Что такое битый пиксель?
Давайте не будем вдаваться в технические подробности, потому что большинству из вас это не нужно, а некоторым и вовсе читать дальше перехочется. Поэтому попробую объяснить нормальным человеческим языком.
Пиксель – это точка на вашем мониторе или дисплее, которая может принимать любой цвет. Если у вас разрешение монитора, например 1024х768, то это означает, что ваш монитор имеет целое поле точек – 1024 точки в ширину и 768 точек в высоту. Всего 786432 точки (по формуле площади прямоугольника). Таким образом, на вашем мониторе почти миллион (бывает намного больше, например 4K) разноцветных точек, из которых формируется изображение.
Битый пиксель – это дефектный пиксель, который работает не так, как положено или вовсе не работает. Взамен ожидаемого цвета, точка может быть черной, белой или постоянно гореть одним цветом (красным, зеленым или синим).
Естественно битые пиксели мешают работе за компьютером, раздражают, бесят, отвлекают и так далее. Поэтому лучше сразу проверять покупаемый девайс на наличие (а лучше — отсутствие) битых пикселей.
Если вы заметите такие неправильные точки слишком поздно, то не факт, что у вас получится вернуть устройство по гарантии. Потому что некоторые классы дисплеев допускают небольшое количество дефектных пикселей.
Основные понятия растра в информатике
Растр – это графическое изображение, состоящее из прямоугольной сетки пикселей. Каждый пиксель представляет собой маленький квадрат, который может иметь определенный цвет или яркость.
Пиксель – это основной элемент растрового изображения. Он является точкой на графическом экране или печатной поверхности и характеризуется своими координатами и цветом. Чем больше пикселей находится на одном и том же участке изображения, тем качественнее и детализированнее будет полученное изображение.
Цветовая глубина – это количество бит, отведенных на кодирование цвета каждого пикселя изображения. Чем больше цветовая глубина, тем больше цветов может быть отображено на изображении. Например, при цветовой глубине 8 бит каждый пиксель может представлять один из 256 возможных цветов.
Разрешение – это количество пикселей, содержащихся в изображении по горизонтальной и вертикальной оси. Оно измеряется в пикселях на дюйм (dpi) или в пикселях на сантиметр (ppcm). Чем больше разрешение, тем более детализированное изображение можно получить.
Размер растрового файла – это объем памяти, занимаемый растровым изображением на компьютере или другом устройстве хранения данных. Он измеряется в байтах или мегабайтах и зависит от разрешения и цветовой глубины изображения. Чем выше разрешение и цветовая глубина, тем больше места будет занимать файл на диске.
Формат растрового файла – это определенный способ кодирования и хранения информации о растровом изображении. Существует множество форматов растровых файлов, таких как JPEG, PNG, BMP, GIF и другие. Каждый формат имеет свои особенности и предназначен для определенных целей использования.
Алгоритмы сжатия – это специальные методы, которые позволяют уменьшить размер растрового файла без заметной потери качества изображения. Сжатие может быть без потерь (lossless) или с потерями (lossy)
Алгоритмы сжатия позволяют сократить объем памяти, занимаемый изображением, что особенно важно при передаче или хранении большого количества изображений
Примеры форматов растровых файлов
Формат
Описание
JPEG
Формат, используемый для хранения изображений с фотографическими данными. Обеспечивает хорошее сжатие, но может приводить к потери качества при повторных сжатиях.
PNG
Формат, поддерживающий без потерь и частичное сжатие. Широко используется в веб-дизайне и для хранения прозрачных изображений.
BMP
Простой формат хранения растровых изображений без сжатия. Поддерживает разные цветовые глубины, но может занимать большой объем памяти.
GIF
Формат, поддерживающий без потерь и частичное сжатие. Часто используется для анимированных изображений и графики с небольшим числом цветов.
Ознакомившись с основными понятиями растра в информатике, можно лучше понять принципы работы и особенности растровых изображений, что поможет использовать их наилучшим образом в различных областях информатики и дизайна.
Кодирование цветов
Каждый пиксель хранит в себе информацию о своем цвете в виде двоичного кода. Вес одного кода, а также общее количество цветов в палитре, будет зависеть от глубины кодирования цвета — количества бит, выделенного на хранение кода цвета (то есть длину одного кодового слова).
| Количество цветов в палитре N зависит от глубины кодирования цвета i как:N = 2 ^ i. |
Например
Если выделить всего 1 бит на глубину цвета, то мы сможем использовать только коды длиной 1, и получим черно-белое монохромное изображение, так как цветов будет всего два – черный с кодом 0 и белый с кодом 1.
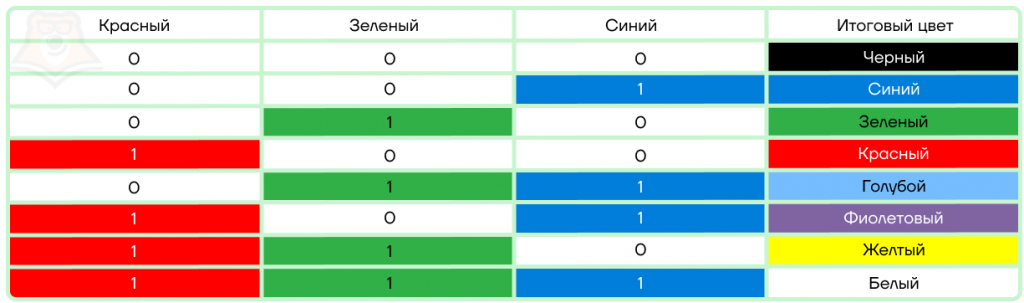
Если выделить уже 3 бита, и каждому поставить в соответствие свой основной цвет, комбинируя их и “смешивая” можно получать до 8 новых цветов и оттенков.

