5 принципов интуитивной навигации
Сохраняйте простоту и последовательность
Одним из основополагающих принципов интуитивной навигации является – простота.
Загроможденная и сложная система навигации может запутать пользователя и затруднить его поиск. Для того чтобы создать удобство работы с сайтом, дизайнеры должны стремиться к простоте, сохраняя интерфейс навигации чистым и незагроможденным. Используйте четкие и лаконичные обозначения для элементов навигации и не перегружайте пользователей слишком большим количеством вариантов.
Последовательность также является важнейшим условием интуитивной навигации.
Пользователи должны иметь возможность рассчитывать на последовательное размещение и поведение навигационных элементов на всем сайте или в приложении. Знакомство рождает удобство. Поэтому последовательность элементов навигации на разных страницах или экранах помогает пользователям сформировать мысленную модель работы системы.
Обеспечение четких визуальных подсказок
Визуальные подсказки играют важную роль в ориентировании пользователей в цифровом интерфейсе.
Хорошо продуманные элементы навигации должны визуально выделяться на фоне других элементов страницы, чтобы их было легко заметить. Используйте такие визуальные индикаторы, как цвет, РАЗМЕР и контрастность, чтобы выделить элементы навигации и сделать их заметными.
Рассмотрите возможность использования стандартных шаблонов навигации, с которыми пользователи уже знакомы, например, навигационной панели в верхней части или гамбургер-меню для мобильных устройств. Такие шаблоны вызывают ощущение знакомого, что сокращает время обучения пользователей и делает навигацию более интуитивной.
Приоритет информационной иерархии
Интуитивно понятная навигация должна отражать информационную иерархию сайта или приложения.
Логичная и иерархическая организация контента позволяет пользователям легко понять взаимосвязь между различными разделами и быстро найти то, что они ищут.
Для создания структурированной иерархии информации используйте четкие заголовки, подзаголовки и категоризацию. Использование выпадающих меню или раскрывающихся разделов также поможет пользователям переходить к конкретным интересующим их разделам, не перегружая их слишком большим объемом информации.
Внедрение отзывчивого дизайна
В мире, который все больше ориентируется на мобильные устройства, отзывчивый дизайн является обязательным условием для создания удобного пользовательского интерфейса. Пользователи должны иметь возможность легко перемещаться и взаимодействовать с веб-сайтом или приложением на различных устройствах, при разных размерах экрана и ориентации.
Отзывчивый дизайн обеспечивает адаптацию элементов интуитивной навигации к доступному пространству экрана без ущерба для удобства использования. Для поддержания чистого и незагроможденного интерфейса следует использовать такие приемы, как сворачиваемое меню или скрытие менее важных элементов навигации на небольших экранах.
Использование отзывов пользователей и аналитики
Кроме того, используйте инструменты аналитики для получения информации о поведении пользователей и моделях навигации. Проанализируйте такие показатели, как количество отказов, количество кликов и тепловые карты, чтобы понять, как пользователи перемещаются по вашему сайту или приложению. Эти данные помогут выявить “узкие места” в навигации и принять решения, основанные на данных, для оптимизации пользовательского опыта.
Используйте функции составных товаров
Объясним то, что мы имеем ввиду. Например, пользователю необходимо найти запасной адаптер для конкретного ноутбука или сумку для его переноски. Что ему делать? Искать в разделе комплектующих? Искать через поиск? Звонить в службу поддержки и спрашивать совета? Обилие вопросов и минимум ответов на них наглядно отразились в показателе 35% — именно столько человек смогли успешно найти и купить необходимый для них товар, который являлся аксессуаром или дополнением к другому.
Поиск и нахождение составных или зависимых товаров должен использоваться не только на страницах отдельных категорий, но и на страницах самих товаров в соответствующих блоках (см. выше про Upselling).
Более того, данные списки можно расширять и выводить списки всей подходящей для данного товара продукции в отдельную таблицу, внизу которой, на всякий случай, можно разместить блок онлайн-консультанта, либо телефонов службы поддержки. Это в разы упростит поиск необходимых товаров-дополнений и может вашему покупателю в их покупке.
Выберите свой стиль навигации
Навигация состоит из трех основных вещей: меню, боковой панели и гиперссылок. Выберите свое меню как горизонтальное или вертикальное, основанное на макете темы, наилучшим образом соответствуя вашему дизайну контента и легко группируясь. В большинстве случаев вам может понадобиться объединить горизонтальную и вертикальную навигацию, чтобы пользователи могли лучше охватить все ваши важные страницы.
Если у вас есть блог (рекомендуется для любого типа сайта), обеспечьте предоставление всех необходимых навигационных ссылок, таких как категории, архивы, сведения об авторе, RSS-канал и т. Д. В области боковой панели. Боковая панель в основном служит вертикальной навигацией на сообщениях в блоге.

