Общие риски безопасности веб-сайтов
DDoS-атаки
DDoS-атаки — одна из самых распространенных угроз безопасности веб-сайтов. В ходе атак хакеры перегружают трафик целевого веб-сайта поддельными IP-адресами. Атаки не позволяют обычным пользователям получить доступ к ресурсам веб-сайта, отказывая им в доступе. Например, Банк Испании подвергся DDoS-атаке в 2018 году. В результате этого веб-сайт банка был отключен от сети, что не позволило пользователям получить доступ к онлайн-сервисам.
Вредоносные программы и вирусы
Вредоносное ПО — это вредоносная компьютерная программа, а вредоносные приложения представляют собой самую большую угрозу безопасности веб-сайта. Кибер-злоумышленники ежедневно создают и выпускают не менее 230 000 образцов вредоносного ПО. Вредоносное ПО может быть доставлено различными способами, например с помощью рекламы с вредоносным ПО и скрытых загрузок. Вредоносное ПО может использоваться для удаленного мониторинга всех действий на веб-сайте и сбора пользовательских данных, например паролей. Вредоносное ПО представляет опасность как для владельца веб-сайта, так и для пользователя. Вредоносное ПО может распространяться на веб-серверы или отдельные компьютеры пользователей.
Спам
Мошенники размещают на сайте спам-сообщения, чтобы заманить пользователей. Хотя спам не обязательно наносит вред сайту, он может раздражать и вызывать проблемы с безопасностью для пользователя. Например, хакеры нацелены на пользователей со спам-сообщениями, замаскированными под рекламные акции или предложения. Любопытные пользователи, которые нажимают на сообщения, будут перенаправлены на внешние ссылки. Спам также может содержать вредоносные программы, которые пользователь скачивает сразу после нажатия. Кроме того, ботов можно использовать для постоянного обновления спам-сообщений в загруженной части веб-сайта. Это не только раздражает клиентов, пытающихся получить доступ к ресурсам или услугам веб-сайта, но также может оттолкнуть их.
Регистрация домена WHOIS
Все владельцы веб-сайтов должны зарегистрировать свои веб-сайты в определенном домене. Домены требуют от владельцев предоставить некоторую личную информацию для идентификации. Информация регистрируется в базах данных WHOIS. В дополнение к личной информации владельцы веб-сайтов должны предоставить другие типы информации, такие как серверы имен URL-адресов, связанные с веб-сайтом. Хакеры или инсайдеры могут использовать предоставленную информацию для отслеживания местоположения сервера, используемого для хранения информации веб-сайта. После обнаружения сервер можно использовать в качестве шлюза для доступа к веб-серверу и его взлома.
Черные списки сайтов поисковой системы
Некоторые поисковые системы, такие как Google, Bing и другие, заносят в черный список веб-сайты, на которых отсутствуют надлежащие меры безопасности. Таким образом, попадание в черный список не означает угрозы безопасности. Вместо этого сайт работает хуже при оптимизации поисковых систем и может даже не отображаться в результатах поиска. Это серьезно влияет на услуги, предоставляемые через веб-сайт. Например, бизнес, полагающийся на свой веб-сайт для продажи товаров и услуг через электронную коммерцию, может столкнуться с более низкими продажами и сокращением трафика, если он находится в черном списке. Недавний опрос показал, что рейтинг SEO по крайней мере 74% атакованных веб-сайтов подвергается негативному воздействию. Таким образом, предприятиям необходимо внедрять передовые методы обеспечения безопасности веб-сайтов, чтобы защитить их рейтинг в поисковых системах.
2. Добавьте четкие, полезные alt-теги к изображениям
Alt-теги также играют ключевую роль для пользователей программ чтения с экрана в Интернете. Без этих невидимых фрагментов копии буквально нет способа для слабовидящих и слепых пользователей понять содержание изображений, визуализаций данных и инфографики. С помощью тегов alt мы можем гарантировать, что никто не пропустит информацию, представленную в наших круговых диаграммах, фотографиях героев и инфографике.
В старые добрые времена безумства SEO в черной шляпе альтернативные теги использовались как еще один метод заполнения страницы ключевыми словами. Что было ужасным для пользователей программ чтения с экрана. Просто представьте, что вы читаете статью в блоге и слушаете:
«CSS-макеты позволяют нам CSS-HTML-таблицы Таблицы макетов на основе таблиц Веб-дизайн Разметка кода плавает встраиваемый блок inline-block Веб-консорциум W3C…»
Все в жутких роботизированных тонах программы чтения с экрана.
Из-за этого злоупотребления поисковые системы быстро начали наказывать таких «подделок ключевых слов», освобождая тэги alt, чтобы делать то, что они всегда должны были делать: предоставлять полезную информацию.
Как и в случае со ссылками, здесь ключ к тому, чтобы сделать ваши alt-теги понятными, наглядными и естественными.