| RGB — много кто слышал, но немногие знают. Что это такое?Похожей схемой кодирования пользуется одна из самых популярных цветовых моделей RGB. Она использует глубину кодирования 24 бита, по 8 из которых выделяется на хранение оттенков основных цветов — красного, зеленого и синего (red, green, blue). Именно в честь этих цветов код и получил название. По итогу в ней лежит по 2^8 = 256 оттенков этих цветов, а суммарно — 2^24 = 16777216 различных цветов. |
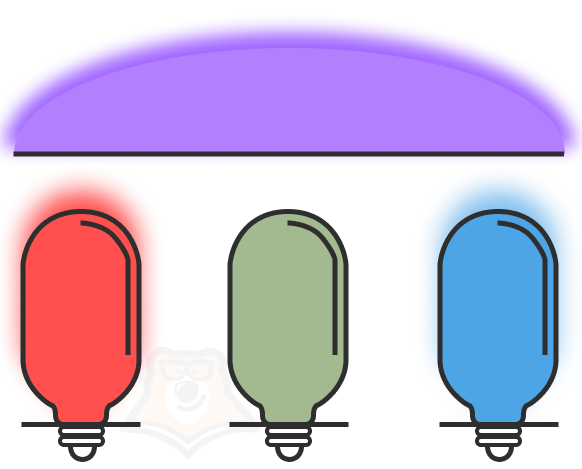
Под экраном вашего телефона или монитора компьютера находится множество лампочек, также разделенных на пиксели. Получая код цвета, монитор понимает, какие именно лампочки надо зажечь и с какой интенсивностью, чтобы получить нужный цвет и оттенок.

Вес каждого отдельного пикселя равен глубине кодирования i. Тогда вес всего изображения будет состоять из суммы размеров всех его пикселей:
| V = x * y * i, гдеV — вес изображения,х и у — высота и ширина изображения (в пикселях),i — глубина цвета. |
Например, имеем следующее условие задачи:
- размер изображения — 640х640 пикселей;
- количество цветов в палитре изображения — 256.
Найдем вес этого изображения:
- Из количества цветов найдем глубину кодирования цвета: 1. N = 2 ^ i 2. 256 = 2 ^ i 3. i = 8;
- Имея все необходимые значения, найдем вес всего изображения: V = x * y * i = 640 * 640 * 8 = 3276800 бит = 400 кбайт.
Итак, количество равно качеству?
Поскольку разрешение в пикселях и плотность пикселях имеют определенную взаимосвязь, то многие люди считают, что чем больше мегапикселей, тем больше качество изображения. И в некотором смысле это происходит потому, что чем больше пикселей вы напечатаете на бумаге, тем выше будет плотность пикселей, а значит, и качество отпечатка.
Тем не менее, в дополнение к количеству вы также должны учитывать глубину пикселей. Это то, что определяет количество тональных значений, которые будет иметь ваше изображение. Другими словами, это количество цветов в пикселе. Например, 2-битная глубина может хранить только черный, белый и два оттенка серого.
Но более распространенное значение глубины цвета – 8 бит. Значения растут в геометрической прогрессии, поэтому, например, с 8-битной фотографией (2 в степени 8 = 256) вы получите 256 тонов зеленого, 256 тонов синего и 256 тонов красного, что означает около 16 миллионов цветов.
Такая глубина, уже больше того, что глаз может различить. А это, в свою очередь означает, что 16-битные или 32-битные будут выглядеть относительно схоже. Конечно, это означает, что ваше фото будет иметь больший размер файла, поскольку в каждом пикселе содержится больше информации. Это одна из причин, почему почему качество и количество не обязательно одинаковы.
Количество пикселей помогает улучшить качество фотографии. Но также важны еще и размер конечного снимка, и глубина цветности. Вот почему вы должны смотреть все характеристики камеры и ее датчика, а не только количество мегапикселей. В конце концов, существует ограничение на размер изображения, которое вы можете распечатать или просмотреть, более того, оно приведет только к увеличению размера файла (мегабайт) и не повлияет на размер изображения (в мегапикселях) или на качество.
Как выбрать и контролировать размер изображения и размер файла?
Прежде всего, вам нужно определится, что вы собираетесь делать со своими фото. Если вы собираетесь разместить свое изображение в Интернете, вы можете сделать это с разрешением всего 72 dpi, но это слишком мало для печати фотографии. Если вы собираетесь распечатать его, вам нужно от 300 до 350 точек на дюйм.