Наконец, свяжите свои внутренние страницы с помощью текстового контента и изображений
Поисковые системы вычисляют внутренние ссылки, чтобы понять важность страницы относительно других страниц. Например, ссылка на главную страницу в меню будет автоматически приобретать большее значение, поскольку она будет частью каждой страницы сайта
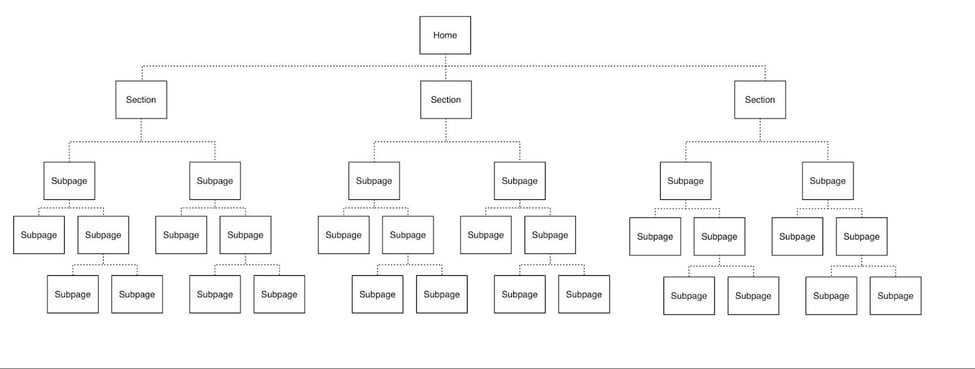
После того, как вы определили стиль навигации по меню, следующий шаг начинается с группировки ваших страниц. На каждом сайте есть домашняя страница или индексная страница, которая идеально подходит для вас, чтобы подумать, как посетитель перейдет с вашей домашней страницы на конкретную страницу. Если у вас достаточно контента по определенной теме, тогда неплохо создать страницу описания для всего вашего связанного контента. Структура может быть примерно такой:

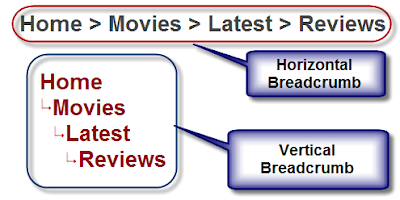
Если у вас много сотен страниц, классифицированных по разным категориям, тогда полезно использовать хлебные крошки. Хлебница — это дополнительная навигационная ссылка, которая поможет пользователю понять, где именно находится страница, на которой он сейчас находится, на сайте. Это также может быть горизонтальным или вертикальным и размещаться на основе дизайна контента. Ниже приведены примеры хлебных крошек:

Размещайте спорные подкатегории более чем в одной родительской категории
Этот простой с виду совет, на самом деле, решает более чем распространенную и большую проблему поиска и выбора посетителем нужной ему продукции в кажущейся ему подходящей для этого поиска категории.
Проблема на самом деле весьма явная – например, посетитель может искать картриджи для принтера. Но вы можете не догадываться, кто именно является этим посетителем – офисный работник или домохозяйка. В данном случае, есть смысл разместить подкатегорию «Картриджи для принтера» не только в корневом разделе «Принтеры», но и продублировать ее в «Товары для офиса»
Этот явный пример отлично отображает суть задачи – ищите пересекающиеся категории и рассматривайте возможность помощи вашим клиентам дублированием их в подходящих местах.
Обратите внимание, как Best Buy размещает подкатегорию «Чернила и тонера» в категории «Компьютеры и таблетки», а также в «Струйные принтеры и тонер» в категории «Офис», позволяющий пользователям находить её категории в любом из возможных соответствий по смыслу
Есть небольшая сложность в реализации подобного метода подсказок, которая выражается либо в появлении в хлебных крошках иной категории (в случае, если ваш движок реализует возможность переадресации категорий и непривязки их к родительским разделам), либо в появлении дублирующихся категорий (если вы будете для каждой родительской категории создавать отдельную идентичную подкатегорию), с которым могут возникнуть проблемы в плане SEO.
Решение довольно простое. Используйте первый вариант с одной подкатегорией, а в хлебных крошках дайте пользователю возможность выбрать родительскую категорию обратного перехода из импровизированного выпадающего списка, в котором будут указаны все родительские категории, в которые занесена ваша дублирующаяся подкатегория.
Как не засорить свой интерфейс?
Есть несколько вещей, которые вы можете сделать, чтобы не засорить свой продукт тултипами. Итак:
1. Демонстрируйте только одну подсказку за раз
Иначе вы мгновенно перегрузите пользователей тонной новой информации. Так делать не нужно. Взгляните на пример Hotjar. Согласно их сценарию, вы сможете увидеть следующую подсказку только после того, как вы подтвердите свое намерение нажатием кнопки «Next» на текущей.

2. Используйте индикаторы прогресса
В примере Hotjar прогресс демонстрируется через последовательность точек. Это довольно мило, особенно с точки зрения нового пользователя. Пользователь должен знать, где он находится и сколько еще осталось до конца ознакомительного тура.
3. Следуйте правилу «одна подсказка — одно действие»
Ничего страшного в том, что текст подсказок будет объемнее, а самих их — больше. Просто убедитесь, что в каждой из подсказок дано объяснение только одного действия. В противном случае людям придется запоминать, что и в каком порядке делать, чрезмерно напрягаться. Через какое-то время это их запутает и начнет раздражать.