Достаточно просто, чтобы соответствующим образом пометить тег.
На многих фотографиях просто описать содержание изображения: «Макрофотография голубики».
Если ваше изображение содержит текст — а если серьезно, не делайте этого — включите дословный текст в тег alt.

Для этого изображения ваш тег alt должен содержать дословный текст. (Созданный мною после выступления Тобиаса Ван Шнайдера «Боковые проекты глупы».)
Если ваше изображение содержит полезные данные, например гистограмму, иллюстрирующую шаблоны использования мобильных устройств, убедитесь, что тег alt содержит те же данные: «95% процентов пользователей смартфонов просматривают один и тот же веб-сайт на нескольких устройствах».
И я не могу упустить эту возможность, чтобы кратко разобраться с инфографикой: эти массивные изображения, полные копии, ужасны для доступности, не говоря уже о SEO.
Do
- Написать alt теги изображения, которые кратко описывают содержание изображения
Используйте ключевые слова / ключевые фразы, которые имеют отношение к вашему контенту, но только если они действительно полезны при описании изображения, и придерживайтесь одного ключевого слова / фразы
Включите основные сведения о любых визуализациях данных (таких как гистограммы, круговые диаграммы и т. Д.)
Создание инфографики с использованием реального HTML-текста или текстового альтернативного варианта (т. Е. Подробного поста с объяснением данных)
не
Создайте XML-файл Sitemap и отслеживайте ошибки сканирования
Отправить карту сайта
Отправка карты сайта поможет быстрее проиндексировать страницы поисковыми системами. Если вы проверили Google Search Console для своего сайта на первом этапе, вы можете отправить карту сайта в Google. Bing также имеет панель инструментов для веб-мастеров, где вы можете отправить карту сайта.
Ошибки сканирования и предупреждения
Поисковые системы также просматривают веб-сайты по ссылкам на страницах. Обязательно отслеживайте любые ошибки или неработающие ссылки и исправляйте их или создавайте перенаправления, чтобы ваш сайт имел наилучшие шансы на высокий рейтинг. В Google есть бесплатные средства проверки неработающих ссылок.
Путь пользователя
Путь пользователя — это еще один вариант, который вы можете попробовать для решения специальных возможностей. Он поддерживает основные платформы для создания веб-сайтов, такие как WordPress, Wix, Shopify и т. д., чтобы помочь максимальному количеству людей во всем мире, которые нуждаются в их услугах.
Их технология доступности сложна с искусственным интеллектом и машинным обучением, что обеспечивает оптимальное цифровое взаимодействие для ваших пользователей при соблюдении правил WCAG 2.1 AA. Они уже помогли более чем 820 тысячам веб-сайтов и их пользователям с нарушениями зрения.
Его технология тщательно анализирует объектную модель документа (DOM) вместе с разметкой до и после визуализации для посетителей сайта. Таким образом, он автоматически выявляет проблемы и запускает процесс исправления, чтобы сделать ваш сайт совместимым.
UserWay можно настроить для разных людей и их уникальных требований к доступности. Бесплатная версия виджета специальных возможностей позволяет настраивать такие параметры, как увеличение размера текста, большой курсор, интервал между текстом, пауза в анимации, выделение ссылок, светлый и темный контраст, инвертирование цветов, руководство по чтению и т. д.

Виджет специальных возможностей на базе AI совместим с ADA/WCAG и поддерживает все функции и функции бесплатной версии в дополнение к некоторым расширенным. Он включает в себя автоматическую, клиентскую и внутреннюю логику, а также уровни исправления, что обеспечивает соответствие требованиям.
К этим расширенным функциям относятся программа чтения с экрана, альтернативное изображение, навигация с помощью клавиатуры, словарь, метки форм, заголовки, автовоспроизведение видео, интерактивные элементы, неработающие ссылки, неоднозначные ссылки, подписи к видео, язык сайта, модерация контента и многое другое.
UserWay поддерживает возможности индивидуального брендинга и белой этикетки для беспрепятственного доступа. Вы также можете получить в режиме реального времени доступ к аналитическим данным, касающимся ваших отчетов об использовании и статистике по часто используемым специальным возможностям, которые включает ваша аудитория. Кроме того, пользователи получают меню быстрого доступа, которое они могут вызвать, нажав клавишу «Tab».
Это дает им улучшенный пользовательский интерфейс сайта, особенно для людей с нарушениями зрения. UserWay никогда не хранит и не использует ваши данные; вместо этого он защищает конфиденциальность, оставаясь в соответствии с GDPR, HIPAA, ADA, FERPA и COPPA.
Прежде чем закрыть, давайте кратко рассмотрим некоторые моменты, которые помогут сделать ваше веб-приложение максимально доступным.
Выбрать CMS, поддерживающую доступность сайта
Правильно определите заголовок и правильно организуйте структуру контента
Дайте описательные имена вашим ссылкам
Будьте внимательны при выборе цветов.