Конечно, мы говорим об обобщениях, потому что каждый монитор и каждый принтер будут иметь немного разные разрешения. Например, если вы хотите напечатать фотографию с разрешением 8 × 10 дюймов, то необходимо, чтобы изображение имело разрешение 300 точек на дюйм, что получится 8х300 = 2400 пикселей и 10х300 = 3000 пикселей (то есть 2400 × 3000 для печати 8 × 10 с разрешением 300 точек на дюйм). Все, что больше, будет занимать только место на вашем жестком диске.
Реклама  Магнитный корректор осанки широкого спектра действия
Магнитный корректор осанки широкого спектра действия  «Крем невесты» — результат уже через 10 мин после применения
«Крем невесты» — результат уже через 10 мин после применения  Как я мужа спасла от алкоголя
Как я мужа спасла от алкоголя
 Очки, фильтрующие синий свет — действительно ли они работают?
Очки, фильтрующие синий свет — действительно ли они работают?  Что будет, если не спать ночью
Что будет, если не спать ночью  7 признаков того, что вы пьете слишком много кофе
7 признаков того, что вы пьете слишком много кофе  Как откладывание будильника может нанести вред вашему здоровью?
Как откладывание будильника может нанести вред вашему здоровью?
Вариант 1
Часть 2 2. Синтаксический анализ. Прочитайте текст. (1) Бояться глобального потепления на Земле не стоит. (2)Атмосфера планеты оперативно выводит избыток тепла, Укажите варианты ответов, в которых верно определена грамматическая основа в одном из предложений или в одной из частей сложного предложения текста. Запишите номера ответов. 1) 4) 2) 5) 3)
- Пунктуационный анализ.
Расставьте знаки препинания в предложении: укажите цифры, на месте которых в предложении должны стоять запятые. Очень ясно представлялась Пастухову (1) что вот (2) наверное (3)совсем такими же настороженными перекличками птиц (4) просвистывала такая же утренняя тишина (5) и несколько веков назад (6) когда нежданнонегаданно начинали доноситься сюда издалека людские голоса (7) и потом раздавался обрывистый железный удар по дереву
- Синтаксический анализ.
Замените словосочетание «берег моря», построенное на основе управления, синонимичным словосочетанием со связью согласование. Напишите получившееся словосочетание.
- Орфографический анализ.
Укажите варианты ответов, в которых дано верное объяснение написания выделенного слова. Запишите номера этих ответов.
- СОЛОВЬИНЫЕ (трели) — в прилагательном, образованном от существительного с помощью суффикса –ИН-, пишется одна буква Н
- СТАРИННАЯ (картина) – в прилагательном, образованном при помощи суффикса -Н- от существительного с основой на -Н, пишется две буквы НН
- ЗАРНИЦА – в слове пишется безударная гласная корня А, проверяемая ударением
- В ТЕЧЕНИЕ года – имя существительное с предлогом В пишется раздельно и оканчивается на букву Е 5) НЕ ВЫУЧЕННОЕ учеником правило — частица НЕ с причастием совершенного вида пишется раздельно
Прочтите текст и выполните задания 6–9.завидев меня и сразу засветясь ласковой— помахала мне рукой и конвертом такподошли несколько товарищей и один спросил*Агеев Марк Ла́заревич (1898— 1973) — русский писатель, филолог-германист, переводчик. 6. Анализ содержания текста. Какие из высказываний соответствуют содержанию текста? Укажите номера ответов.
- Герой произведения, Вадим, учится в гимназии.
- Мать принесла забытые сыном дома деньги — взнос за обучение. 3) Герою стало стыдно за своё поведение, но это продлилось недолго.
- Дома Вадим занимался с гувернанткой.
- Вадим рос в бедной семье, и все скудные средства мать тратила на сына.
7. Анализ средств выразительности. Укажите варианты ответов, в которых средством выразительности речи являетсяфразеологизм
- Сказав это, она посмотрела на меня, будто просила милостыни, но, в ярости за причинённый мне позор, я ненавидящим шёпотом возразил, что нежности телячьи эти нам не ко двору, что уж коли деньги принесла, так пусть сама и платит.
- Боль эта, которая столь горячо ожгла меня в первое мгновение, длилась, однако, весьма недолго.
- На дворе, где ко мне подошли несколько товарищей и один спросил, — что это за шут гороховый в юбке, с которым я только что беседовал, — я, весело смеясь, ответил, что это обнищавшая гувернантка и что пришла она ко мне с письменными рекомендациями.
- Тогда, когда началась большая перемена, когда всех нас по случаю холодной, но сухой и солнечной погоды выпускали во двор и на нижней площадке лестницы я увидел мать, то тогда только вспомнил про конверт и про то, что она, видно, не стерпела и принесла его с собой.
8. Лексический анализ. старая.
Расшифровка термина Pixel
Впервые слово “пиксель” появилось в 1965 году. Его ввел Фредерик Биллингсли, но сам термин другим человеком.
Фредерик лишь услышал его от Кита Макфарленда, который и сам понятия не имел, откуда взялось это слово.

Слово pixel состоит из частей: pix от picture и el от element. Впервые мир узнал о pix в 1932 году, но тогда оно было сокращением от слова pictures и применялось в фильмографии. Ближе к 1938 году журналисты стали относить его к неподвижным картинкам.
Часть ученых разбирают пиксель, как picture cell. Это переводится как составляющая часть изображения. Стало популярно в 1972 году.