4. Предоставьте пользователю возможность пропустить онбординг, если он того пожелает
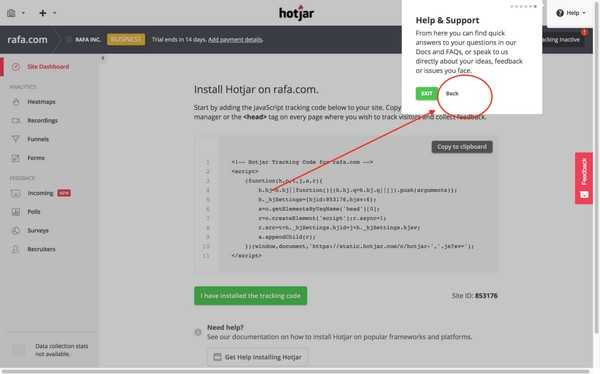
Как вы можете видеть в примере с Hotjar, у пользователя нет такой опции, и это огорчает. Пользователи должны иметь возможность пропустить туториал в любой момент, когда захотят. Этот этап не должен быть принудительным.
5. Реализуйте возможность вернуться обратно
Некоторые вещи бывает трудно понять с первого раза. В этом случае люди должны иметь под рукой механизм, который позволил бы им заново изучить интересующую их информацию.

Рядом с кнопкой Exit (выход) расположена кнопка Back (назад)
Полезные советы
Позаботьтесь о полях областей, на которые вы нажимаете
Элементы, которые после нажатия должны перемещать пользователя в новый раздел или отображать дополнительную информацию, должны иметь достаточно широкое кликабельное поле. Пользователь не должен быть вынужден точно попасть в маленький элемент.
Наоборот, поле перенаправления должно быть достаточно широким, чтобы пользователь мог легко перемещаться туда, куда он хочет.
Упростите возврат на главную страницу
Независимо от того, где находится посетитель на сайте, он всегда должен иметь возможность легко вернуться на главную страницу — желательно одним щелчком мыши. Это ключ к хорошей навигации.
Есть простой метод, который позволит ему это сделать, а главное, очевидный и для самого пользователя. Многие пользователи интуитивно нажимают на логотип компании, поэтому отсюда стоит перенаправить их на главную страницу.
Думайте как пользователь
Забудьте на мгновение о том, что вы специалист или знаете правила оформления навигации по веб-сайту. На этом этапе проектирования пригодится ход рассуждений обычного пользователя.

Забудьте о собственных ожиданиях и помните, что не каждый получатель эффективно просматривает сайты.
Влияет ли меню на SEO?
Меню может улучшить SEO сайта. Вот почему так важны дополнительные ссылки в футере.
Когда вы предлагаете что-то, что пользователи будут искать в поисковых системах, вы можете использовать дополнительное меню в нижнем колонтитуле, чтобы позиционировать себя по определённым фразам.
Например, если вы управляете автомастерской, достаточно трёх ссылок в верхнем меню: предложение, прайс-лист, контакты. Эти вещи будут интересны пользователям.
 Однако в нижний колонтитул, вы можете добавить три текстовых поля, которые расширяют то, что вы представляете в главном меню.
Однако в нижний колонтитул, вы можете добавить три текстовых поля, которые расширяют то, что вы представляете в главном меню.
Если вы специализируетесь на конкретных механиках, разместите их в этой части страницы. Названия этих специализаций являются наиболее распространёнными ключевыми словами, которые ищут пользователи. Так что стоит поработать.
Вы можете узнать больше о передовых методах SEO и позиционировании — здесь.
Лучшее решение
Это решение использовалось на BBC Sports до того, как был введен GEL.
Вместо того,чтобы использовать “крошки” горизонтально, BBC использовала их вертикально. В конце каждой иерархии списка текущая страница также показывала своих потомков, а если достигалась нижняя часть дерева, навигация продолжалась, чтобы отобразить и другие страницы того же уровня.
Данный подход группировал все навигации в одном месте, давал пользователю четкое представление о местоположении на странице и уменьшал пространство, выделенное для самой навигации. Но из-за своих недостатков, он был заменён.
Работая с Брайтонским университетом, мы предложили им тот же подход, что был внедрён на BBC Sports, включая одно дополнение: мы решили сохранить последовательную панель навигации верхнего уровня. Хоть в этом случае, навигация будет занимать больше пространства, но все-таки она даст пользователю мгновенный обзор структуры всего сайта. Это позволяет пользователям, ищущим информацию, расположенную в разных разделах, быстро переключаться между ними (допустим, будущего студента интересует информация как о курсах, так и условиях проживания).
Зачастую этого достаточно для создания простой, но мощной навигации. Однако, такой метод не решает проблемы отображения пунктов меню одного и того же уровня.
Культурное наследие
Государственная опера Вена 2015
Сцена и музыкальный театр
Сказка получила множество сценических обработок, в том числе оперу. Гензель и Гретель к Энгельберт Хампердинк — одна из самых исполняемых опер. Он в основном основан на версии Гримма, хотя и опускает преднамеренный отказ от детей.
Современное переосмысление истории, Матти Ковлер Музыкальная сказка Ami & Tami была спродюсирована в Израиле и США и впоследствии выпущена как симфонический альбом.