Дайте изображения альтернативные тексты правильно.
Совершенствуйте свои формы с осторожностью
Используйте табличные данные
Обеспечьте легкий доступ ко всему контенту, включая динамический контент
Сделайте свой сайт удобным для клавиатуры
Включите изменение размера текста, не нарушая работу вашего сайта
Избегайте автоматической навигации и мультимедиа.
Вывод
Ваш веб-сайт и его информация размещены в Интернете и, таким образом, доступны для всех. Итак, убедитесь, что «все» могут получить доступ к вашему сайту, включая людей с особыми способностями. Будьте немного чуткими к ним, а также уберегите себя от юридических проблем.
Следовательно, выберите любое из решений для веб-доступности, которые я обсуждал в этой статье, и…
… Обеспечьте доступность в Интернете уже сегодня!
Повысьте доступность веб-сайтов электронной торговли, чтобы повысить вовлеченность
Повышение доступности веб-сайта электронной коммерции касается не только эргономики. Самым большим преимуществом в решении проблем доступности является помощь людям с ограниченными возможностями – и мы говорим о примерно 57 миллионах американцев и около миллиарда человек во всем мире. Этим людям нужна ваша помощь, чтобы они могли в полной мере использовать ваш сайт и получать от этого удовольствие.
Консорциум World Wide Web или W3C выступил с Инициативой доступности Интернета, которая основана на идее, что технология, включая Интернет, может быть использована всеми, независимо от возраста, образования, экономического статуса, местоположения, языка и даже способностей. Дизайн для всех или инклюзивное проектирование – это лишь один из способов помочь инвалидам.
Ниже перечислены наиболее распространенные ограничения, которые следует учитывать при улучшении доступности веб-сайта электронной торговли.
Нарушения зрения
Нарушения зрения включают дальтонизм, частичную или полную слепоту и другие проблемы, связанные со зрением.
Некоторые способы помочь людям с нарушениями зрения включают программы чтения с экрана и инструменты увеличения экрана; оптимизация вашего сайта электронной коммерции для браузеров, специально разработанных для слепых; использование высококонтрастных цветовых схем; и добавление фигур или изображений, чтобы помочь им различать цвета.
Нарушения слуха
Мы также должны учитывать глухих и людей с потерей слуха. Те, кто страдает потерей слуха, могут быть не в состоянии полностью оценить видео, которые вы разместите на своем сайте, а те, кто родился глухим, могут быть не в состоянии читать письменные тексты, особенно если они общаются с помощью языка жестов.
Чтобы помочь людям с нарушениями слуха, вам следует подумать о добавлении субтитров к видео и, если возможно, предложить версии видео на другом языке.
Старший
Потребности пожилых людей в доступности также требуют нашего внимания. Огромная часть пожилых людей также страдает нарушениями зрения или слуха, или того и другого, помимо своих особых потребностей, таких как снижение памяти и двигательных навыков.
Чтобы помочь пожилым людям получить доступ к вашему сайту электронной торговли, вам следует подумать о размещении более близких элементов страницы, которые будут использоваться последовательно. Новая информация на экране также должна выводиться постепенно. Наконец, предложите тонкие предупреждения и напоминания о действии.
Когнитивные и другие физиологические нарушения
Инвалиды с умственными недостатками также вызывают нашу озабоченность. Вы заметили, как крупные компании электронной коммерции, такие как Amazon и eBay, используют простые слова для классификации и описания своих продуктов? Для обычных магазинов электронной торговли рекомендуется использовать более простые термины для объяснения и описания продукта.
Мы должны избегать буквальных и несуществующих текстов при описании наших продуктов или услуг. Помимо обычных отраслевых жаргонов, полезно пересмотреть образ покупателя, чтобы объединить их уровень понимания с вашим контентом.
Воспользуйтесь преимуществами инклюзивного сайта электронной торговли
Затрачивая время, усилия и ресурсы на создание сайта электронной коммерции, который обслуживает все типы посетителей, вы не только обеспечиваете инклюзивную среду, доступную людям с ограниченными возможностями, но и открываете двери возможностей, которые этот сектор может предоставить взамен. Эти люди могут иметь инвалидность, но это не мешает им стать потенциальными клиентами. И, помогая им, вы будете вознаграждены лояльностью, которую они не могут оказать тем, кто не учитывает их потребности.
Решение проблем с доступностью не только поможет вам увеличить продажи и завоевать лояльность посетителей с ограниченными возможностями, но и избавит вас от последствий, связанных с их восприятием как должное. Буквально в прошлом году Национальная федерация слепых подала на Target иск о выплате 6 миллионов долларов. Этого можно было избежать, если бы они улучшили доступность своего сайта.
Проведение профилактики по сайту
Хорошей идеей будет сделать для сайта небольшую инструкцию по проведению профилактики сайта.