Как работает жидкокристаллический монитор
Экраны жидкокристаллических мониторов состоят из вещества,
которое находится в жидком состоянии, но при этом обладает некоторыми
свойствами кристаллов — его молекулы располагаются в четко структурированном
порядке. Эти молекулы способны менять свою ориентацию в пространстве в
зависимости от того, поступает ли на них напряжение.
Матрица равномерно освещается через специальную прозрачную
пластину. Далее фотоны проходят поляризационный фильтр, который пропускает
только волны с заданной поляризацией — горизонтальной или вертикальной. После
этого свет попадает на молекулы жидкого кристалла, из которых состоят пиксели ЖК-дисплея.

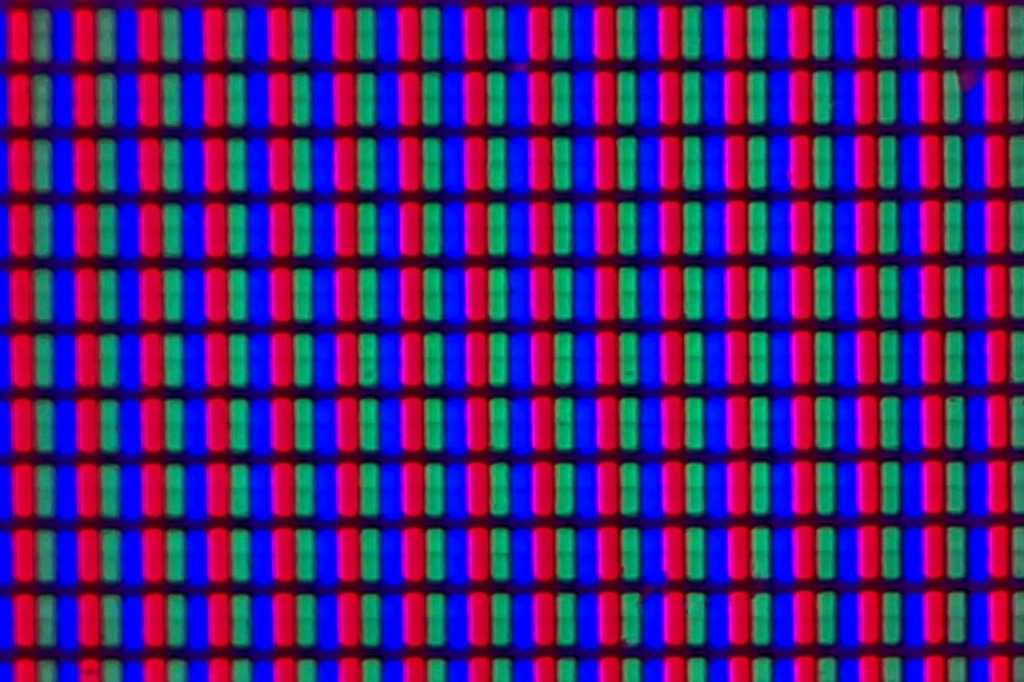
Фото: Sibnet.ru
Каждый пиксель состоит из трех ячеек с пластинками разных
цветов, покрытых поляризационной пленкой — красной, зеленой и синей. Как только
жидкий кристалл получает «команду» от управляющих электродов, его молекулы
поворачиваются на необходимый угол и задают необходимую интенсивность свечения.
Смешение трех волн формирует нужный цвет.
Если нужен черный цвет, жидкие кристаллы поворачиваются и «запирают»
фотоны внутри экрана, получается полное или частичное отсутствие света. Чем
быстрее отдельные пиксели могут переключаться с цвета на черноту, тем меньше
время отклика дисплея. Кроме этого, чем больше ЖК-дисплее пикселей, тем выше разрешение
и лучше четкость изображения.
Фотоаппарат
В цифровом современном фотоаппарате или кинокамере пиксели расположены на матрице. Именно она является преобразователем входящего светового потока в электронные импульсы. Процессор фотоаппарата обрабатывает электронные сигналы в цифровой код, который записывается на карту памяти. Ответ на вопрос, что такое пиксели в фотоаппарате, находится в структуре матрицы устройства. Количество пикселей на матрице влияет на качество изображения – чем их больше, тем детальнее получается картинка.
Однако здесь есть небольшое но..
Разрешение человеческого глаза около 2,5 мегапикселей. Самые современные телевизоры и мониторы имеют разрешение около 2 мегапикселей. Спрашивается, зачем тогда выпускаются фотоаппараты с матрицей в 16 или 14 мегапикселей?

