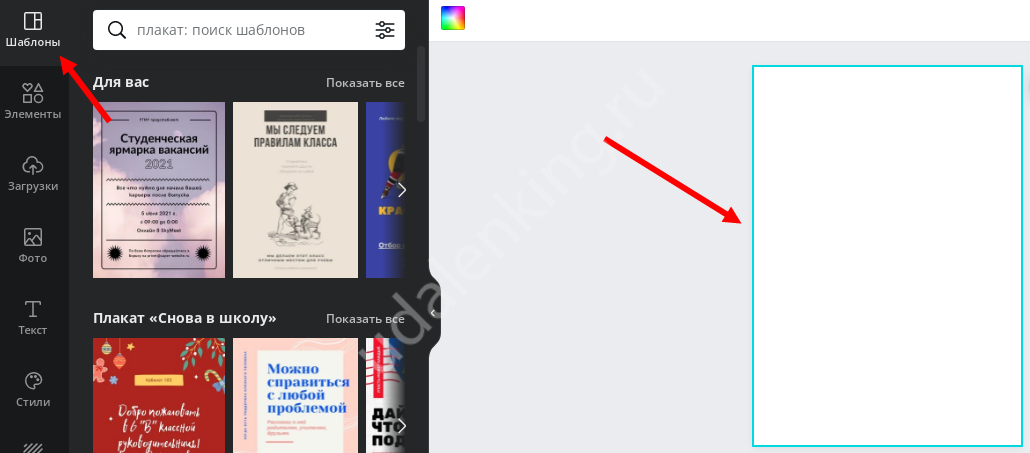
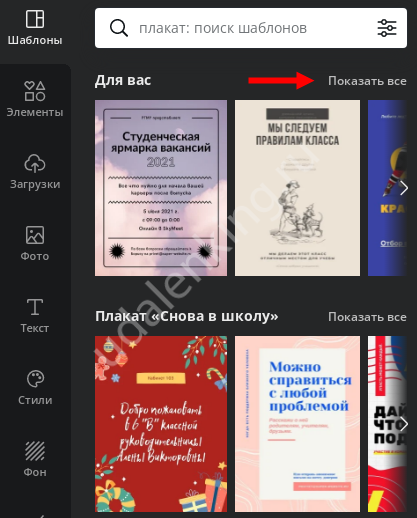
Продолжаем разбираться, как пользоваться приложением Канва! Вы уже выбрали шаблон? Давайте для примера возьмём плакат – на экране справа появится лист, над которым вы будете работать.
А вот слева находится панель управления, где есть все необходимое! Сначала открываем вкладку «Шаблоны».

Если вы хотите уметь пользоваться Канвой бесплатно, обязательно нужно изучить доступные дизайны.
В случае с плакатом мы видим несколько категорий (также будет и в любом другом шаблоне). Например, рекламный или школьный, плакат с фото или мотивационный. В каждой категории несколько вариантов дизайна, жмите «Показать все», чтобы увидеть полную коллекцию.

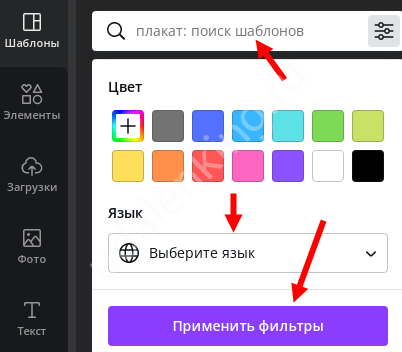
Как пользоваться Канвой в разделе с шаблонами? Вы можете искать понравившийся вариант вручную или вбить ключевые слова в поисковую строку (она находится наверху). Также не забывайте о фильтрах – вы можете отфильтровать результаты поиска по цвету или языку. На английском вариантов значительно больше, нежели на русском!

Разумеется, вы можете прийти к тому, как работать в Canva самостоятельно, без шаблона. Никто не заставляет вас выбирать готовый дизайн. Но это отличный способ быстро создать красивый продукт, взяв за основу подготовленное решение.
Как большие буквы сделать маленькими на клавиатуре — 2 способ
Вы можете использовать горячие клавиши, чтобы большие буквы сделать маленькими. Этот метод позволяет сэкономить время.
Используйте эту инструкцию, чтобы заменить большие буквы на маленькие в Ворде:
- Выделите текст в документе Word.
- Нажмите на клавиши «Shift» + «F3».
- Данный фрагмент текста сразу изменит свое форматирование на нижний регистр со строчными буквами.