Литература
Несколько писателей черпали вдохновение из сказки, например Роберт Кувер в «Пряничном домике» (Уколы и десканты, 1970), Энн Секстон в Трансформации (1971), Гарнизон Кейлор в «Моя бабушка, я счастлива быть здесь» (1982), и Эмма Донохью в «Сказке о даче» (Целуя ведьму, 1997).
Фильм
Элементы из рассказа были использованы в фильме ужасов 1994 года. Новый кошмар Уэса Крейвена для его кульминации.
В 2012 году немецкий вещатель RBB выпустила «Гензель унд Гретель» в рамках своей серии Der rbb macht Familienzeit.
Самая последняя адаптация сказки — Гретель и Гензель, американский фильм ужасов 2020 года, режиссер Оз Перкинс.
Wizart Animation студия из России адаптировала анимационную версию Гензель и Гретель сказка под названием Гензель и Гретель. Они включили комедию в рассказ, в котором фильм рассчитан на семейную аудиторию. Выход фильма на экраны запланирован на 2021 год.
Компьютерное программирование
След хлебных крошек Гензеля и Гретель вдохновил на название навигационного элемента «панировочные сухари «что позволяет пользователям отслеживать свое местоположение в программах или документах.
Обычная навигации не может работать с несколькими точками входа
Допустим, возьмем студента, который хочет узнать условия поступления в аспирантуру. Скорее всего, он заинтересован в конкретном факультете, чем в университете в целом. Было бы хорошо, если бы он мог зайти на сайт на данном конкретном уровне, а не на домашнюю страницу университета.
Другой пример: мать-одиночка, желающая узнать о детских пособиях. Ей было бы удобнее сразу попасть на страницу с пособиями, а не на главную страницу правительства. В таких ситуациях пользователь нацелен на просмотр определенного контекста (т.е. информация об аспирантуре или о детских пособиях). Он не заинтересован во всем контенте сайта.
К сожалению, системы основной и вторичной навигаций предоставляют только широкий контекст, хочет этого пользователь или нет.
Еще хуже то, что текущий контекст действительно может изменить восприятие пользователя об элементах навигации. Например, будет ли аспирант думать, что ссылка «О нас» дает узкую информацию о школе или об университете в целом?! В некоторых крайних случаях вы можете даже найти одинаковые метки навигации, которые используются как для текущего узконаправленного контекста, так и для более широкой информации об организации (например, разные страницы с информацией об университете в общем и о школе в частности, могут быть помечены одинаковыми метками «О нас» на одной и той же странице).
Как же тогда можно решить проблему навигации на сайтах-гигантах?
Что такое навигационное меню сайта?
Навигационное меню сайта – это упорядоченный список ссылок на другие веб-страницы, обычно внутренние страницы сайта. Навигационные меню появляются в заголовках страниц или боковых панелях веб-сайта, позволяя посетителям быстро получить доступ к наиболее полезным страницам. Хотя помощь посетителям в переходе с одной веб-страницы на другую является основным приоритетом, это не единственная задача. Навигация также помогает посетителям понять взаимосвязь между отдельными страницами сайта. Но как именно это выглядит на практике? Давайте разберемся.
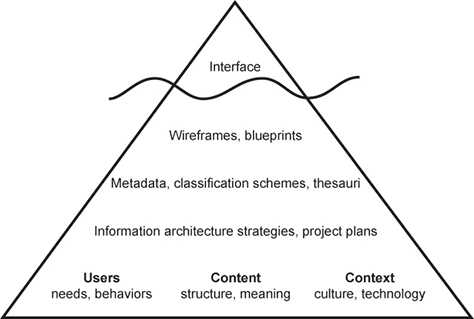
Навигация рассматривается как вершина айсберга информационной архитектуры сайта (IA), как пишет аналитик IA Натаниэль Дэвис в статье для UXmatters. Под поверхностью воды находятся те части айсберга, которые не видны посетителю сайта: Исследования, стратегия, управление и организация, которые пошли на создание IA сайта. Над поверхностью находится навигационный интерфейс, чаще всего представленный в виде серии гипертекстовых ссылок и строки поиска.

Таким образом, IA вашего сайта не видна в навигационном интерфейсе, но является основой этого интерфейса. В конечном итоге это дает посетителям ощущение того, что контент связан и распределен по категориям, чтобы соответствовать их потребностям и ожиданиям, но никогда не показывает все электронные таблицы и диаграммы, которые были использованы для определения и организации этих отношений между контентом. Вот пример иерархии веб-сайта. На первый взгляд она немного пугающая, но ее можно понять, если разобраться в значении каждого термина. Скорее всего, на этом первом уровне вы увидите только три названия разделов в основном навигационном меню. Затем подстраницы, скорее всего, будут вложены в меню поднавигации.

Что такое поднавигация на сайте?