Здесь мы определим ряд подобных мер:
Периодическое тестирование, чек лист обхода сайта
Проверяйте регулярно критичные места — регистрация, система оплаты и т.д.
В целом, за возможными проблемами можно следить косвенно по аналитике — если есть провал в данных, то возможно там возникла какая-то проблема и необходимо ее решать.
Но все же не помешает глазами пробежаться по основному функционалу. Это также помогает шлифовать продукт — выявляются мелкие недочеты, приходят новые идеи что улучшить.
Также имеет смысл создать вспомогательный чек-лист проверки. Он необязательно должен быть строгим чек-листом, где указаны дотошно все действия и ожидаемые результаты. Лучше формулировать его в терминах задач пользователя, т.е. хочу сделать то-то, получить то-то.
Так проверяющий не будет жестко привязан к лыжне и будет тестировать более широкий спектр моментов по работе сайта.
Отслеживание ошибок
Должен быть некий механизм просмотра всех ошибок. В идеале сделать так, чтобы вся подобная информация была собрана в одном месте.
Важно обеспечить проверяющего возможностью отделать критичные ошибки от мелких. Иначе есть риск, что за большим количеством мелких ошибок можно не заметить фатальные ошибки
Если идет период внедрения, то ошибок будет больше нежели в более поздних стадиях. Т.е. на стадии тестирования их много, на стадии внедрения они также встречаются регулярно, а на стадии зрелой эксплуатации их должно быть минимальное количество. Это значит, что в первое время надо плотно следить за ошибками, затем можно постепенно уменьшать затраты на мониторинг ошибок.
Конечно, есть люди, которые скажут, что надо смотреть день и ночь за ошибками, не отрывая глаз от монитора. Ведь это же критично, это ошибки. Но на практике ваши ресурсы сильно ограничены — необходимо ими экономно управлять.
Вы просто сожжете ресурсы проекта на несущественные задачи и бюджет закончится до того времени, как проект начнет давать отдачу.
Также активнее следите за ошибками при частых изменениях в код проекта. Если вы перерабатываете какой-то модуль, велика вероятность, что возникнут новые ошибки.
Анализ трассировки
Трассировка в нашем случае — это просмотр событий на базе. Это таблица trace, к которой фиксируются ключевые моменты по активности сайта.
Выявляйте возможные проблемные события на ранних стадиях и принимайте меры по ним. Это надо делать регулярно, даже если никаких аномальных событий не происходит. Сейчас их нет, а через неделю они вполне могут появиться.
Используйте статистику для выявления аномалий. Создайте свой алгоритм выявления проблемных ситуаций. Система может регулярно проверять состояние таблицы трассировки по определенным бизнес-правилами и выдавать вам уведомление о текущем состоянии. Таким образом, вы можете автоматизировать процесс распознавания проблем.
Совсем идеальный вариант — система сама распознает ситуацию и решает проблему.
Использование метрики — проценты отказов на устройствах, Гугл показатели качества страниц
Использование инструментов поисковиков, веб-аналитики позволяет выявлять проблемные места.
Самое просто — это отчеты по устройствам в Яндекс.Метрике. Если у вас стандартный показатель отказов 15%, а на iphone 45%, то наверно что-то там не так (ну или ваш сайт посвящен поклонению Android).
Также используйте Яндекс Вебмастер и Гугл Вебмастер. Показатели качества сайта и адаптации под мобильные подскажут, где что можно усовершенствовать, а также улучшат сайт в глазах поисковиков (т.е. плюс к поисковому продвижению).
Сегодня может быть все хорошо, а завтра ваш контент-менеджер загрузил на важную страницу фотку в 3Мб и показатели по этой странице сразу рухнут (особенно для мобильных). Поэтому раз в месяц можно туда поглядывать для выявления проблемных страниц.
Давайте рассмотрим оптимизацию медийной рекламы Google:
Свяжите свой аккаунт Google ads с Google Analytics
Google Analytics — это инструмент, который дает представление о производительности вашего веб-сайта и действиях пользователей.
Знаете ли вы, что вы можете импортировать конверсии из Google Analytics в Google ads? Вот почему вам нужно связать эти два понятия. Вы можете сделать это либо с помощью Google Analytics, либо с помощью панели управления Google ads.
В своей учетной записи Google ads нажмите инструменты и настройки, выберите связанные учетные записи, затем Google Analytics. Второй вариант — это ссылки из Google Analytics.
Откройте Google Analytics, нажмите «Администратор», перейдите к ссылке на продукт, затем «Ссылка на рекламу Google».
Выберите учетную запись для связи и, наконец, продолжите.
Настройте свою учетную запись для отслеживания конверсий
Маркетологи проводят кампании по различным причинам. Однако, если вы хотите стимулировать продажи или генерировать интересы, рассмотрите возможность использования отслеживания конверсий.
Это поможет вам отслеживать действия людей на вашем сайте. Вы можете видеть, когда они нажимают на вашу целевую страницу или предпринимают какие-либо действия.