- Снова нажмите «Shift» + «F3», чтобы использовать регистр предложения, при котором первая буква прописная, а остальные строчные.
- Если нажать еще раз на эти клавиши, то все слова снова станут прописными.
Некоторым пользователям ноутбуков, на которых не доступны функциональные клавиши, необходимо сначала нажать клавишу «Fn», чтобы активировать клавишу «F3». Нажимайте на клавиши «Fn» + «Shift» + «F3».
Как перевести строчные в заглавные буквы в Word
TRICK #7: CREATE A PROJECT WITH MORE THAN 300 PAGES
We can’t even describe the level of happiness we felt when Canva finally announced its new page limit of 300 pages!
After sharing this achievement with our community, we immediately opened up this post to add to our list of Canva design tips!
Being limited to just 30 pages was a headache for both clients and us. Sheesh!
What if your project exceeds 300 pages?
First, don’t panic! Start a new project, use the copy and paste method mentioned above to copy your layout for consistency, and keep going.
Related Post: The Easy Way to Create and Sell Printable Products
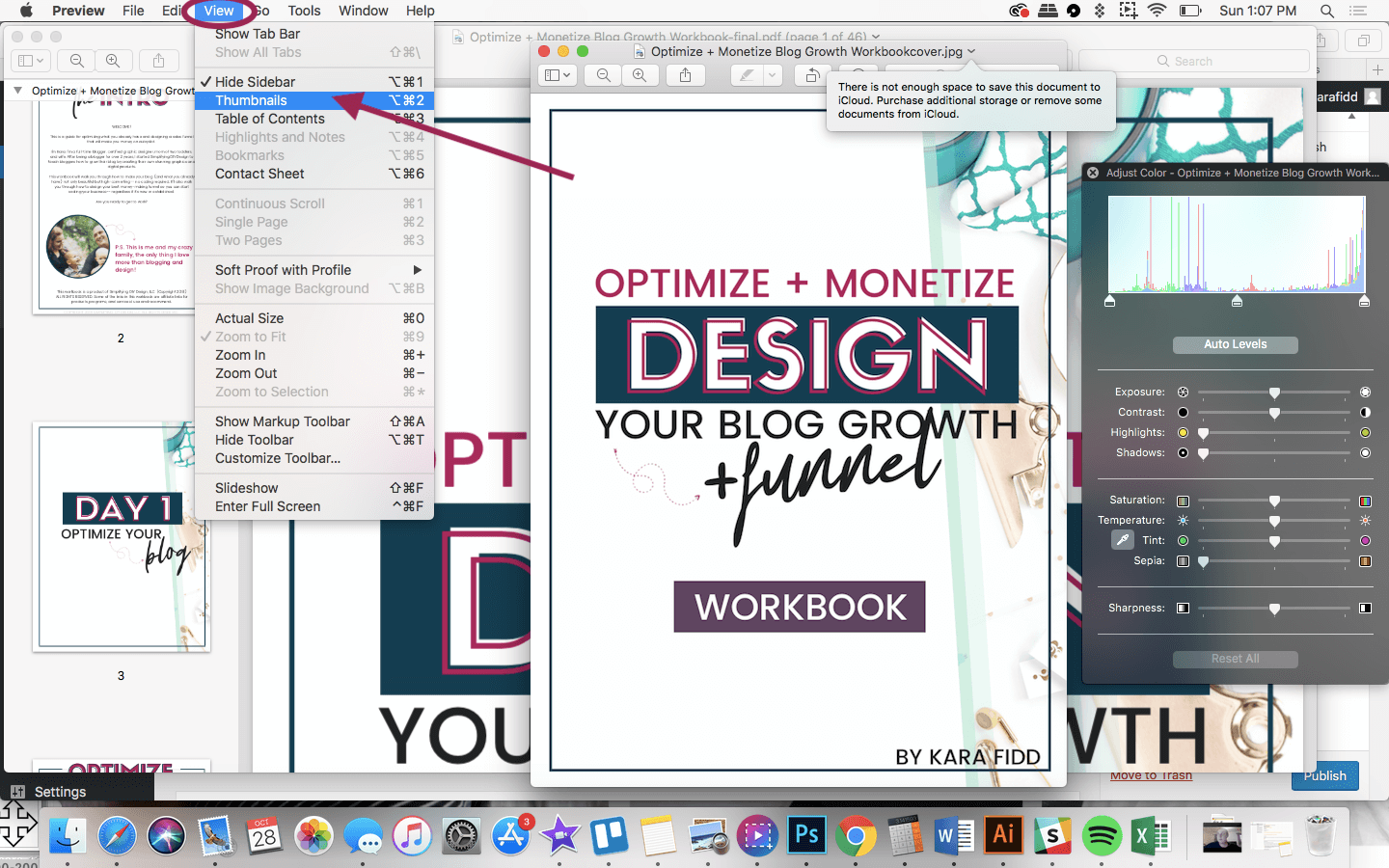
As Mac users, we use ‘Preview’ to merge our pages. (Don’t worry, we’ll talk about PC users in a minute!)
Open each document in Preview. If you don’t already see the thumbnail views on the side, go to ‘View’ and select ‘Thumbnails.’