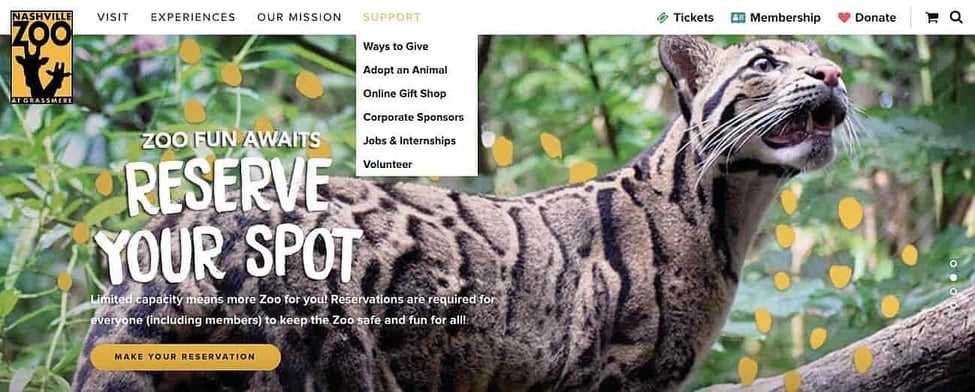
Поднавигация, или локальная навигация, – это интерфейс, с помощью которого посетители вашего сайта могут найти категории нижнего уровня ИА сайта. Обычно это подкатегории основных навигационных ссылок. Возьмем, к примеру, некоммерческий сайт зоопарка Нэшвилла. Основное навигационное меню содержит навигационный пункт “Поддержка”. При наведении курсора на этот пункт появляется поднавигационное меню, предлагающее множество способов поддержать зоопарк. Это эффективное дополнение, поскольку посетители могут легко найти то, что ищут, но меню не перегружено на первый взгляд. Это беспроигрышный вариант.

#КНОПКИ

Все кнопки на сайте должны быть распознаваемыми. Они должны иметь одинаковую форму и эффект при взаимодействии независимо от того, где они расположены и для чего предназначены. Конечно, если сайт имеет много интерактивных элементов, то создание собственного набора кнопок может стать сложной задаче, поэтому в этом случае лучше использовать готовые дизайнерские наборы, настраивая их по своему усмотрению.
Как использовать: разрабатывая собственные кнопки, постарайтесь их сделать уникальными, при этом придерживайтесь последовательности – все кнопки имеют один оттенок, эффекты, форму, текстуру. Так пользователь не будет путаться и сможет легко взаимодействовать с сайтом.
6. Дизайн ради дизайна
Лучший дизайн — тот, который не виден. Излишнее украшательство лишь отвлекает пользователя от смысла. На большинстве сайтов достаточно использовать два шрифта: один для заголовков, который может быть акцидентным, более дизайнерским, а второй — легко читаемый, для основного текста.
-
При выборе цветов опирайтесь на правило «60:30:10». 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный. Такие пропорции создают ощущение гармонии в дизайне.
-
Используйте анимацию, только чтобы выделить действительно важные элементы. Большое количество анимации раздражает. Помните — лучше сделать проще и понятнее, чем креативнее, но запутаннее.
При небольшом объеме информации страница рябит и выглядит очень хаотично.
![]()
Пример удачного дизайна
Как основной цвет здесь выступает темно-серый, а как второстепенный — белый. Акцидентный цвет — фуксиевый — выделяет только кнопки и ссылки.
![]()
Запомнить!
Это раздел на случай, если вы просто прокрутили статью или если вы прилежно все изучили и хотите зафиксировать прочитанное. Итак, еще раз пройдусь по основным ошибкам в дизайне и интерфейсе, которые могут снизить конверсию сайта:
Сложная навигация. Множественные переходы и длинные скроллы до целевого действия повышают вероятность, что клиент уйдет.
Нестандартные паттерны. Не отпугивайте пользователя тем, что привычные элементы интерфейса выглядят или ведут себя необычно. Ссылки должны быть похожи на ссылки, кнопки — на кнопки, а иконки должны быть интуитивно понятными.
Избыточная информация. Определите основные потребности клиента и показывайте ему сначала самую важную информацию, а потом второстепенную. С помощью говорящих заголовков отбивайте один смысловой блок от другого.
Слишком подробные формы. Не скрывайте названия редактируемых полей, чтобы пользователь всегда знал, что заполняет, и отмечайте обязательные поля для ввода.
Отсутствие адаптивности
На мобилке избавляйтесь от всего лишнего вроде элементов декора и второстепенных блоков, чтобы сконцентрировать внимание на контенте
Избыточный дизайн. Используйте два шрифта: один акцидентный для заголовков и второй — легко читаемый, для основного текста. Опирайтесь на правило «60:30:10», где 60% — это основной цвет, 30% — дополнительный, а 10% — акцентный.
Каковы типы навигации веб-сайта?
Почему именно навигация сайта имеет такое большое значение? Ну, для начала, она влияет на то, придут ли посетители на вашу домашнюю страницу и просмотрят ее или нажмут кнопку “Назад”, что приведет к увеличению показателя отказов. В результате вы должны тщательно продумать, как лучше структурировать навигацию вашего сайта. И именно здесь в дело вступают различные ее типы. То, как вы выстроите навигацию сайта, зависит от вашей целевой аудитории и от того, какой формат, по вашему мнению, будет наиболее интуитивным и доступным. Вот несколько распространенных типов навигации сайта, которые вы можете рассмотреть при создании своего сайта.