Связывание Google Analytics и аккаунта Google ads позволяет импортировать конверсии. Позже вы сможете использовать эту информацию для оптимизации своей рекламы. Это также помогает удалять неэффективную рекламу и экономить деньги.
Чтобы импортировать конверсии – нажмите на Google Analytics, инструменты и настройки, выберите измерение и нажмите на конверсию. Затем нажмите на знак » + » и выберите 4-й вариант, который называется импорт.
Выберите Google Analytics и нажмите «Продолжить». Если у вас есть какие-либо цели, которые вы еще не импортировали, выберите их, нажмите «Импортировать» и продолжайте.
С помощью этой информации вы всегда можете вносить изменения в неработающие объявления или отслеживать каждую кампанию.
Оптимизируйте креативы ваших объявлений
При создании рекламы используйте различные заголовки, тексты описаний, изображения и логотип. Все эти объявления должны дать вашему бизнесу уникальную точку продаж.
Тестирование различных креативов в вашей рекламе поможет вам выяснить, что работает для вас и вашей аудитории
Включение высококачественных и актуальных визуальных эффектов помогает привлечь внимание пользователей
Ориентация на правильную аудиторию
Конечно, вы запускаете рекламу, чтобы привлечь внимание аудитории и конвертировать некоторые из них. Под правильной аудиторией подразумеваются люди, которые, скорее всего, станут клиентами
Например, при выборе местоположения вам нужно начать с людей в вашей бизнес — области. Ориентируйтесь на людей на основе демографических данных, интересов, возраста и пола.
Используйте ретаргетинг
Как маркетолог, ретаргетинг очень важен. Это помогает продавать людям, которые просмотрели ваше объявление, нажали на него, но не предприняли дополнительных действий.
Ретаргетинг также называют ремаркетингом. Например, вы показываете рекламу женской одежды. Затем вы понимаете, что пользователи нажимают, но вы не достигли своей цели по конверсии.
Теперь вы подумываете о том, чтобы запустить рекламу с ретаргетингом. Когда пользователи натыкаются на объявление, они могут в конечном итоге купить его и, таким образом, увеличить конверсию. Это помогает привлечь ваших пользователей и иметь в виду ваш бренд.
Имейте рабочий бюджет
Сколько денег вы хотите потратить на каждую кампанию? С помощью медийной рекламы Google вам необходимо иметь рабочий бюджет.
Для новичка в медийной рекламе вы можете начать с малого. Основываясь на рентабельности инвестиций, которую генерируют ваши объявления, вы можете принять решение об увеличении суммы ставки.
Оптимизируйте свою рекламу для мобильных устройств
Мобильные адаптивные объявления облегчают пользователям просмотр на различных устройствах. По данным Datareportal, более 60% населения земного шара уже пользуется Интернетом, в то время как 67,1 % пользуются мобильными телефонами.
Как рекламодатель, наличие отзывчивой медийной рекламы увеличивает скорость взаимодействия пользователей с вашей рекламой.
Как улучшить производительность сайта с помощью Lighthouse
Lighthouse не только показывает оценку по каждому из четырёх критериев, но и даёт конкретные рекомендации: что можно улучшить.
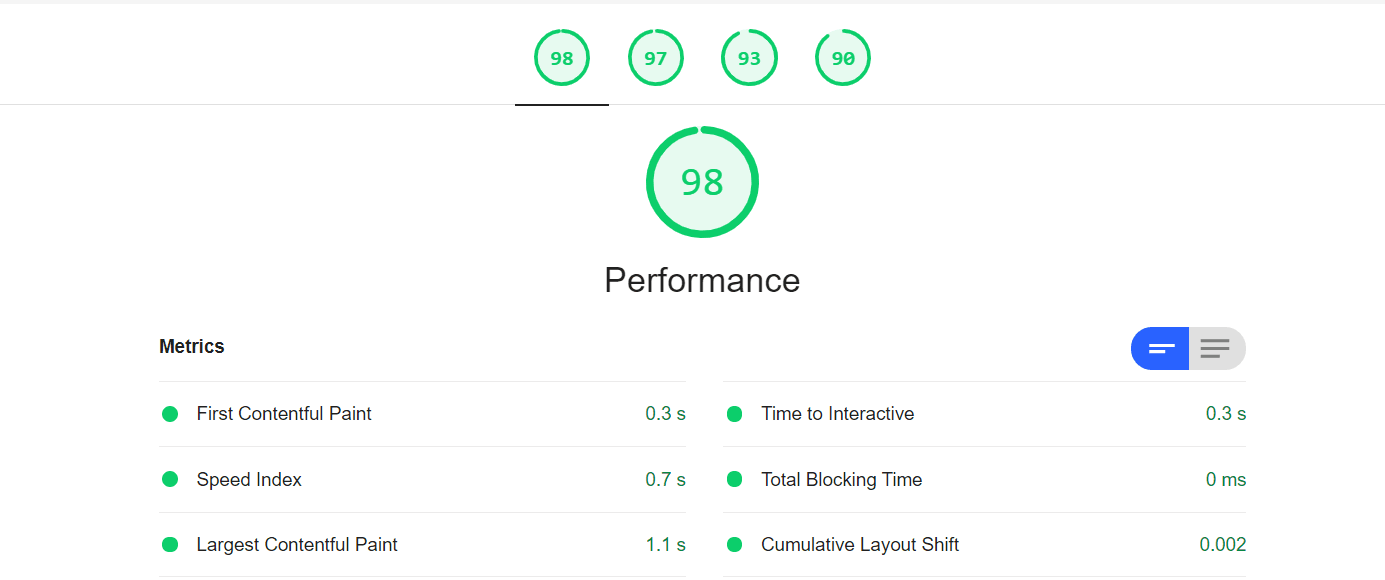
Например, оценка производительности складывается из шести метрик:
- First Contentful Paint — измеряет время, которое понадобится браузеру для отображения первой части содержимого DOM.