С одной стороны – это маркетинговый ход. Простой покупатель уверен, что знает, что такое пиксель и убежден, что чем больше пикселей в фотоаппарате, тем лучше картинка. Размер матрицы у фотоаппарата с 2 мегапикселями и с 14 отличается не очень сильно. Спрашивается, как на площади стандартного размера разместить в семь раз больше пикселей? Только за счет уменьшения их размеров. Пикселей больше, но по своим размерам они значительно меньше стандартных. А значит светоотдача такого пикселя хуже, чем у стандартного. Поэтому сложные кадры со слабым или ночным освещением будут обрабатываться гораздо хуже, чем в матрицах с меньшим количеством пикселей
Поэтому присматривая новую фотокамеру, нелишним будет обратить внимание не только на количество пикселей, но и на размер матрицы

Установите соответствие между грамматическими ошибками и предложениями, в которых они допущены: к каждой позиции первого столбца подберите соответствующую позицию из второго столбца. решите ЕГЭ 8 задание
ГРАММАТИЧЕСКИЕ ОШИБКИ ПРЕДЛОЖЕНИЯ А) неправильное построение предложения с деепричастным оборотом Б) ошибка в построении предложения с однородными членами В) нарушение связи между подлежащим и сказуемым Г) ошибка в управлении Д) нарушение видовременной соотнесённости глагольных форм 1) Парижане, вопреки расхожему мнению, по ночам предпочитают спать дома и по улицам не шляться. 2) Приятно, что театр нужен не только детям, но и родителям. 3) Все, кто был около двери, даже солдаты из комендантского отделения, смотрели на него молча и не двигаются. 4) На столе у Манилова лежала книга, открытая на одной и той же странице и которую он никогда не читал. 5) Сняв намокшую куртку и развесив охотничьи доспехи по стенке, я принялся разводить огонь. 6) Газета «Аргументы и факты» опубликовали интервью с известным русским художником Н. Сафроновым. 7) Чисто не только там, где не сорят, но и там, где тщательно убирают! ![]() Нужно проявлять большую заботу к детям. 9) Читая новый роман любимого писателя, он произвёл на меня огромное впечатление.
Нужно проявлять большую заботу к детям. 9) Читая новый роман любимого писателя, он произвёл на меня огромное впечатление.
ГРАММАТИЧЕСКИЕ ОШИБКИ ПРЕДЛОЖЕНИЯ А) нарушение в построении предложения с несогласованным приложением Б) нарушение связи между подлежащим и сказуемым В) ошибка в построении сложноподчинённого предложения Г) неправильное построение предложения с причастным оборотом Д) ошибка в построении предложения с однородными членами 1) Высокий небесный купол упирался в лесные верхушки, окружавшие поле со всех сторон. 2) Архитектор не только создаёт проект здания, но и определяет, какими статуями и рельефами оно должно быть украшено. 3) По окончании лицея Россини снова вернулся в оперу, но уже в качестве композитора. 4) В картине «Девятом вале» Айвазовский соединяет романтическую патетику с непосредственной реалистической характерностью в передаче бурного моря. 5) Если бы время потекло бы вспять, то вокруг нас стали бы происходить совершенно поразительные явления. 6) Опера «Манон Леско» принесла Д. Пуччини признание не только в Италии, но и в других европейских странах. 7) Было вечернее время, когда изголодавшееся студенчество, покончив с академическими занятиями, занимались приготовлением пищи отнюдь не духовной. ![]() Необдуманным словом можно ранить и причинить боль человеку. 9) В глиняном горшке на столе у меня стоит живописный букет из привезённых на память перьев из разных мест.
Необдуманным словом можно ранить и причинить боль человеку. 9) В глиняном горшке на столе у меня стоит живописный букет из привезённых на память перьев из разных мест.
ГРАММАТИЧЕСКИЕ ОШИБКИ ПРЕДЛОЖЕНИЯ А) неправильное построение предложения с причастным оборотом Б) ошибка в построении предложения с однородными членами В) нарушение видовременной соотнесённости глагольных форм Г) неправильное употребление падежной формы существительного с предлогом Д) неправильное построение предложения с деепричастным оборотом 1) Завоевав себе почётное место в области искусства, фламандские художники сделали для своей родной стороны то, чего не сделали бы ни торговля, ни законодательство, ни политика края. 2) Рассуждая над этой проблемой, мне вспоминается случай. 3) По возвращении в Россию граф начинает активную собирательскую деятельность. 4) Река шумела под рулём грузных лодок, плывущих из плодоносных районов России. 5) Писатели поднимают и показывают, как эта проблема важна. 6) Когда в детстве мы пускаем голубей, сделанных из тетрадных листов, никому и в голову не приходило, что это оригами. 7) Вопреки здравого смысла способны поступать только великие люди. ![]() В степи, под солнцем, веками иссушавшего землю, могучий великан создал это чудо-море. 9) Рембрандт был не только живописцем, но и выдающимся мастером офорта.
В степи, под солнцем, веками иссушавшего землю, могучий великан создал это чудо-море. 9) Рембрандт был не только живописцем, но и выдающимся мастером офорта.
Источник
Принцип работы пикселя
Когда изображение отображается на экране, каждый пиксель закрашивается определенным цветом, который определяет его текущее состояние. Цвет пикселя определяется сочетанием трех основных цветов: красного (Red), зеленого (Green) и синего (Blue). Это так называемая модель RGB.
| Цвет пикселя (RGB) | Описание |
|---|---|
| (0, 0, 0) | Черный |
| (255, 255, 255) | Белый |
| (255, 0, 0) | Красный |
| (0, 255, 0) | Зеленый |
| (0, 0, 255) | Синий |
Каждое значение цвета представляет собой число от 0 до 255, где 0 обозначает отсутствие цвета, а 255 — максимальную интенсивность цвета. Путем комбинирования этих трех основных цветов можно создавать миллионы оттенков и отображать разнообразные цвета и изображения.