Горизонтальная навигационная панель
Начнем с горизонтальной навигационной панели. Как вы уже догадались, горизонтальная навигационная панель является наиболее распространенным типом. Она перечисляет основные страницы бок о бок и размещает их в шапке сайта. На многих сайтах представлены одни и те же разделы, такие как “О компании”, “Продукция”, “Цены” и “Контакты”, потому что посетители ожидают их увидеть. Хотя эти разделы популярны не просто так, вы не должны бояться адаптировать свой сайт, изменяя меню. При создании навигационной панели учитывайте цель и аудиторию вашего сайта. Чего вы пытаетесь достичь на своем сайте, и что ищут посетители? Начните с ответа на эти два вопроса и двигайтесь дальше.
Возьмем в качестве примера панель навигации на Blavity. Здесь представлены три категории контента – “Новости”, “Мнения” и “Стиль жизни”, а также ссылки на страницу подачи заявок и страницу регистрации. Эти разделы, скорее всего, обеспечат посетителям легкий доступ к нужным страницам, а не к стандартным страницам “О сайте”, “Цены” и “Контакты”.
![]()
Выпадающее навигационное меню
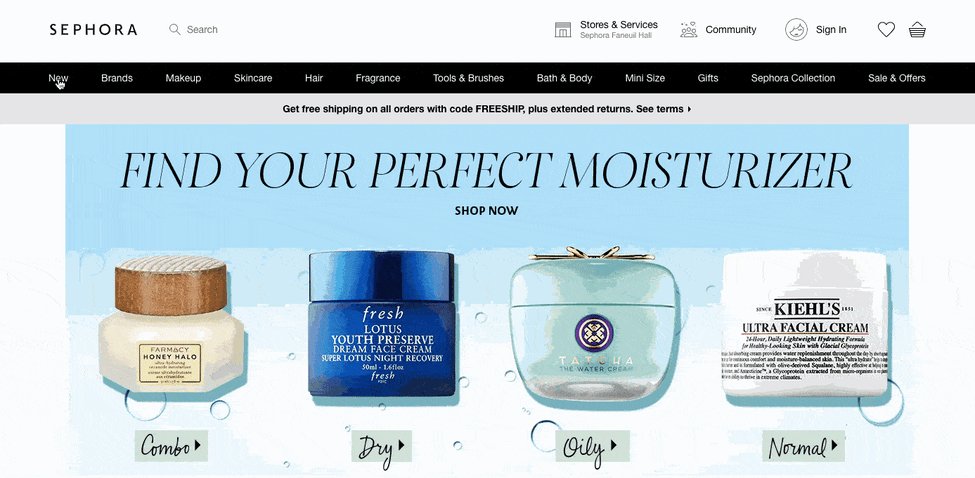
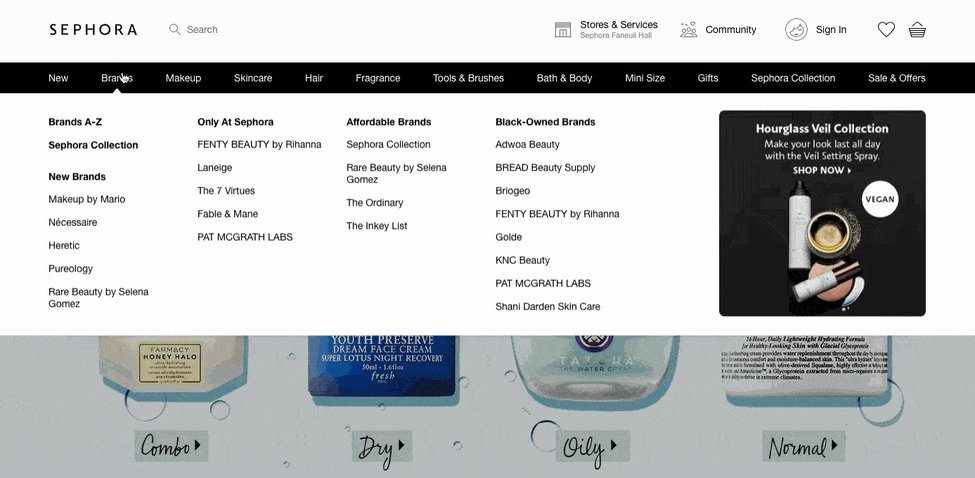
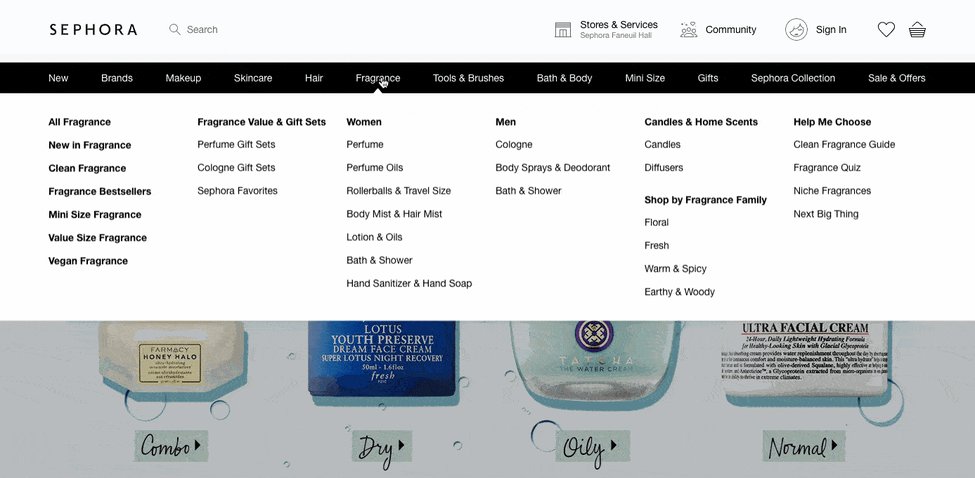
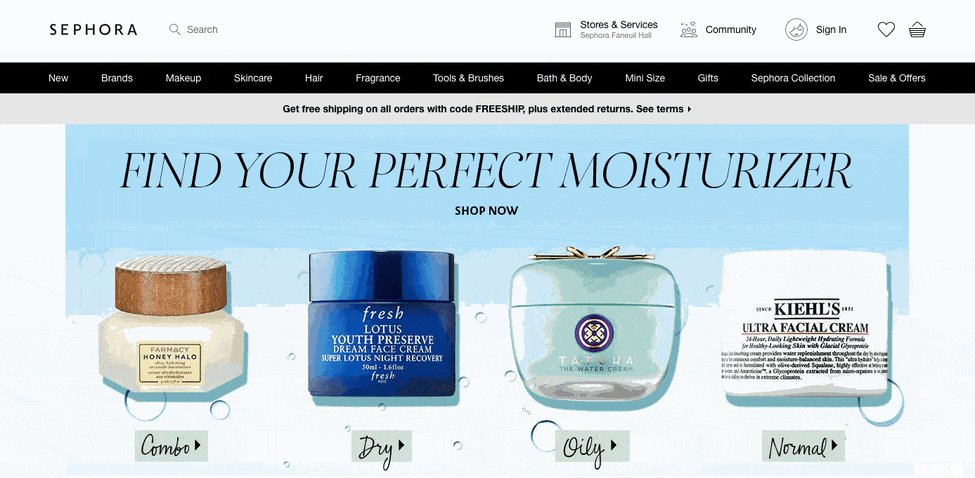