- Speed Index — проверяет скорость визуального отображения контента во время загрузки страницы.
- Largest Contentful Paint — измеряет время загрузки самого большого элемента в области просмотра.
- Time to Interactive — проверяет, за какое время страница станет полностью интерактивной.
- Total Blocking Time — смотрит, в течение какого времени происходит блокировка страницы в ответ на действия пользователя: клики мышью или нажатия клавиш.
- Cumulative Layout Shift — проверяет визуальную стабильность: смещение макета из-за асинхронной загрузки ресурсов.

Показатели метрик — на этом сайте всё хорошо
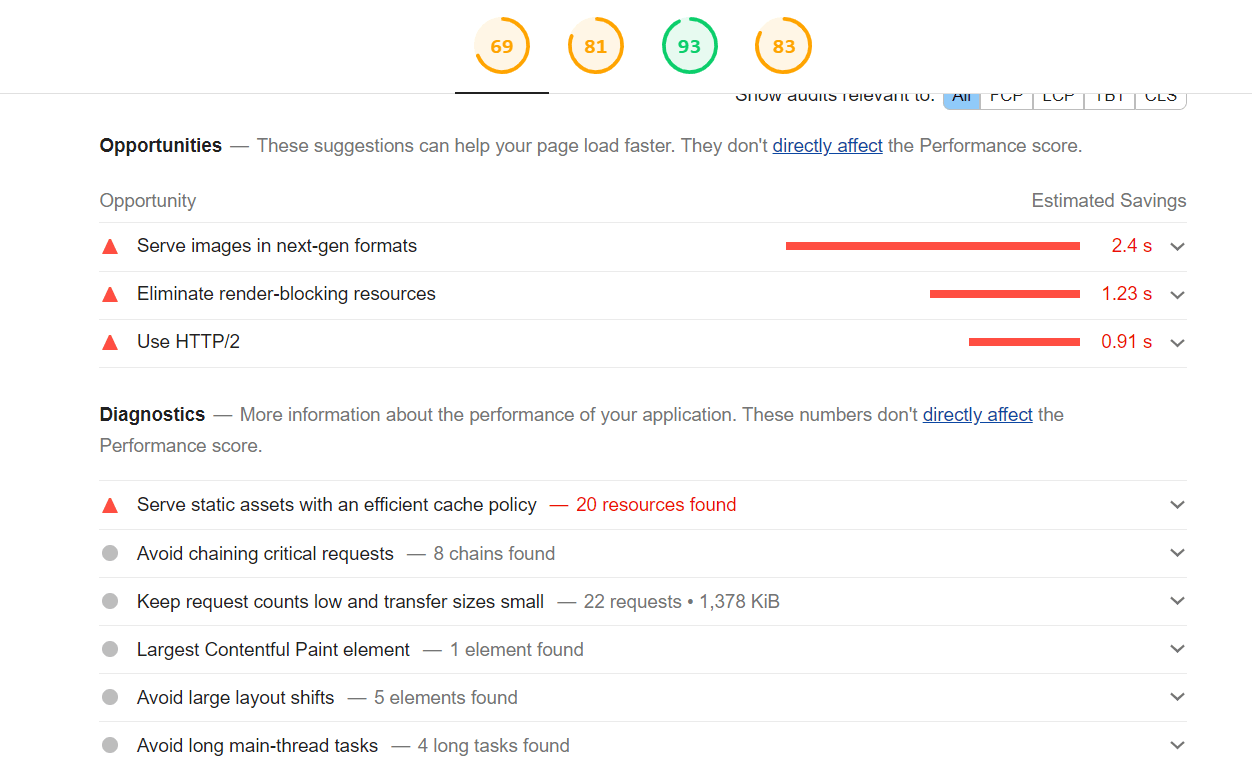
Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели.
Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.

Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:

Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться.
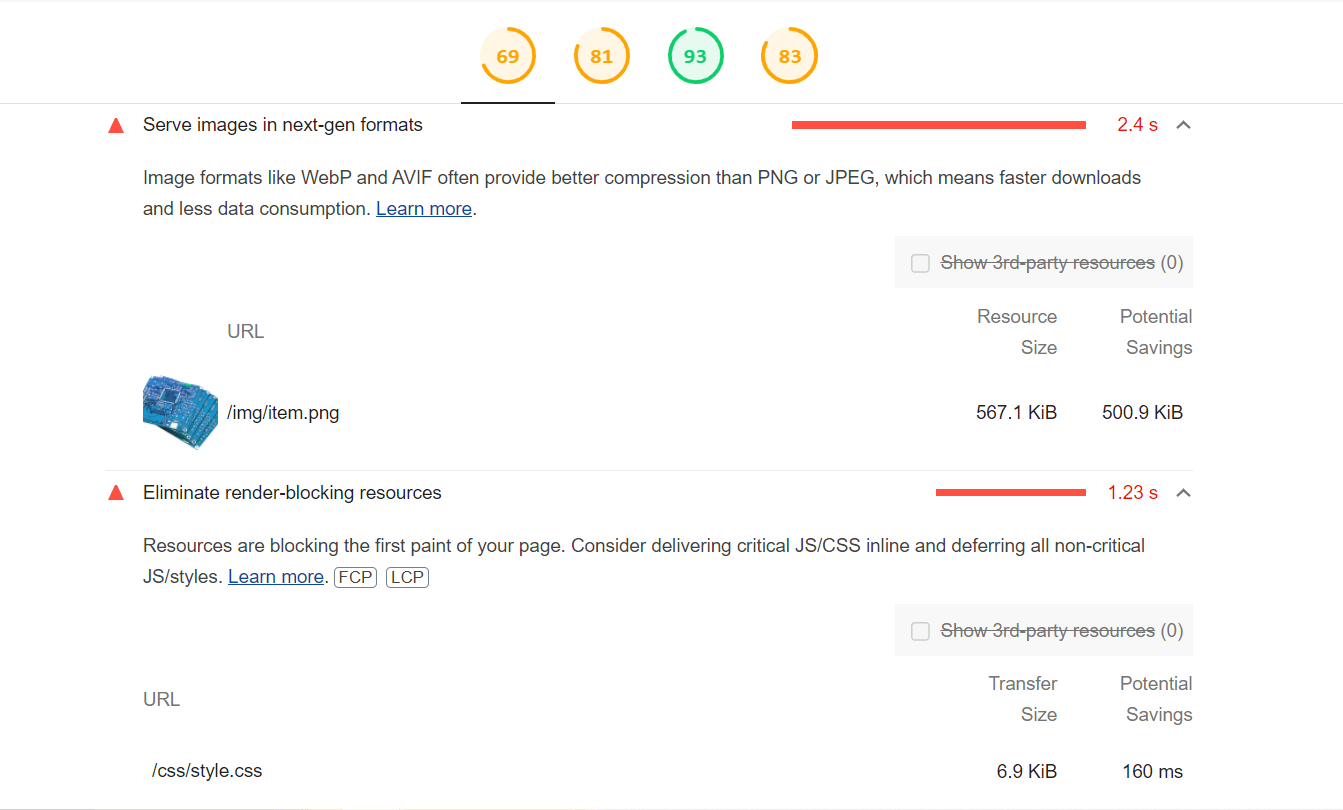
В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн
Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.

Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце
Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством
Базовые рекомендации для повышения производительности:
- Подключайте к документу минифицированные стили и скрипты.
- Подумайте, что можно сделать с неиспользуемым кодом. Возможно, его стоит переписать или удалить.
- Оптимизируйте изображения. Используйте для этого специальные программы или пакеты npm.
- Используйте современные форматы графики, собирайте SVG в спрайты.
- По возможности уменьшайте количество подключенных ресурсов;
- Подсказывайте браузеру, какие ресурсы самые важные: включайте предзагрузку или наоборот — ленивую загрузку.
Как выстроить взаимодействие с разработчиком при создании сайта
Несколько советов от меня на тему создания интернет сайта. Мне довелось поучаствовать в виде внешнего системного администратора при создании нескольких сайтов на Битриксе, так что советы будут по его мотивам. Но в целом, они универсальные, можно применять и в общем случае при использовании готовой CMS (wordpress, modx и т.д.).
Советы подойдут для заказчиков, у которых нет четкого понимания что надо сделать и как, а так же при отсутствии хорошего специалиста, который сможет контролировать процесс. В принципе, это типовая ситуация, когда владелец небольшого магазина покупает движок, нанимает людей на верстку шаблона или берет готовый и нанимает для запуска и настройки сайта какого-то типа «разработчика».