Принцип работы пикселя заключается в том, что при получении сигнала от компьютера, монитор или дисплей трансформируют его в электрический импульс, который определяет цвет и яркость каждого пикселя. Затем пиксели группируются вместе, чтобы создать полное изображение, которое видим пользователь.
Используя пиксели, можно отображать текст, изображения, а также воспроизводить видео. Они являются основной составляющей любого цифрового изображения и позволяют нам воспринимать и передавать информацию через визуальное отображение.
Когда вы рассматриваете изображение на экране, вы видите множество пикселей, размещенных на сетке. Эти пиксели соседних точек создают вместе картину или фотографию. Чем больше пикселей находится на определенной площади, тем выше качество изображения.
Каждый пиксель может быть управляем независимо от других пикселей на экране. Это позволяет отображать различные цвета и оттенки на экране, создавая разнообразные изображения. Например, если каждый пиксель в красно-зелено-синей модели имеет значение 255-0-0, то на экране будет показан красный цвет.
Количество пикселей на экране определяется разрешением. Чем выше разрешение, тем больше пикселей будет на экране, и тем более детализированным будет изображение. Разрешение измеряется в пикселях по горизонтали и вертикали (например, 1920×1080).
Технология пикселей используется во всех типах экранов — мониторах, телевизорах, смартфонах и других устройствах с дисплеем. Благодаря пикселям мы можем видеть и воспроизводить разнообразные изображения, видео и графику на электронных устройствах.
Формат А4 в пикселях: сколько точек на стандартном листе бумаги
При переносе изображений из цифрового вида на бумагу у
пользователей иногда возникают определенные трудности. Все дело в
том, что в этом случае необходимо учитывать разрешение печати.
Размер формата А4 в пикселях зависит от такого показателя, как
DPI (dots per inch), то есть количества
точек на квадратный дюйм (как я упоминал выше, 1 дюйм
приравнивается к 2,54 см). В печати обычно используются следующие
показатели DPI:
- для текстовых документов — разрешение в 75 DPI;
- минимальное качество для печати изображений — 150 DPI;
- обычное качество для печати фото — 300 DPI.
Стандартный лист А4 имеет размеры в 210 на 297 мм. В зависимости
от показателя DPI, размер А4 в пикселях будет следующим:
- если DPI равен 75 — 620 на 877 точек;
- при DPI 150 — 1240 на 1754;
- при DPI 300 — 2480 на 3508.
Разрешение
Размер изображения в пикселях измеряет общее число пикселей по ширине и высоте.
Разрешение (Resolution) – величина, определяющая четкость деталей растрового изображения. Чаще всего она устанавливается в количестве пикселей на дюйм (Pixels Per Inch / PPI).
Чем больше пикселей на меру измерения, тем выше разрешение.
Чем выше разрешение, тем лучше качество печати.
Примечание
В Фотошопе можно посмотреть на соотношение размера и разрешения открытого изображения, перейдя через меню «Изображение — Размер изображения» (Image — Image Size / Сочетание клавиш «Atl+Ctrl+i»).
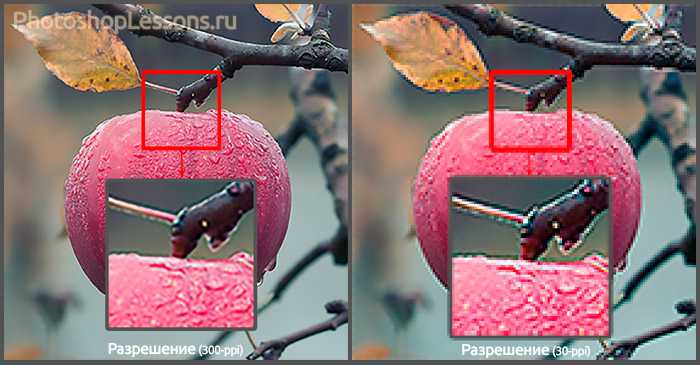
Рассмотрим на примере разницу разрешений.
Ниже представлено 2 варианта фотографии с разным разрешением.

Сравнение фотографии с разрешением 300-ppi и 30-ppi.
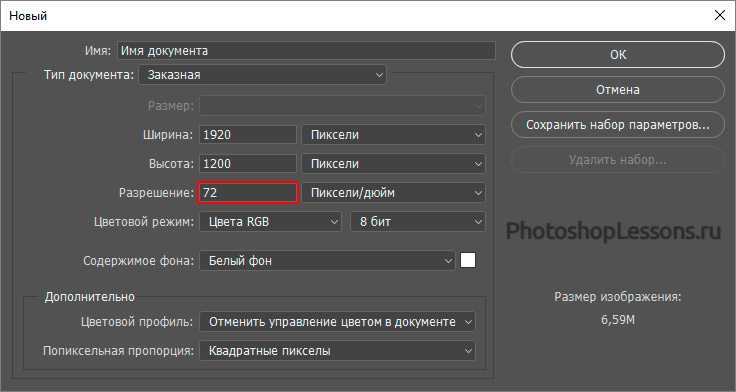
При создании документа в Фотошопе (Файл – Создать | File – New / Сочетание клавиш «Ctrl+N») можно установить параметр «Разрешение» (Resolution).

Параметр «Разрешение» (Resolution) при создании нового изображения в Фотошоп.