Далее у нас выпадающее навигационное меню. Этот вариант идеально подходит для сайтов с богатым содержанием и сложным внутренним интерфейсом. Если вы хотите, чтобы в вашем меню было много ссылок на страницы, вы можете рассмотреть возможность использования этого варианта, поскольку вы не можете перечислить все пункты рядом друг с другом. Вместо этого вы можете перечислить наиболее важные или общие пункты в навигационной панели верхнего уровня. Затем можно добавить остальные в выпадающем меню. Возьмем, к примеру, Sephora. Этот сайт является отличным примером, поскольку на нем представлено так много товаров и услуг. Вы можете навести курсор на любую основную навигационную ссылку на сайте, и появится подробное выпадающее меню.

Меню гамбургер навигации
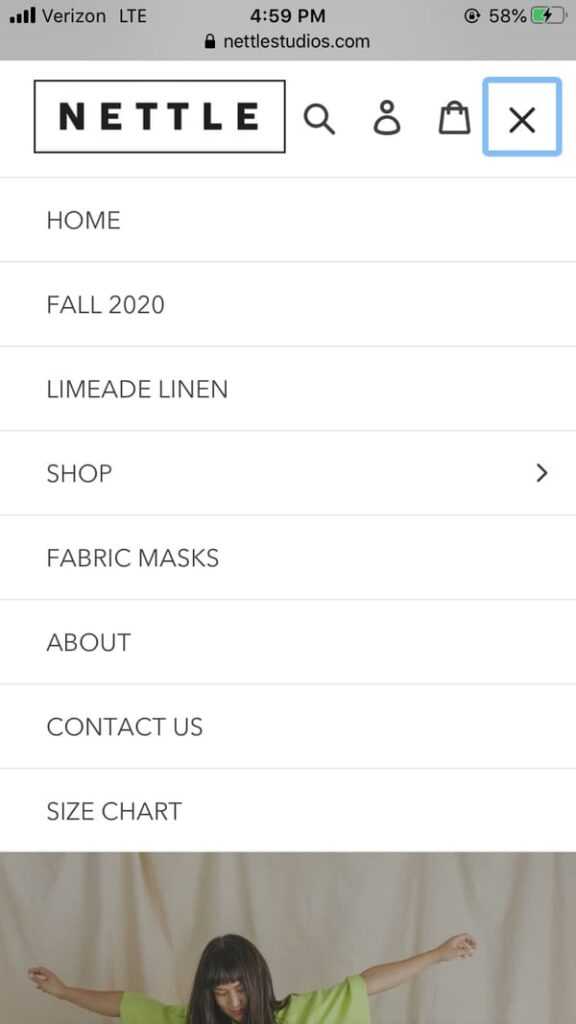
Еще один вариант навигации по сайту, который следует иметь в виду, – это гамбургер. Возможно, вы уже знакомы с этим меню, поскольку оно популярно в мобильном веб-дизайне. Если вы используете этот подход, то на больших экранах элементы навигации будут расположены горизонтально. Однако на меньшем экране они будут сворачиваться за кнопкой “гамбургер”. И когда посетители нажимают на этот значок с тремя линиями, появляется вертикальный выпадающий или горизонтальный всплывающий экран с навигационными ссылками. Если на вашем сайте ограниченное пространство или вы не хотите, чтобы навигация занимала много места, навигационное меню в виде гамбургера может быть правильным выбором.