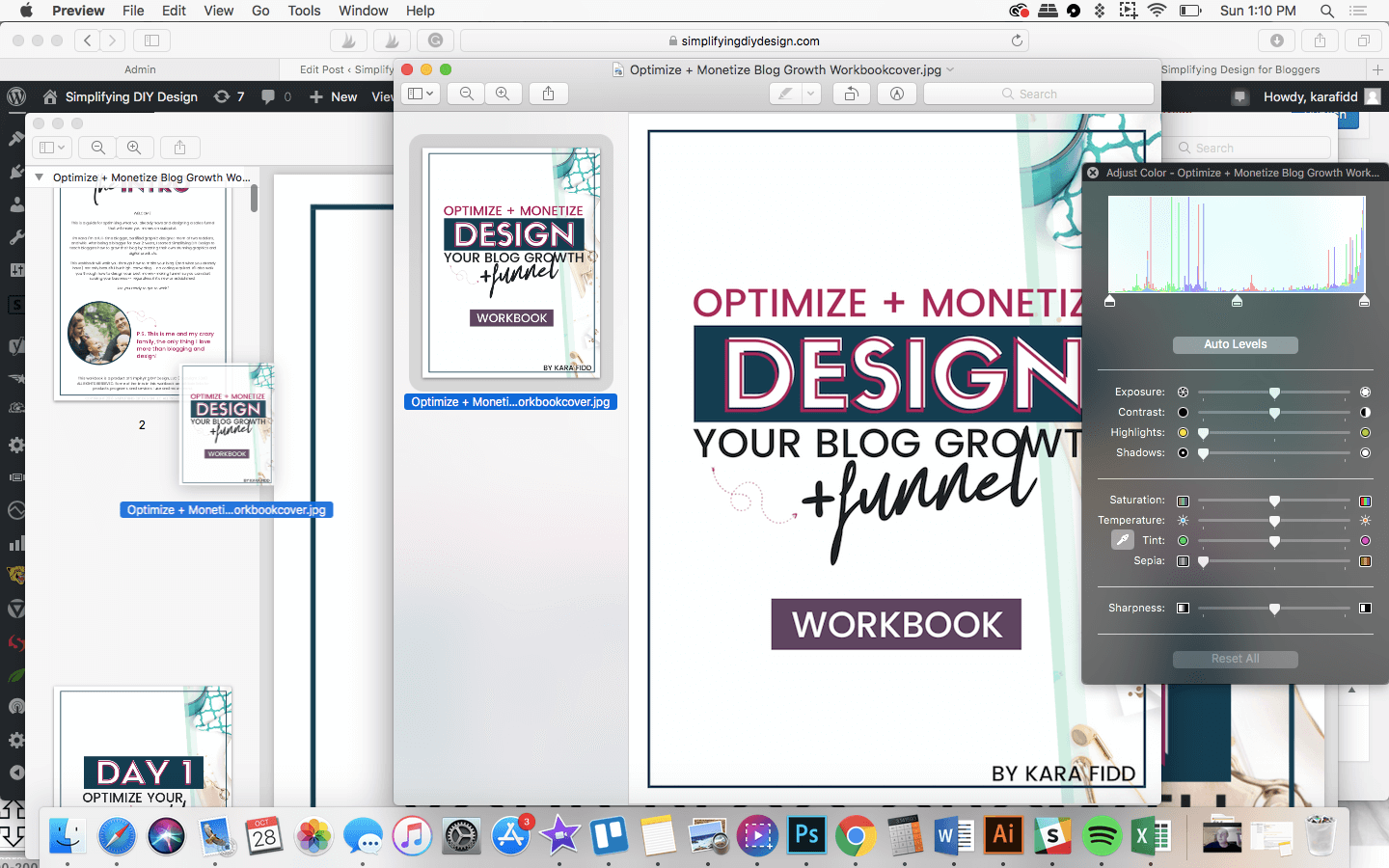
Next, drag and drop the pages you want to add from the second document into the first one.
DESIGN TIP: If you want to select multiple pages, you can do this by clicking on the first one, holding Shift, and then clicking on the second.
This will select all the pages in between, and you can drag and drop them all at once.

You can also reorder pages by dragging and dropping the thumbnails in the order you want.
For PC users, there is this nifty free online tool called ilovepdf.com.
You do NOT have to download anything to your computer; it is 100% free. Upload both of your documents and choose the ‘Merge PDF’ option.
Related Post: The Easy Way to Create an Editable Printable for Your Readers
SIDE NOTE: We often use ilovepdf for turning uneditable PDFs from courses into Word documents so that we can type right in the document.
Bear

Bear – это приложение, созданное для заметок, но оно идеально подходит и для сложных текстов благодаря функции Markdown. От других аналогов оно отличается продуманным интерфейсом и приятным дизайном с выбором тем оформления. Для организации материалов и навигации по тексту применяются теги и внутренние ссылки. Можно закрепить часто используемые документы на боковой панели, а также легко находить нужные файлы через поиск.
Bear распространяется бесплатно, но также есть подписка за $15 в год, которая нужна для синхронизации между устройствами и расширенного экспорта.
Особенности:
- отличный вариант для заметок;
- синхронизация между устройствами в платной подписке;
- доступны многие возможности полноценных текстовых редакторов: добавление заголовков H1, H2, H3, добавление цитат, ссылок, нумерованного списка и так далее;
- доступно 7 вариантов шрифтов;
- 11 тем оформления.
Платформы: macOS, iOS
Стоимость: бесплатно или $15 в год
Официальная страница: Bear

