Оптимальное, рекомендованное значение – 72 пикс/дюйм (Pixels Per Inch / PPI).
Мы рассмотрели понятия «пиксель» и «разрешение» относительно растровых изображений и программы Фотошоп.
⇐ • Настройки Фотошопа (предыдущая страница учебника)
• Цвета (следующая страница учебника) ⇒
Что означает более высокое разрешение?
Если вы сравниваете два экрана одинакового размера, но с разным разрешением, то экран с более высоким разрешением (то есть с большим количеством пикселей) сможет показать вам больше информации, поэтому вам не придется много раз прокручивать экран.
Поскольку этот экран имеет больше пикселей, изображение будет более четким. Однако более высокое разрешение также означает, что элементы на экране, такие как значки и текст, будут выглядеть меньше.
Сейчас в продаже есть множество вариантов мониторов с самыми разными разрешениями экрана, чем когда-либо. Теперь можно купить мониторы высокой четкости (1 366 x 768), полной высокой четкости (1 920 x 1 080), широкоэкранного графического массива со сверхвысоким разрешением (1 920 x 1 200) и даже мониторы сверхвысокой четкости (3 840 x 2160), также известные как 4K.
Что такое растр и пиксель в информатике
Растр — это способ представления изображений в компьютерной графике, где каждый пиксель (точка) изображения имеет свои координаты и цвет. Растр является наиболее распространенным способом хранения и обработки изображений, используемым в цифровой фотографии, телевидении, компьютерных играх и других областях.
Пиксель (от англ. picture element — элемент изображения) является минимальным и неделимым элементом растрового изображения. Каждый пиксель содержит информацию о его цвете, благодаря чему можно воссоздать картинку. Пиксели располагаются в виде таблицы, где строки и столбцы задаются координатами «x» и «y». Цвет пикселя определяется комбинацией трех основных цветов: красного (R), зеленого (G) и синего (B). Эта комбинация называется RGB-моделью.
Наиболее популярные форматы растровых изображений включают в себя JPEG, PNG, BMP и GIF. Каждый из этих форматов имеет свои особенности и применяется в разных сферах: JPEG обычно используется для сжатия изображений с потерями, PNG — для сохранения изображений без потери качества, BMP — для хранения графических данных в самом простом формате, а GIF — для анимаций и простых изображений с ограниченной палитрой цветов.
Пример таблицы растрового изображения:
(0,0)
(1,0)
(2,0)
(0,1)
(1,1)
(2,1)
(0,2)
(1,2)
(2,2)
В приведенной таблице показано изображение, состоящее из 9 пикселей. Каждому пикселю присвоены координаты (x,y), где «x» — номер столбца, а «y» — номер строки. Цвет каждого пикселя может быть представлен в виде комбинации трех чисел в диапазоне от 0 до 255, соответствующих значениям красного, зеленого и синего цветов соответственно.
Неисправный пиксель
Теперь можно ответить на вопрос, что такое битый пиксель. Это «зернышко», цвет которого остается неизменным, вне зависимости от изображения на мониторе. Следует различать пиксели битые, зависшие и горячие.
Битый пиксель – это «зернышко», к которому не поступает питание. На экране он всегда отображается черным цветом.

Зависший пиксель не меняет цвет и постоянно светится красной, зеленой или синей точкой на любой картинке, которую показывает монитор. О том, что такое битый пиксель и чем он отличается от зависшего, лучше всего может сказать тот факт, что битый пиксель – это безвариантный брак. При большом количестве битых «зерен» устройство подлежит замене. Зависший пиксель можно попробовать восстановить, используя для этого специальные программы. Иногда для того чтобы зависший пиксель стал функционировать в нормальном режиме, требуется немного времени.
Горячий пиксель отображается на экране белым или насыщенно-розовым цветом. В нем нарушен процесс подачи электрического сигнала. «Вылечить» его можно теми же средствами, что и зависший пиксель.
Пиксел — свойства
Данный объект можно характеризовать расположением, цветом, яркостью, формой и прозрачностью.
В ряде компьютерных систем каждый элиз содержит информацию об одном цвете. А в других приборах — например, в цветных мониторах — он образуется из триад. То есть, субъединиц трех основных цветов, воспринимаемых сетчаткой глаза. При этом, в отдельно взятой тройке последовательность цветов задается с помощью кодирования.
В экранах электронно-лучевых трубок количество триад в одном элементе не ограничено. А в жидкокристаллических мониторах каждый pixel содержит одну тройку цветов.
Форма пикселя может представлять из себя многоугольник (4 или 8 сторон) или круг.
Плотность пикселей на дюйм — ppi
Количество элементов на единицу площади или длины называется разрешающей способностью прибора. Оно определяет качество формируемого или выводимого изображения. Единицей измерения этой величины является ppi (pixels per inch). Ppi — это число пикселей на дюйм (1 дюйм=2.54 см).
Эта размерность показывает соотношение между 2D-параметрами экрана и его диагональю. 2D-параметры задаются количеством элементов изображения по двум измерениям (например, 1024х600). А диагональ выражается в дюймах (10.1 i).
Физический смысл ppi — количество пикселей на диагонали дисплея, приходящихся на один дюйм ее длины.