Обязательно используйте систему контроля версий git, например gitlab, если разрабатываете что-то свое. Можно использовать бесплатный аккаунт публичного сервиса. Без этого ни контролировать нормально разработку, ни передать дела другому разработчику, ни сделать внешний аудит, не получится.
Купите сразу 2 сервера, если планируете запуститься и продолжать разработку по ходу дела. Вся разработка должна быть на тестовом сервере, а потом внедрение в рабочий. Тестовый сервер не обязательно такой же мощный, можно попроще. Стоит будет копейки по сравнению со стоимостью разработки, а серьезно поможет избежать проблем.
Не меняйте основной код CMS. Весь дополнительный функционал реализуйте в виде шаблонов и плагинов. Обязательно убедитесь, что после всех изменений сайт нормально проходит штатное обновление движка Bitrix. Без этого вы станете заложником разработчиков и будете вынуждены оплачивать их время при каждом обновлении движка, а это регулярный процесс.
Обязательно используйте кэширование. В Битриксе за это отвечает технология Композитный сайт. Используйте ее по максимуму. Разработчики могут что-то сделать и не включить кэширование. А оно ускоряет работу в разы
Надо сразу обращать на это внимание.
Следите за использованием внешних ресурсов. Разработчики часто не обращают на это внимание и используют гугловские шрифты, внешние js библиотеки (Bootstrap cdn и т.д.), css стили
Копируйте все к себе и грузите локально.
Сразу же настраивайте бэкап сайта, причем не у того же хостера, где располагается сам сайт. Это должен быть другой хостер, другой дата центр и другое юридическое лицо. Так вы застрахуете себя от форс-мажора, когда дата центр обесточится, юр. лицо будет ликвидировано или ваш аккаунт будет заблокирован по ошибке, либо еще по какой-то причине.
После всех изменений следите за скоростью работы сайта, либо автоматически (если есть какой-то мониторинг), либо вручную через webpagetest. Я видел ситуации, когда разработчики реализуют функционал по ТЗ, но там нет ни слова про скорость работы. А потом страницы грузятся по 20 секунд и сайт не держит вообще нагрузку даже в 5 человек онлайна. Приходилось нанимать другую команду и исправлять это, так как первоначальные разработчики отказались вносить исправления.
Еще раз обращаю отдельное внимание на скорость работы сайта. Ставьте сразу какие-то рамки для этого в ТЗ
Сейчас скорость сайта это фактор ранжирования в поисковых системах. А для интернет магазинов скорость напрямую влияет на конверсию. Есть множество исследований на этот счет. Чем быстрее грузится сайт — тем лучше он продает.
Определите местоположение вашей аудитории и проводите тестирование скорости из этого региона. Приведу некоторые цифры, чтобы вы понимали от чего отталкиваться. Я указываю максимально большие цифры для мобильных пользователей, так как это аудитория с самым медленным интернетом и маломощными устройствами, в сравнении с компьютерами и планшетами.
- Time to First Byte (время отклика сервера) ~200-300 мс.
- Start Render (начало рендеринга страницы) ~2-2.5 секунды.
- Load Time (полная загрузка страницы) ~ 8-10 секунд.
Цифры привел средние. Можно сделать и лучше. Надо к этому стремиться. Но если будет немного хуже, тоже не страшно. Все зависит от сайта
Не каждый сайт можно разогнать, но обязательно нужно уделять внимание оптимизации загрузки. Мониторить этот момент постоянно
Иногда какой-то блокирующий внешний запрос может обрушить работу всего сайта. Он просто не будет грузиться. К примеру, во время борьбы с Telegram были заблокированы адреса, которые использует reCaptcha гугла. Заметил это на своем сайте, пришлось на время отключить каптчу. Сайт просто висел в вечной загрузке. Скрипт хоть и не блокировал рендеринг, но постоянная индикация загрузки в браузере раздражала. А если криво внедрили внешний код и он блокирует рендеринг, у пользователей будет просто белый экран, вместо страницы.
Хештеги для получения пользовательского контента
Это тип фирменного хэштега, который заслуживает отдельного упоминания в нашем списке маркетинговых стратегий хэштега. Некоторые бренды создают хэштеги, которые поощряют их аудиторию при создании контента, связанного с их брендом.
Это помогает этим брендам получать тонны бесплатного пользовательского контента, который они могут репостить или использовать как-то иначе. Контент может быть таким же простым, как пользователь, носящий продукт бренда. Или это может быть продвижение бренда как его сторонника.
Давайте лучше разберемся в этом на примере:
Airbnb почти исключительно использует пользовательский контент для своей страницы в Instagram. Они создали фирменный хэштег, #airbnb, который люди могут использовать, когда публикуют фотографию из собственности Airbnb. Бренд может отслеживать все сообщения, отмеченные этим хэштегом, и размещать фотографии на своей официальной странице.