Посмотрите на меню-гамбургер на мобильном сайте Nettle Studio.

Вертикальное боковое навигационное меню
Теперь у нас есть вертикальные боковые навигационные меню. Это отличный выбор для навигации по сайту, поскольку он обеспечивает бесшовный пользовательский опыт. Элементы меню располагаются друг над другом и размещаются в боковой панели. Конечно, этот вариант менее популярен, чем горизонтальная навигация, но у вертикальной навигации есть свои преимущества. Площадь не так ограничена, поэтому вы можете писать более длинные навигационные ссылки. Кроме того, появляется возможность для большего количества опций верхнего уровня.
Посмотрите на вертикальную боковую панель ресторана Arbor ниже.

Навигационное меню нижнего колонтитула
Еще один вариант – меню нижнего колонтитула. Обычно оно работает в паре с горизонтальной навигационной панелью и расширяет ее. Если посетители не видят нужной им ссылки в верхнем колонтитуле, они могут прокрутить страницу вниз, где найдут больше вариантов. В горизонтальном навигационном меню The New York Times в верхней части страницы 19 ссылок. Меню нижнего колонтитула содержит более 50 ссылок, и большинство из них относятся к одной из категорий, перечисленных в основном навигационном меню. Хотя это и обеспечивает легкий доступ к важным подстраницам, оно может стать чрезмерным, поэтому действуйте по своему усмотрению.

Текст в поле «Поиск по сайту»
Внутри окна поиска можно использовать дополнительный текст, чтобы уж наверняка объяснить его функцию.
Например, магазин Tesco подсказывает клиентам, что они могут искать товары по ключевому слову, коду из каталога и т.д.
Но добавив подсказку в поле ввода запроса, не забудьте сделать так, чтобы подсказка исчезала по умолчанию, когда пользователь намеревается ввести запрос. Не заставляйте их удалять ваш текст, это невероятно раздражает.
Также не забудьте позволить людям запускать поиск при нажатии кнопки «Enter». Избавьте от лишней необходимости перемещать курсор на кнопку «искать».
Способы решения проблем
Здесь, как и везде, не существует идеального решения. Тем не менее, есть несколько способов сделать навигацию на порядок лучше обычной. Первый — наиболее радикальный.
Полностью избавляемся от навигации
Об этом подходе впервые узнали в далеком 2006 из речи Расса Уэкли (именно он предложил покончить с навигацией). Уэкли предложил забыть о навигации на сайтах, а вместо этого дать пользователям возможность найти то, что им нужно, самим, через поиск по сайту.
Этого можно достичь, если каждую веб-страницу создавать как самостоятельный документ и указывать на него метку с соответствующими метаданными. Пользователи смогут найти нужную им информацию, используя поиск и навигацию по тегам. Также можно будет создавать ссылки на соответствующие документы, основанные на метаданных каждой страницы.
Преимущества данного метода:
Конечно и тут есть свои недостатки. Важнее то, что данный подход опирается на существование документов с точными тегами и мощной поисковой системой. На крупных сайтах сложно выполнить все эти условия.
Тем не менее, этот вариант нельзя сбрасывать со счетов.
Разделение сайта на множество микро-сайтов
Суть метода состоит в расщеплении крупного сайта на ряд управляемых микро-сайтов. BBC использует такой подход.
Вместо того чтобы использовать ??сайт как единое целое, корпорация BBC разделила его на дочерние сайты (такие как новости, спорт, телевидение, радио и другие). Каждый из них имеет свою собственную навигацию и позволяет избежать проблем, которые возникают на крупных сайтах.
Чтобы пользователь не понял, что сайт раздроблен (пока он перемещается с одного сайта на другой), BBC обеспечивает как общую навигацию по подсайтам, так и отдельную навигацию на каждом подсайте.
Несмотря на то, что микро-сайты BBC отличаются по дизайну, они используют одну и ту же основную навигацию. В то же время, все страницы оформлены в одном и том же стиле (на уровне графики, шрифтов, верстки и модулей). Этот стиль (описанный на сайте BBC — Global Experience Language (GEL) ) вполне подходит для удовлетворения потребностей разных целевых аудиторий и довольно-таки гибок в настройке.
Здесь существует довольно-таки тонкая грань. Сделаешь слишком разные микро-сайты, и пользователь запутается в интерфейсах. Сделаешь слишком похожие — пользователи перестанут его посещать, как только поймут, что на сайте нет общей навигации.