Экран первой модели компьютера Mac содержал 72 ppi. А современные iPhone имеют плотность 458 пикселей на дюйм и выше.
Иногда для определения разрешения дисплея рассматривают не его диагональ, а ширину. При этом ppi рассчитывают по формуле:
R=P/L, где
- P — точечная ширина монитора;
- L — его физический размер в дюймах;
- R — разрешающая способность, выраженная в пикселях на дюйм.
Пиксельная характеристика двумерных изображений
Пиксель на экране дисплея представляет собой минимальный элемент графики, который характеризуется своим цветом. Поскольку он может быть разной величины, количество элизов по вертикали и горизонтали не определяет площадь картинки в метрических единицах, а показывает размер растрового изображения только в пикселях.
Например, запись 1170х1410 означает, что по ширине картинка состоит из 1170 точек. А по высоте — из 1410. Всего изображение содержит 1 649 700 элементов, то есть 1.6 мегапикселя.
Необходимо учитывать соотношение между количеством точек в изображении и параметрами устройства вывода. Например, количеством пикселей. Это нужно для того чтобы растровый рисунок был правильно воспроизведен. И, в результате, хорошо воспринимался глазом при выводе на бумагу или экран. Оптимально, когда эти величины относятся как один к одному.
Чем выше разрешение дисплея, тем больше плотность пикселей и лучше качество картинки.
Низкое разрешение делает явным зернистое строение образа.
Размер пикселя
На практике размер пикселя может быть как абсолютным, так и относительным. Относительный используется если изображение просматривается на компьютере или ноутбуке. Либо на другом устройстве с нестандартным размером дисплея.
Этой величиной удобно оперировать и в том случае, когда на картинку приходится смотреть с нестандартного расстояния. Например, в два раза меньшего — тогда и относительный pixel необходимо уменьшить вдвое. Или в противном случае зритель будет отчетливо видеть точки, составляющие рисунок.
Используются также такие понятия как «пиксел на градус» и «угол зрения». Они нужны чтобы аналитически соотнести дистанцию, на которую удален экран от наблюдателя и размер дисплея. А также абсолютный и относительный размер точки образа.
Цель производителей мониторов — задать элизы такой величины, чтобы они не создавали впечатления дискретности картинки. А, наоборот, сливались в рисунок.
Хорошо известно предполагаемое расстояние от глаза наблюдателя до дисплея. Например, стандартно, для смартфона оно равно 10 см, а для компьютера — 20 сантиметров. Из этого определяют длину отрезка, который «вырезается» на экране углом зрения в один градус.
Затем рассчитывается количество точек, которые необходимо разместить на этом отрезке для получения хорошего изображения. И, соответственно, размер пикселя.
Конструкторы компании Apple, например, создают дисплеи с 53-79 точками на градус.
Можно решить и обратную задачу. Например, определить градусную меру угла зрения, который соответствует на экране отрезку длинною в 1 pixel. И рассчитывать, опираясь на эти данные, размеры точек для дисплеев заданного размера.
Как измерить пиксели
Пиксели — это текучие вещи
Они могут быть любого размера на странице или на экране, но важно помнить, что сами по себе пиксели почти ничего не значат. Вместо этого они набирают силу в количестве
Представьте себе один квадратный пиксель, и вы поймете, что с его помощью нельзя нарисовать много изображений.
Таким образом, одним из наиболее важных измерений пикселей является их количество в изображении, которое называется «разрешение». Чем выше разрешение сетки пикселей, тем больше деталей изображения вы можете изобразить или «разрешить», когда человек смотрит на него.
Когда цифровое изображение имеет недостаточно высокое разрешение, чтобы разглядеть детали изображения, которое вы пытаетесь захватить, изображения могут выглядеть «пиксельными» или «зубчатыми». Это называется алиасингом, который является термином теории информации, означающим потерю информации из-за низкой частоты дискретизации (в данном случае каждый пиксель является «выборкой» изображения). Посмотрите на изображение Марио выше. При таком низком разрешении (частоте дискретизации) недостаточно разрешения, чтобы изобразить текстуру ткани одежды Марио или пряди волос Марио. Если бы вы хотели изобразить эти особенности, детали были бы потеряны при таком низком разрешении. Это псевдоним.
Чтобы уменьшить эффект алиасинга, ученые-компьютерщики изобрели методы, называемые сглаживанием, которые в некоторых случаях могут уменьшить эффект алиасинга путем смешивания цветов соседних пикселей для создания иллюзии плавных кривых, переходов и линий.
Для хранения каждого пикселя требуется память, и на заре видеоигр, когда компьютерная память была дорогой, игровые приставки не могли хранить очень много пикселей одновременно. Именно поэтому старые игры выглядят более пикселизированными, чем сегодня. Тот же принцип применим к цифровым изображениям и видео на компьютерах, при этом разрешение изображения неуклонно растет с течением времени, поскольку цена памяти (и цена чипов для обработки видео) резко падает.
Сегодня мы живем в цифровом мире, насыщенном пикселями. Поскольку разрешение растровых изображений постоянно растет в мониторах и телевизорах (8K, кто-нибудь?), похоже, что мы будем использовать пиксели в течение многих десятилетий. Они являются важными строительными блоками нашего цифрового века.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)


























